[TOC]
>[success] # 模塊化打包工具
[前端模塊化](http://www.hmoore.net/cyyspring/more/921044)
~~~
1.前端在整個歷史的演變,最后提出的解決方案是'esm',使得前端可以解決以前模塊化里程的各種
問題,這些問題解決的都是開發階段多文件的劃分的模塊化,但是在實際正式環境然需要考慮下面幾個問題
1.1.ES Modules 存在環境兼容問題 這個問題隨著時間推移將會被解決
1.2.模塊文件過多,網絡請求頻繁,影響工作效率,模塊化導致問題就是我們會細致的劃分文件,導致文件
請求變多,這個解決方法也可以通過http2 /http3 來解決
1.3.所有的前端資源都需要模塊化,現有的'esm'只是把js 進行了模塊化,但是前端是由'css','圖片'.'字體'
這些個個文件組成,因此需要模塊化的是前端所有資源不是單單的js文件
2.解決上面問題就需要引入新的前端開發工具
2.1.新特性代碼編譯,將包含新特性代碼轉換成大多數瀏覽器能夠兼容的代碼 如ES6 => ES5,這些
可以通過glup 這些自動化構建工具幫助實現
2.2.解決文件過多,導致請求過多的問題,我們可以設想在開發階段依舊是模塊化多文件的形式,但是
在打包的時候,可以講過這些模塊化的文件打包成一個文件
2.3.支持不同種類的前端資源類型,可以將其當作模塊使用
~~~
* 針對上面1.2補充
~~~
1.首先明確一個前提模塊化開發只是在開發階段需要的,實際業務上線后對項目正常運行拋開優化來說本質是
沒有影響的,如果采用過多的模塊化開發,就以瀏覽器支持的'esm' 的形式為例因為模塊劃分越細導致瀏覽器
請求越多反而可能出現速度變慢的情況,這就是為什么我們需要打包工具有時候將一些js 文件統一生成一個
'Bundle.js'
2.下面做一個案例說明,雖然看似之引入了一個'script' 標簽但實際相互關聯的esm 依舊會加載
~~~
~~~
└─ 02-configuation
├── src
│ ├── heading.js
│ └── index.js
└── index.html
~~~
~~~
// ./src/heading.js
export default () => {
const element = document.createElement('h2')
element.textContent = 'Hello webpack'
element.addEventListener('click', () => alert('Hello webpack'))
return element
}
~~~
~~~
// ./src/index.js
import createHeading from './heading.js'
const heading = createHeading()
document.body.append(heading)
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack - 快速上手</title>
</head>
<body>
<script type="module" src="src/index.js"></script>
</body>
</html>
~~~

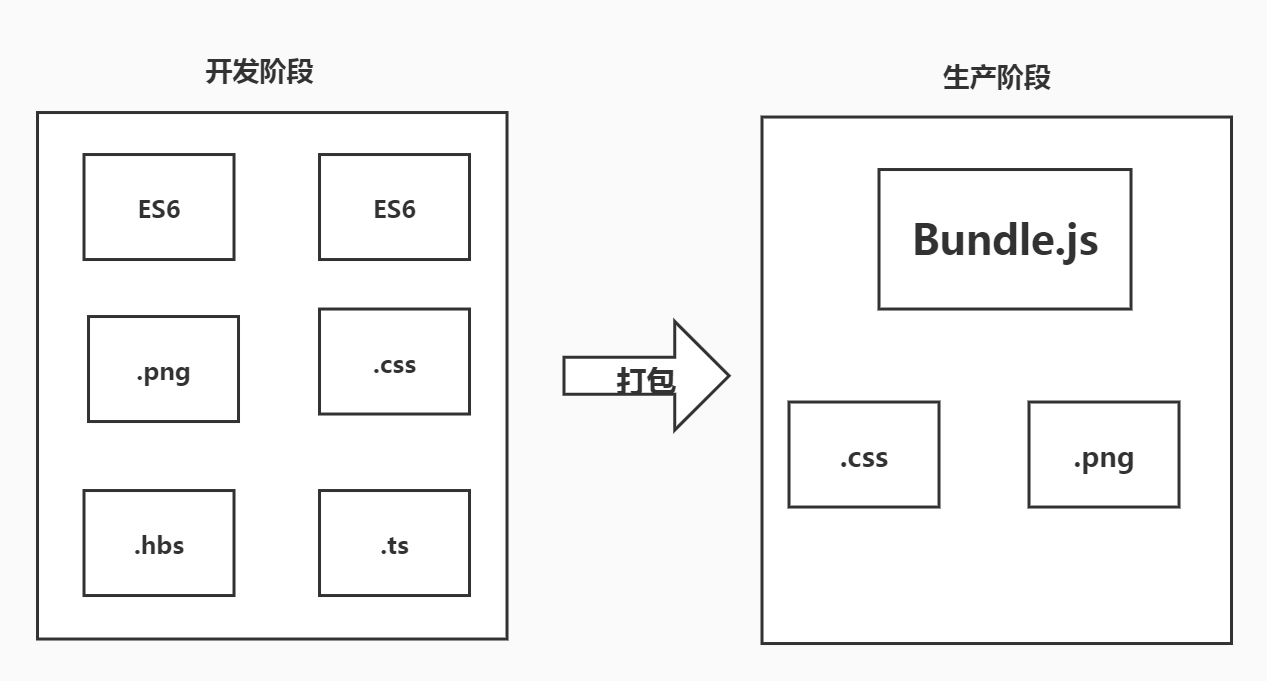
* 根據上面說的可以思考得到一個模型圖
~~~
1.我們將'js' 模塊化的代碼在打包生成階段編程es5語法,并且將他們這些模塊化后會導致請求文件變多的'js'
統一給他們生成在一個js文件中'Bundle.js',并且不單單的對js 進行模塊化,會對不同種類的前端資源類型支持
就像'css' ,'圖片','文字'
~~~

>[danger] ##### 模塊化工具所具備
~~~
1.根據上面分析后整個模塊化工具期望具備的雛形
1.1.能夠將散落的模塊打包到一起;
1.2.能夠編譯代碼中的新特性;
1.3.能夠支持不同種類的前端資源模塊。
~~~
>[danger] ##### 前端模塊化工具
~~~
1.webpack - 模塊打包器
2.rollup - ES Modules 打包器
~~~
* 打包工具關于webpack 官網的介紹可以看出,如果涉及更多的類型文件打包優先選webpack

>[danger] ##### 我從哪里知道這些知識的
[知識獲取位置](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=88#/detail/pc?id=2262)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
