[TOC]
>[success] # webpack.config.js
1. webpack需要打包的項目是非常復雜的,并且我們需要一系列的**配置來滿足要求**,默認配置必然是不可以的,**默認**可以在根目錄下創建一個`webpack.config.js`文件,來作為**webpack的配置文件**
2. 不采用webpack 類配置時候 ,想自定義文件打包入口,和文件打包后生成文件名字,**webpack.config.js** 會提供這些配置,這個文件是運行在 node 環境的下的 js 文件因此需要使用 `cjs` 導入是 `export.defatult`
3. 就想使用自己命名的配置文件 `webpack --config 配置名` 例如`npx webpack --config abc.config.js`
* 看一個最基本的配置
~~~
module.exports = {
mode: 'production', // 環境
entry: './src/index.js', // 打包的入口文件 注:如果不寫entry默認是./src/index.js
output: {
filename: 'bundle.js',
} ,// 打包的輸出文件 注:如果不寫output默認是./dist/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~
>[danger] ##### webpack 配置提示配置
1. **webpack 配置項過多**,有時候希望可以有**智能提示**,**VSCode** 對于代碼的自動提示是根據成員的類型推斷出來的,如果 **VSCode 知道當前變量的類型**,就可以給出正確的智能提示,是默認 VSCode 并不知道 Webpack 配置對象的類型,可以通過 import 的方式導入 Webpack 模塊中的 **Configuration 類型**,然后根據類型注釋的方式將變量標注為這個類型
2. 這種導入類型的方式并不是 `ES Modules` ,使用的是**ts中提供的特性**,雖然是js 文件但是**vscode中類型系統是基于ts**的,這種使用方式實際使用的是**ts 的import-types,下面的@type 方式是基于jsDoc 實現的**
* ts 的import-types,但在運行時候還需要將**導入進行注釋掉**
~~~
// ./webpack.config.js
import { Configuration } from 'webpack'
/**
* @type {Configuration}
*/
const config = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
}
module.exports = config
~~~
* jsDoc
~~~
// ./webpack.config.js
/** @type {import('webpack').Configuration} */
const config = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
}
module.exports = config
~~~
[import-types鏈接](https://www.typescriptlang.org/docs/handbook/jsdoc-supported-types.html#import-types)
[jsdoc鏈接](https://jsdoc.app/tags-type.html)
>[success] # 基礎配置項說明
>[info] ## Loaders -- 加載器
1. loader 讓 webpack 能夠去處理那些**非 JavaScript 文件(webpack 自身只理解 JavaScript)的模塊的源代碼進行轉換**,有時候我們需要通過**import導入那些非 JavaScript 模塊**,在加載這個模塊時,**webpack其實并不知道如何對其進行加載**,此時就需要對應的 **loader** 進行處理
2. 這里解釋一下**webpack**開箱即用只支持**js 和 json** 兩種文件類型,因此為了讓一些特殊的模塊可以支持,例如**ts,圖片,css一類**可以通過loader去支持其他的文件類型把它們**轉換成有效的模塊**(當作js文件解析),并且可以添加到依賴中。
3. **loader** 是配置在 **module.rules** 中,并且允許我們配置多個loader(**因為我們也會繼續使用其他的loader,來完成其他文件的加載**)具體配置如下:
* **module.rules**,**屬性對應的值是一個數組:[Rule]**
* 數組中存放的 **Rule 是一個對象**,對象中可以設置**多個屬性**,但一般包含兩個必須屬性:**test 和 use**
