>[success] # loader -- 圖片和字體(4.x)
1. **圖片和字體**也屬于非 js 但在開發過程中常用的模塊之一,需要 對應的`loader`去配置
* [file-loader](https://link.juejin.cn/?target=https%3A%2F%2Fv4.webpack.js.org%2Floaders%2Ffile-loader%2F "https://v4.webpack.js.org/loaders/file-loader/"):將圖像引用轉換為 url 語句并生成相應圖片文件
* [url-loader](https://link.juejin.cn/?target=https%3A%2F%2Fv4.webpack.js.org%2Floaders%2Furl-loader%2F "https://v4.webpack.js.org/loaders/url-loader/"):有兩種表現,對于小于閾值`limit`的圖像直接轉化為 base64 編碼;大于閾值的圖像則調用`file-loader`進行加載
* [raw-loader](https://link.juejin.cn/?target=https%3A%2F%2Fv4.webpack.js.org%2Floaders%2Fraw-loader "https://v4.webpack.js.org/loaders/raw-loader"):不做任何轉譯,只是簡單將文件內容復制到產物中,適用于 SVG 場景
* [svg-inline-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fsvg-inline-loader "https://www.npmjs.com/package/svg-inline-loader"):能夠自動刪除 SVG 圖片中與顯式無關的各種原信息,達到壓縮效果
* [svg-url-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fsvg-url-loader "https://www.npmjs.com/package/svg-url-loader"):以[DataURL](https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fzh-CN%2Fdocs%2FWeb%2FHTTP%2FBasics_of_HTTP%2FData_URIs "https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/Data_URIs")方式導入 SVG 圖片,相比于 Base64 更節省空間
* [react-svg-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Freact-svg-loader "https://www.npmjs.com/package/react-svg-loader"):導入 SVG 圖片并自動轉化為 React 組件形態,效果類似[@svgr/webpack](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2F%40svgr%2Fwebpack "https://www.npmjs.com/package/@svgr/webpack");
