[TOC]
## 說明文章中的問答都選自極客時間 -- 《玩轉webpack》程柳鋒老師的留言回答
>[success] # webpack -- 基礎配置項用法
~~~
const path = require('path')
module.exports = {
mode: 'production', // 環境
entry: './src/index.js', // 打包的入口文件 注:如果不寫entry默認是./src/index.js
output:?{
path:path.join(__dirname,?'dist'),
filename:'bunld.js',
????},, // 打包的輸出文件 注:如果不寫output默認是./src/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~
>[info] ## entry -- 入口
~~~
1.webpack 官方對'entry'的解釋: 入口起點(entry point)示 webpack 應該使用哪個模塊,來作為構建其內部'依賴圖'的開始。
進入入口起點后,webpack 會找出有哪些模塊和庫是入口起點(直接和間接)依賴的
2.最簡單的理解'entry' 是用來指定webpack打包入口
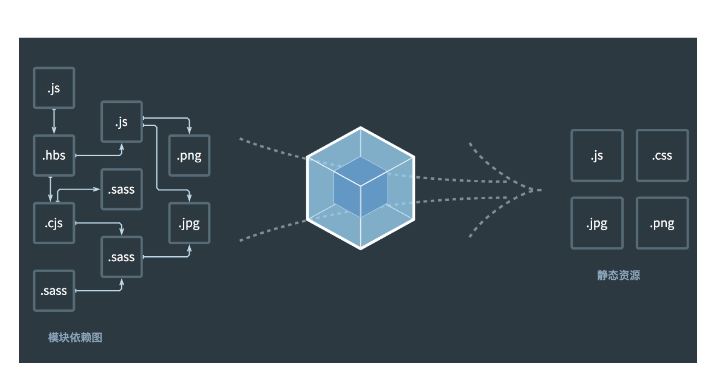
3.通過官方的圖來理解,整個圖的左側涉及到入口打包,會通指定的入口,并且將代碼和非代碼比如圖片,字體依賴也
會不斷加入到依賴圖中
4.入口文件不單單是js文件也可以是css 文件,一般默認會使用js文件,當然這個css 是需要loader配合解析的
~~~

>[danger] ##### entry 配置單頁面應用和多頁面
~~~
1.來指定一個入口起點(或多個入口起點)
1.1.單入口entry是一個字符串例如:
module.exports = {
entry: './path/to/my/entry/file.js'
};
1.2.多入口entry 是一個對象配置例如:
entry: {
app:'./src/app.js',
adminApp:'./src/adminAPP.JS'
}
~~~
>[info] ## outPut -- 出口
~~~
1.output 屬性告訴 webpack 在哪里輸出它所創建的 bundles,以及如何命名這些文件
2.output 參數是一個對象,可以配置'filename' -- 輸出文件的名稱,和'path' -- 輸出文件所在的文件夾,
下面案例中輸出文件默認所在文件夾dist,輸出的文件叫'bundle.js'
module.exports = {
output: {
filename: 'bundle.js',
}
};
自定義配置輸出文件夾,輸出的文件夾是'output'
output: {
// 輸出文件名稱
filename: 'bundle.js',
// 值絕對路徑 當前文件目錄 + 新建文件夾
path: path.join(__dirname, 'output')
}
3.也可以設置'publicPath'置能幫助為項目中的所有資源指定一個基礎路徑,它被稱為公共路徑,舉個例子項目
生成的默認文件在dist文件下,設置的默認出口參考文章'https://juejin.im/post/6870764830450515982'
~~~
[官網鏈接](https://webpack.docschina.org/concepts/output/)
>[danger] ##### 單入口配置
~~~
module.exports = {
entry: './src/index.js', // 打包的入口文件 注:如果不寫entry默認是./src/index.js
output: {
filename: 'bundle.js',
} ,// 打包的輸出文件 注:如果不寫output默認是./dist/main.js}
~~~
>[danger] ##### 多入口配置
~~~
1.關于'output',中'filename'字段做個說明,你多入口打包,那必然是有多文件輸出,因此這里的路徑一定不能
固定寫死,會報錯。
'如果你非要固定寫可以這么理解既然你想輸出一個打包文件,那其實你在做的是單頁面,就不應給有多頁面的配置'
2."filename: '[name].js' ",這里的name對應的是entry對象里的key
~~~
~~~
module.exports = {
entry: {
index: './src/index.js',
sreach: './src/hellowWebpack.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js' // 這種方式通過占位符確保文件名稱唯一
},
}
~~~
>[danger] ##### 關于 output 疑問
~~~
1.output 為什么一定要用 path.join(__dirname, 'xxx') 這種形式呢,與直接寫一個相對目錄比如 './dist/' 的區別是什么呢?
