>[success] # Setup -- 組合API 入口
1. `setup()`作為一個新的組件選項,是 `Composition API`(**組合API**)的入口,編寫組件邏輯將在setup函數中完成
2. `setup`' 類似`data()`需要**返回一個對象** ,返回值被稱作 **render context**,這個**對象將屬性暴露在模板上**,即**對象中的屬性或方法在模板中可以直接使用**
* 返回對象中的方法會與`methods`中的方法合并成,組件對象的方法,如果有重名 `setup`優先
* 一般不要混合使用: `methods`中可以訪問`setup`提供的屬性和方法, 但在`setup`方法中不能訪問`data`和`methods
`
* `setup` 一般不能是一個`async`函數: 因為返回值不再是**return的對象**, 而是`promise`,唯一可以使用`async setup()`的情況是,該組件是[Suspense](https://cn.vuejs.org/guide/built-ins/suspense.html)組件的后裔
3. `setup` 函數有兩個參數`props`和`context`,`setup(props, context) / setup(props, {attrs, slots, emit})`
* `props`是setup函數的第一個形參,`setup `函數中的 `props `是響應式的,當傳入新的 `prop `時,它將被更新。因此注意`props `是響應式的,**你不能使用 ES6 解構,因為它會消除 `prop `的響應性**,當然如果你非要解構他使用[toRefs()](https://cn.vuejs.org/api/reactivity-utilities.html#torefs)和[toRef()](https://cn.vuejs.org/api/reactivity-utilities.html#toref)這兩個工具函數
~~~
export default {
props: {
title: String // 和setup 下面的寫法是等同的
},
setup(props) {
console.log(props.title) // 和上面寫法是等同的
}
}
~~~
* `context`,我們也稱之為是一個`SetupContext`,它里面包含四個屬性`attrs`,`slots`,`emit`,`expose `
* `attrs`: **包含沒有在props配置中聲明的屬性的對象, 相當于 this.$attrs**
* `slots`: **父組件傳遞過來的插槽, 相當于 this.$slots**
* `emit`: **用來分發自定義事件的函數, 相當于 this.$emit**
* `expose ` :**限制對子組件實例的訪**
~~~
export default {
setup(props, context) {
// 透傳 Attributes(非響應式的對象,等價于 $attrs)
console.log(context.attrs)
// 插槽(非響應式的對象,等價于 $slots)
console.log(context.slots)
// 觸發事件(函數,等價于 $emit)
console.log(context.emit)
// 暴露公共屬性(函數)
console.log(context.expose)
// 讓組件實例處于 “關閉狀態”
// 即不向父組件暴露任何東西
expose()
const publicCount = ref(0)
const privateCount = ref(0)
// 有選擇地暴露局部狀態
expose({ count: publicCount })
}
}
~~~
>[danger] ##### 注意事項
1. `setup`不可以使用`this`,所以不可以通過`this `去調用一下選項中的值例如`data`,`computed`,`methods`,`refs`,僅能使用暴露出來的值如`props`,`attrs`,`slots`,`emit`
2. `props ` 是響應式的,你不能使用 ES6 解構,它會消除 prop 的響應性
3. 雖然`setup `返回值可以直接在`template `模板使用,**但值不具備響應式**,無論是`vue2.x` 或者 `vue3.x `想讓數據具備響應式的前提都是需要去進行一個包裹,`setup`的返回值想具備響應式需要配合其他`api `包裹
>[danger] ##### 綜合案例
1. 這個案例運行后的效果`name`屬性和`print`方法都成功渲染在模板上,但`name`卻不能根據**input輸入響應式的改變,想讓數據進行響應后續需要將數據變成響應api**
~~~
<template>
<div>
{{name}}
<input v-model="name" />
</div>
</template>
<script>
export default {
name: 'test',
setup(prop, ctx) {
const name = 'z'
return { name }