* [vue-svg-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fvue-svg-loader "https://www.npmjs.com/package/vue-svg-loader"):導入 SVG 圖片并自動轉化為 Vue 組件形態
2. `url-loader` 其實也是基于 `file-loader`,只不過 `url-loader` 多了可以自動設置小圖片、字體 base64 內聯到代碼里面的功能。全部用 `url-loader` 也沒問題,但是也需要安裝`file-loader`,經過測試有些文章說安裝了`url-loader`不用安裝`file-loade`是錯誤的
3. `url-loader`同樣適用于大多數圖片格式,且能將許多細小的圖片直接內嵌進產物中,減少頁面運行時需要發出的網絡請求數,在 HTTP 1.1 及之前版本中能帶來正向的性能收益
4. 安裝 `npm install url-loader file-loader --save-dev`
>[info] ## 使用
* 入口文件代碼
~~~
// 導入圖片
import zznhImage from './images/zznh.png'
window.onload = function () {
const imgEl = document.createElement('img')
imgEl.src = zznhImage
document.body.append(imgEl)
}
~~~
>[danger] ##### file-loader
~~~
// 配置file-loader
{
test: /\.(png|jpg)$/,
use: ['file-loader'],
},
~~~
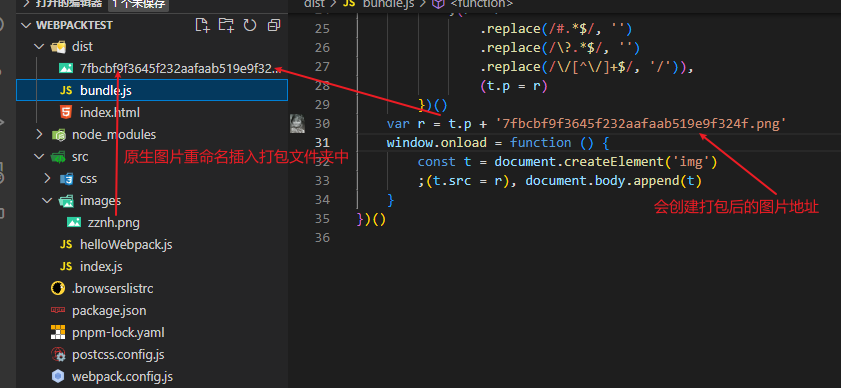
* 經過 file-loader 處理后,原始圖片會被重命名并復制到產物文件夾,同時在代碼中插入圖片 URL 地址

>[danger] ##### url-loader 使用
~~~
module: { // 配置所有第三方loader 模塊的
rules: [
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[hash:8]-[name].[ext]' }
]
}
~~~
* 也可以通過options設置一些配置項
~~~
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 選項中是文件大小限制 如果超過仍使用file-loader 該插件
limit: 2228192,
},
},
],
},
],
~~~
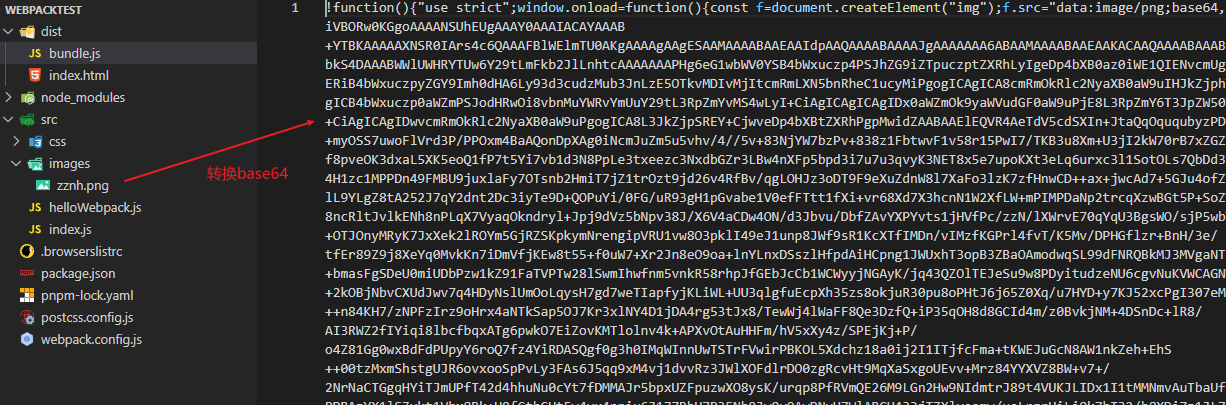
經過 `url-loader` 處理后,小于 limit 參數即 2228192B 的圖片會被轉譯為 Base64

對于超過`limit`值的圖片則直接調用`file-loader`完成加載
