>[success] # 包管理工具 -- pnpm
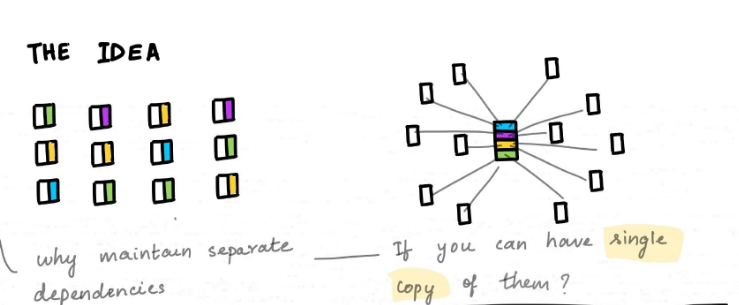
1. 當使用 npm 或 Yarn 時,如果你有 **100 個項目**,并且所有項目都有一個相同的依賴包,那么, 你在硬盤上就需要保存 **100 份該相同依賴包的副本**,每個項目依賴包都是一個獨立個體
2. `pnpm `采用 **依賴包將被 存放在一個統一的位置**
2.1. 如果你對同一依賴包使用**相同的版本**,那么磁盤上只有這個**依賴包的一份文件**
2.2. 如果你對同一依賴包需要使用**不同的版本**,則僅有 **版本之間不同的文件會被存儲起來**
2.3. 所有文件都保存在**硬盤上的統一的位置**,當安裝軟件包時, 其包含的所有文件都會**硬鏈接**到此位置,而不會占用 額外的硬盤空間,就**可以在項目之間方便地共享相同版本的 依賴包**;
* 官方圖解

>[danger] ##### 指令
|npm 命令 |pnpm 等價命令|
|--|--|
|npm install| pnpm install|
|npm install <pkg> |pnpm add <pkg>|
|npm uninstall <pkg> |pnpm remove <pkg>|
|npm run <cmd>| pnpm <cmd>|
>[info] ## 硬鏈接和軟連接 文件復制
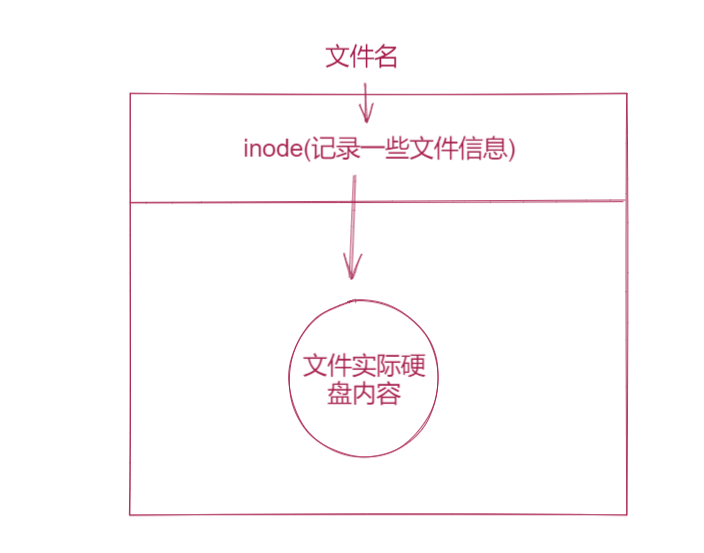
* 需要先粗略的了解文件在計算機的存儲形式,每個文件都**獨自占用一個 inode**,文件內容由 **inode 的記錄來文件的權限(r、w、x)、文件的所有者和屬組、文件的大小、文件的狀態改變時間(ctime)、文件的最近一次讀取時間(atime)、文件的最近一次修改時間(mtime)、文件的數據真正保存的 block 編號**,**想要讀取文件內容**,就必須借助目錄中記錄的文件名找到**該文件的 inode**,才能成功找到文件內容所在的 **block 塊**