},
}
</script>
~~~
* 效果如圖

>[danger] ##### 復雜案例
1. 為了讓值可以變成響應式 包裹一層`ref`,將數據收集,[參考](https://sfc.vuejs.org/#eNqNVFFv0zAQ/ismQkonNYl4jboK/gPiZeEhNG6XKYkt2ymgKhJCvEyIFcEQSB2ISZvWl8JAaAKqqX+mSce/4OwkbVI6IC+27y7ffXf+zgPtDqVmP8aarbUEDmngCtx2IgRf64ZhIN9D6Y+L7OtxdrSfHo3TycvF9Nl8ekEZoRzNv0+yg9N0+DYdfcwmJ+mXD/OfB8gVgnEEh+zJGUKGUeJ1dv3AYzgyBPEI6hsh8XCw7WiRG2JHg1Swly5HK/5YsphfzhaH41/Td1efTrLhq+zscgUrv8EASRCUJEUqq5YLIltWpTo48g7zqYC9H1LCBCrj70pqXUZCpJtLEGmUTdKX4QPEcBclRWTuciL8SDk93HXjAIJyMpKZjXRotN6UUdLWIYAT4UhwuwxT5kpCiJWmpFg5FjFtbNWiScRFXvi25NO4tbVyMohnUTW85FIAKvBVDti2rGVXZIfE4wC3waZWranlpRuhS809TiJQjAJ3Cgd3tGUtjgYtkWdH2xWCctuyeLcjW7jHTcJ6FuxMFkfCD7GJeWg8YOQhxwyAHa3gpzAsMPYxM6AnHmaY/Q1zLfQPXAkLVSZQyvrFblK/5/dRJ3A5B1VCpwVcVl2YfkRjgey+G8QYYpSa78kDaPm2coJVrWBt3MR9QNgCn1UF4QERsslyKbULmdcVu9LrZo2pcbTRjr5iod8vGolDX8psR4+pB2j2hpBcXAqkCdpWA9xEkhQs8n+U1JRnWSjbf52+OE+HT7M353VJkgCbAenlcBVFVn0qwzU+lfYan+QCrhqTq9lhOoKH5zk8S+vDUbYfBqSRXwDabq8PhQRtbOgOlC5/MYXLeliY6qIrvIrhqbHI+5EOP8+np9n4OHs/W4y+wROZP2D/ms6S7f9MaD6fiHcIxd5qTJPfEX8J3g==)
* 父
~~~html
<template>
<!-- id 并沒有在子組件props 中接受因此屬于 attrs 屬性 -->
<children-todo v-model="name" id="todo">
<!-- 使用默認插槽 -->
{{ name }}
</children-todo>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
import { ref } from 'vue'
export default {
name: 'App',
components: {
childrenTodo,
},
setup() {
const name = ref(1)
return {
name,
}
},
}
</script>
<style></style>
~~~
* 子
~~~html
<template>
<div class="content">
<input :value="modelValue" @input="inputVal($event)" />
<slot></slot>
</div>
</template>
<script>
export default {
props: ['modelValue'],
emits: ['update:modelValue'],
setup(props, { attrs, slots, emit }) {
// 打印參數
console.log(props)
console.log(attrs)
console.log(slots)
console.log(emit)
// 返回事件
const inputVal = (event) => {
emit('update:modelValue', event.target.value)
}
// 返回參數可以模板直接使用
return {
inputVal,
}
},
}
</script>
<style scoped></style>
~~~
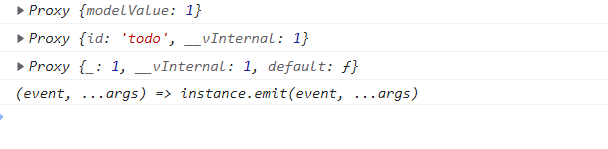
* 參數打印

>[info] ## 和渲染函數一起使用
~~~
import { h, ref } from 'vue'
export default {
setup() {
const count = ref(0)
return () => h('div', count.value)
}
}
~~~
>[info] ## 官方位置
[組合式 API:setup()](https://cn.vuejs.org/api/composition-api-setup.html#usage-with-render-functions)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