>[danger] ##### raw-loader
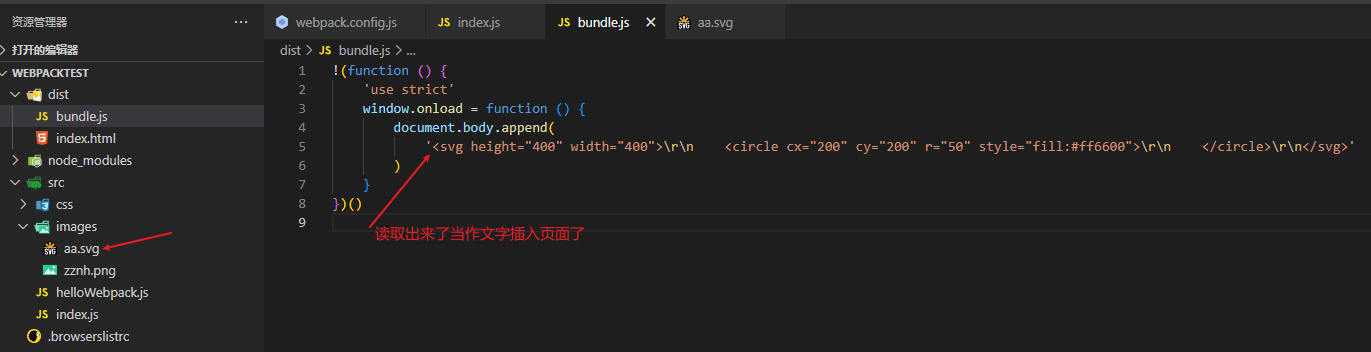
1. 可以提取文件中的內容,在處理svg 時候可以使用,也可以是其他具有文本的文件(img不算文本文件,svg一般以一段文本)
~~~
// webpack.config.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.svg$/i,
use: ['raw-loader'],
},
],
},
};
~~~

[參考 Webpack實戰-加載SVG](https://cloud.tencent.com/developer/article/1547656)
>[danger] ##### url-loader可以處理文字文件
~~~
module: { // 配置所有第三方loader 模塊的
rules: [
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' }, // 處理 字體文件的 loader
]
}
~~~
>[info] ## file-loader 工作原理
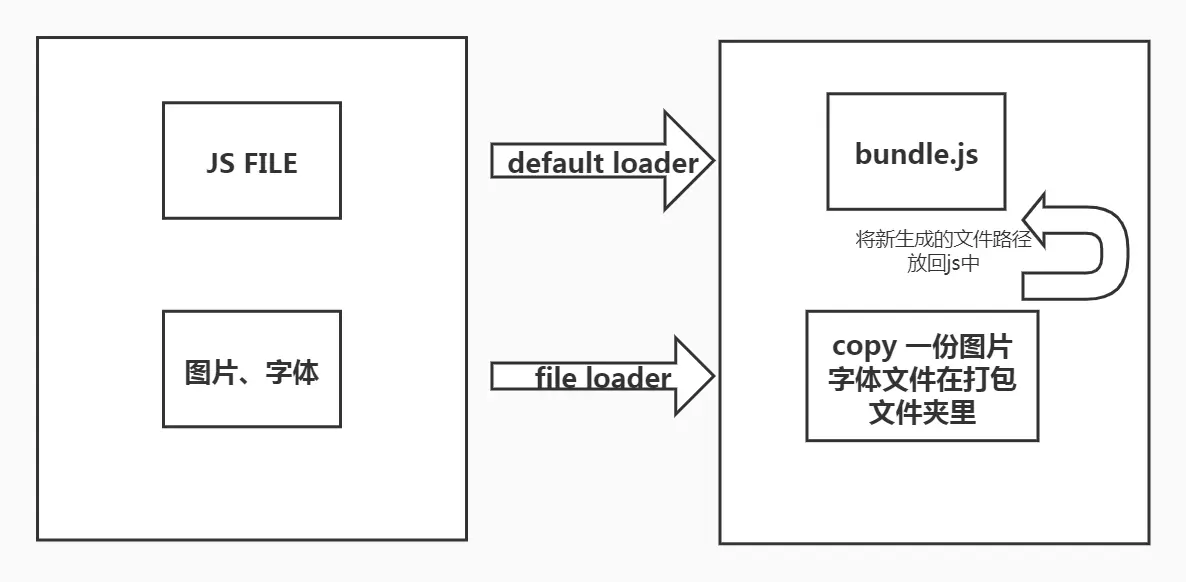
1. 之前介紹了`css-loader`,本質是將**css轉換成commonjs**對象,**像圖片這種無法轉換成 js的**,webpack打包時遇到了**圖片文件**,通過配置文件當中的配置匹配到對應的**文件加載器**,文件加載器將**資源文件拷貝到輸出目錄**,然后輸出目錄的**文件路徑作為輸出值返回**,因此可以通過模塊的導入成員獲取圖片的訪問路
2. 總結**圖片變成 js 形式儲存,不如將圖片復制一份到打包目錄下**,來操作這個新的在打包目錄下生成的文件地址

>[info] ## url-loader 怎么工作
1. 需要先了解`Data URLs`([data\_URIs](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/data_URIs))這種特殊的URL協議,用來直接表示一個文件
* **傳統URL**需要服務器有一個對應的文件,然后通過請求地址獲取服務器的對應文件
* **Data URLs**是一種通過當前URL就可以直接去表示文件內容的方式,URL中的文本就已經包含URL的內容,就不會再去發送任務的http請求圖片內容進行base64編碼來進行圖片存儲能夠直接解析圖片
2. 經過`url-loader`處理后,小于 limit 參數會被轉譯為 Base64,自然就不會有對應的copy 文件在打包文件目錄中,對于超過`limit`值的圖片則直接調用`file-loader`完成加載copy 一份到打包文件目錄
>[danger] ##### 總結
1. base64有什么好處呢?
* 答:減少http請求數,優化頁面加載性能
2. 什么時候使用 base64 文件
* 答:小文件使用Data URLs,減少請求次數,大文件單獨提取存放,提高加載速度
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