答:這個 output 的參數 path 必須是一個絕對路徑,不能是相對路徑的
~~~
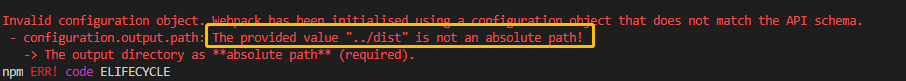
* 如圖
~~~
1.寫成相對路徑報錯
output: {
path:'../dist' , //path.join(__dirname, 'dist')
filename: 'bundle.js'
}
~~~

>[info] ## Loaders -- 加載器
~~~
1.loader 讓 webpack 能夠去處理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。
loader 可以將所有類型的文件轉換為 webpack 能夠處理的有效模塊,然后你就可以利用
webpack 的打包能力,對它們進行處理。
2.這里解釋一下'webpack'開箱即用只支持js 和 json 兩種文件類型,因此為了讓一些特殊的模塊可以
支持,例如'ts','圖片'一類可以通過'loader'去支持其他的文件類型把它們轉換成有效的模塊(當作js文件解析),
并且可以添加到依賴圖中
3.'loader' 使用'在 webpack 配置中定義 loader 時,要定義在 module.rules 中','里面包含兩個必須屬性:test 和 use'
3.1.test 屬性,用于標識出應該被對應的 loader 進行轉換的某個或某些文件。('指定匹配規則文件后綴名')
3.2.use 屬性,表示進行轉換時,應該使用哪個 loader。('指定使用的loader名稱')
~~~
>[danger] ##### loaders 使用
~~~
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};
~~~
>[danger] ##### 引用極客時間 《玩轉webpack》 課程里圖--常見的loaders有哪些如圖

>[danger] ##### 關于loaders 一些疑問
~~~
1.less 文件經過 less-loader 處理成 .css 文件之后,是否還會經過 css-loader 的處理呢?
答:需要的,每個 loader 一般只做一件事情。拿解析 less 為例,需要先將 less 轉換成 css,這個是 less-loader 處理,
處理成 css 之后,但是由于 webpack 并不能識別 css 文件,依然需要 css-loader 將 css 轉換成 commonjs 對象放到 js 里面,
最后頁面渲染的時候要想把樣式顯示出來,需要借助 style-loader 或者 MiniCssExtractPlugin.loader 把 css 插入到 html 里面的
style 或者以 link 外部 css 的方式
'每個 loader 就是一個函數,可以把這個過程理解成流水線的方式'
~~~
>[info] ## plugins -- 插件
~~~
1.插件用于bundle 文件的優化,資源管理和環境變量注入作用于整個構建過程中
2.用法放到plugins 字段,是一個數組,想要使用一個插件,你只需要 require() 它,然后把它添加到 plugins 數組中。
多數插件可以通過選項(option)自定義。你也可以在一個配置文件中因為不同目的而多次使用同一個插件,
這時需要通過使用 new 操作符來創建它的一個實例。
~~~
[常見的插件](https://www.webpackjs.com/plugins/)
>[danger] ##### 使用效果
~~~
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通過 npm 安裝
const webpack = require('webpack'); // 用于訪問內置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'}) // 配置插件
]
};
module.exports = config;
~~~
>[info] ## mode -- 模塊
~~~
1.Mode 用來指定當前的構建環境是:'production'、'development'、'none',默認是'production'
1.1.'prodution' - 默認值,打包速度偏慢,該模式下會自動啟用優化插件,例如啟動自動壓縮,將文件進行壓縮,
在生產環境無意可以減少文件體積,相對的代碼無法更好的閱讀
1.2.'development' - 自動優化打包的速度,添加調試輔助到代碼當中
1.3.'none' - 運行最原始模式的打包,不會做任何額外的打包
2.如果沒有設置Webpack 將默認使用 production 模式去工作
3.不僅僅可以在配置的時候設置mode,也可以通過cli '--mode'的形式傳入參數
~~~
[三種模式差異詳見](https://webpack.js.org/configuration/mode/)
>[danger] ##### 使用
~~~
module.exports = {
mode: 'production', // 環境
entry: './src/index.js', // 打包的入口文件 注:如果不寫entry默認是./src/index.js
output:{
// publicPath:'/abc',
path:path.join(__dirname,'dist'),
filename:'bundle.js'
},, // 打包的輸出文件 注:如果不寫output默認是./src/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~
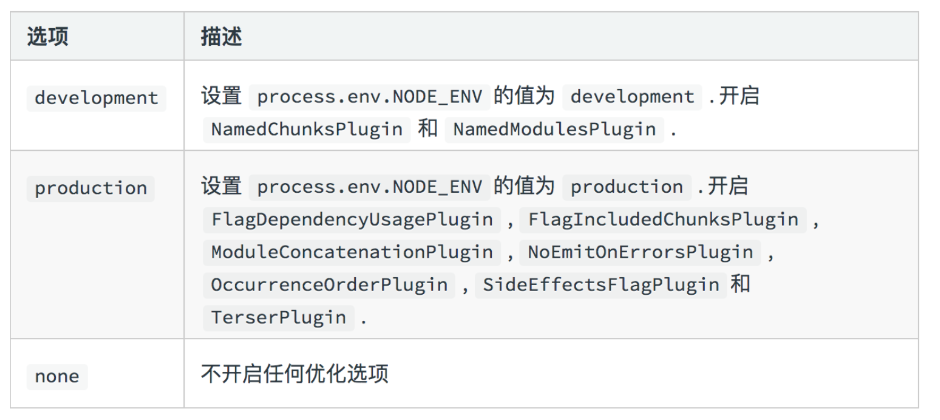
>[danger]##### 引用極客時間 《玩轉webpack》 課程里圖--Mode內置功能

- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