* * **test 屬性**,用于對 **resource(資源)進行匹配的(匹配打包過程中所遇到文件路徑)**,通常會設置成**正則表達式**
* * **use 屬性**,對應的值時**一個數組:[UseEntry]** 表示進行轉換時,應該使用哪個 loader。**UseEntry是一個對象**,其中必須有一個 **loader** 屬性,對應的值是**一個字符串(要使用的loader)**,**options可選的屬性**,值是一個字符串或者對象,值會被傳入到loader中;**query** 屬性目前已經使用options來替代
4. 多個loader的使用順序是**從后往前**
~~~
module: { // 配置所有第三方loader 模塊的
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: { // 選項中是文件大小限制 仍需要使用file-loader 超過仍使用該插件
limit: 8192
}
}
}
~~~
有時候可以簡寫 `use: [ 'style-loader' ]` 是 loader 屬性的簡寫方式` use: [ { loader: 'style-loader'} ]`,簡寫規則 **Rule.use: [ { loader } ]**
* **三種 loader 寫法**
~~~
module: {
rules: [
// 第一種
{
test: /\.css$/,
// 如果loader只有一個
loader: 'css-loader',
},
// 第二種
{
test: /\.css$/,
use: ['css-loader', 'style-loader'],
},
// 第三種
{
loader: 'url-loader',
options: {
// 選項中是文件大小限制 仍需要使用file-loader 超過仍使用該插件
limit: 8192,
},
},
],
},
~~~
* 引用極客時間 《玩轉webpack》 課程里圖--常見的loaders有哪些如圖

>[info] ## plugins -- 插件
1. 插件用于`bundle `文件的優化,資源管理和環境變量注入**作用于整個構建過程中**
2. 用法放到`plugins `字段,是一個數組,想要使用一個插件,你只需要`require()` 它,然后把它添加到 `plugins `數組中。多數插件可以通過選項(`option`)自定義。你也可以在一個配置文件中因為不同目的而多次使用同一個插件,這時需要通過使用 `new `操作符來創建它的一個實例。
* 使用效果
~~~
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通過 npm 安裝
const webpack = require('webpack'); // 用于訪問內置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'}) // 配置插件
]
};
module.exports = config;
~~~
[常見的插件](https://www.webpackjs.com/plugins/)
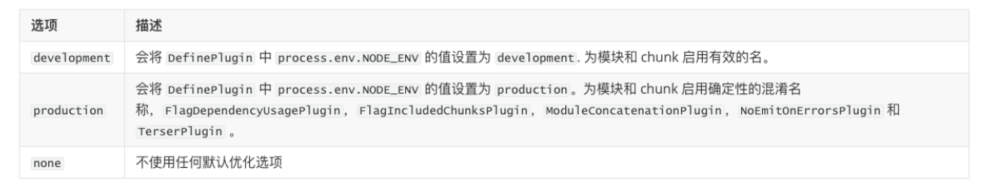
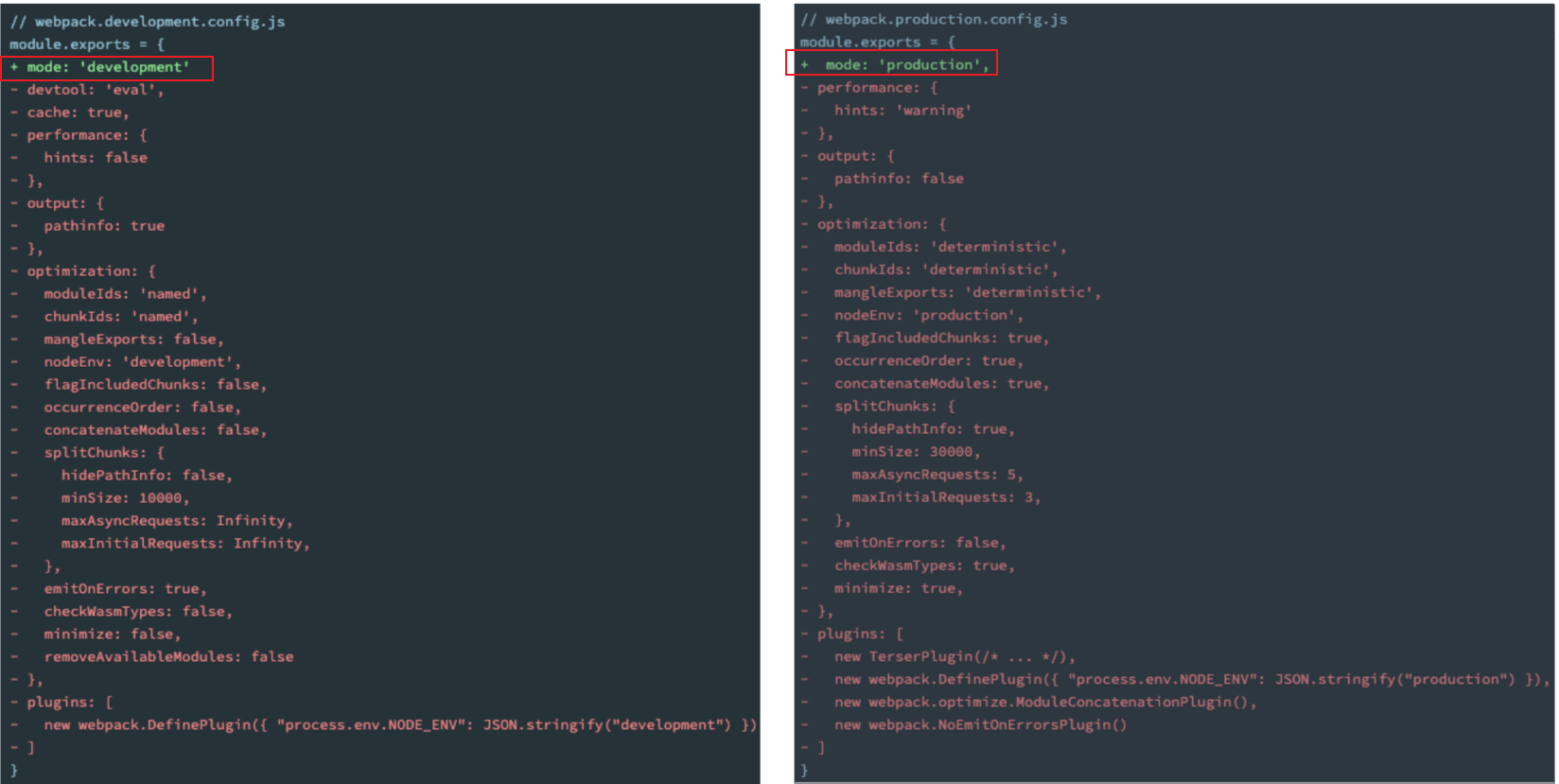
>[info] ## mode -- 模塊
1. `mode` 用來指定當前的構建環境是:`production`、`development`、`none`,默認是`production
`
* `prodution` - 默認值,打包速度偏慢,該模式下會自動啟用優化插件,例如啟動自動壓縮,將文件進行壓縮,在生產環境無意可以減少文件體積,相對的代碼無法更好的閱讀
* `development` - 自動優化打包的速度,添加調試輔助到代碼當中
* `none` - 運行最原始模式的打包,不會做任何額外的打包
2. 不僅僅可以在配置的時候設置mode,也可以通過cli `--mode`的形式傳入參數
[三種模式差異詳見](https://webpack.js.org/configuration/mode/)
~~~
module.exports = {
mode: 'production', // 環境
entry: './src/index.js', // 打包的入口文件 注:如果不寫entry默認是./src/index.js
output:{
// publicPath:'/abc',
path:path.join(__dirname,'dist'),
filename:'bundle.js'
},, // 打包的輸出文件 注:如果不寫output默認是./src/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~


- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