1. **文件復制**,當我們有一個文件A 將A 文件賦值出來叫B,此時如圖所示,因此無論當我們改變 或者刪除 A 或 B 任何一個都不會互相影響

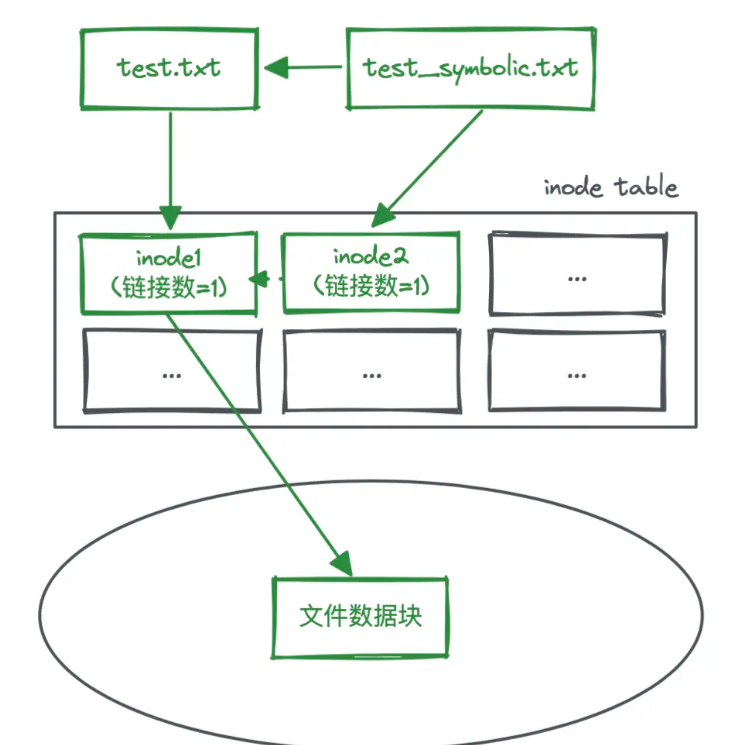
2. **硬鏈接(英語:hard link)** 是電腦文件系統中的**多個文件平等地共享同一個文件存儲單元**,**刪除**一個文件名字后,還可以用其它名字**繼續訪問該文件**,如圖
* **inode** 此時鏈接數被**記錄為2**,因此當我們**刪除** 其中一個文件此時 **inode 連接數-1**,并不會影響其他連接數對硬盤文件訪問,直到**inode 數為0**時候系統就會**釋放掉這個inode則文件**

3. **符號鏈接(軟鏈接soft link、Symbolic link)**,其包含有一條以絕對路徑或者相對路徑的形式指向其它文件或者目錄的引用,軟鏈接的 inode **所指向的內容實際上是保存了一個絕對路徑**,當用戶訪問這個文件時,系統會自動將其替換成其所指的文件路徑,**刪除源文件**,**軟鏈接文件訪問不了**,刪除軟連接源文件依舊能訪問

>[danger] ##### 創建指令
* 文件的拷貝
~~~
window: copy foo.js foo_copy.js
macos : cp foo.js foo_copy.js
~~~
* 文件的硬鏈接
~~~
window: mklink /H aaa_hard.js aaa.js
macos : ln foo.js foo_hard.js
~~~
* 文件的軟連接
~~~
window: mklink aaa_soft.js aaa.js
macos : ln -s foo.js foo_copy.js
~~~
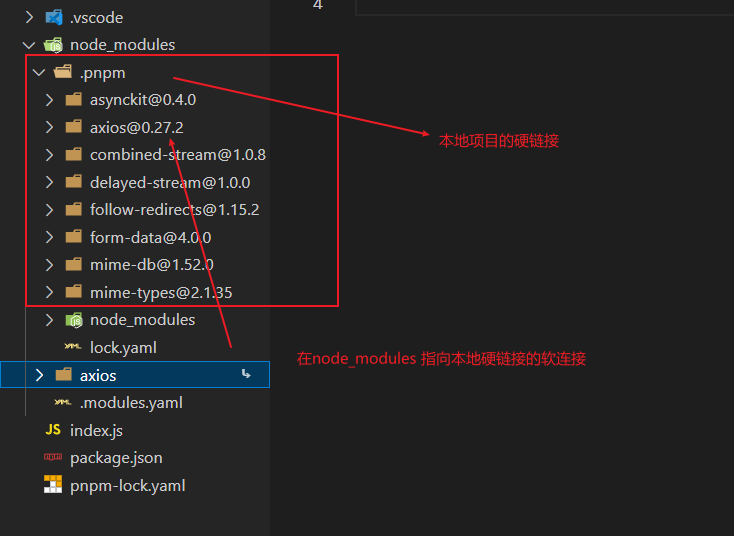
>[info] ## pnpm 連接
* 如果將本地的硬鏈接刪除,本地軟連接的包就不能使用,但刪除本地硬鏈接的包并不會影響全局硬鏈接包,并且和npm 相比不能使用 axios 依賴包,例如以前axios 依賴z,我們可以直接在項目使用z,但現在只有真正安裝的包會被軟連接到`node_modules`, 和之前相比**源碼可以訪問 本不屬于當前項目所設定的依賴包** 這種未知不知道后期依賴被刪掉影響代碼運行

1. 在`pnpm7.0`之前,統一的存儲位置是` ~/.pnpm-score`中的
2. 在`pnpm7.0`之后,統一的存儲位置進行了更改
2.1. 在 **Linux** 上,默認是` ~/.local/share/pnpm/store`
2.2. 在 **Windows** 上: `%LOCALAPPDATA%/pnpm/store`
2.3. 在 **macOS** 上: `~/Library/pnpm/store`
3. 我們可以通過一些終端命令獲取這個目錄 `pnpm store path`
4. `pnpm store prune` prune(修剪):從store中刪除當前未被引用的包來釋放store的空間
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
