[TOC]
>[success] # babel -- 初步上手之各種配置@babel/plugin-transform-runtime
~~~
1.'@babel/plugin-transform-runtime'為了解決兩個問題
1.1.babel/plugin-transform-runtime 解決全局污染問題
1.2.動移除語法轉換后內聯的輔助函數(inline Babel helpers),使用@babel/runtime/helpers里的輔助函
數來替代
~~~
>[info] ## 通過說人話的案例解釋說明
>[danger] ##### 解釋1.1
* 沒有使用'@babel/plugin-transform-runtime'
~~~
1.沒有使用'@babel/plugin-transform-runtime' 配置如下:
{
"presets": [
[
"@babel/env",{
"modules": false,
"useBuiltIns": "usage",
"targets": { "ie":8 },
"corejs": 3
}
]
]
}
const promise = new Promise();
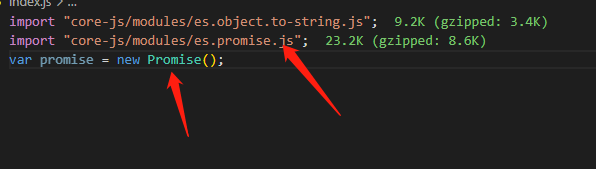
'轉換后代碼':
import "core-js/modules/es.object.to-string.js";
import "core-js/modules/es.promise.js";
var promise = new Promise(() => {});
console.log(promise);
可以發現雖然轉換了api,但是實際上也造成了全局污染幫我們導入了一個Promise,當原本瀏覽
器環境的Promise 將變成corejs 引入的Promise
~~~

* 使用@babel/plugin-transform-runtime
~~~
1.安裝'@babel/plugin-transform-runtime ',"npm install @babel/plugin-transform-runtime"
{
"presets": [
[
"@babel/env",
]
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"absoluteRuntime": false,
"corejs": 3,
"helpers": true,
"regenerator": true,
"useESModules": false,
}
]
]
}
const promise = new Promise();
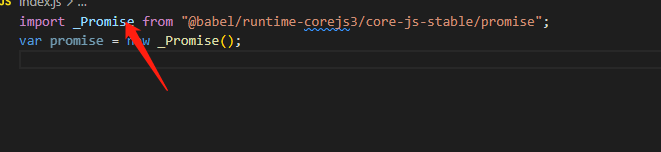
'轉換后代碼':
import _Promise from "@babel/runtime-corejs3/core-js-stable/promise";
var promise = new _Promise();
可以發現已經重新一個名字' _Promise' 避免了和' Promise' 沖突
~~~

>[danger] ##### 解釋1.2
* 使用'babel/plugin-transform-runtime'
~~~
1.統一引入helpers 函數,所有的 helper 都會引用模塊 babel-runtime,以避免編譯輸出的重復問題。這個運行時會被編譯到你的
構建版本當中。
~~~

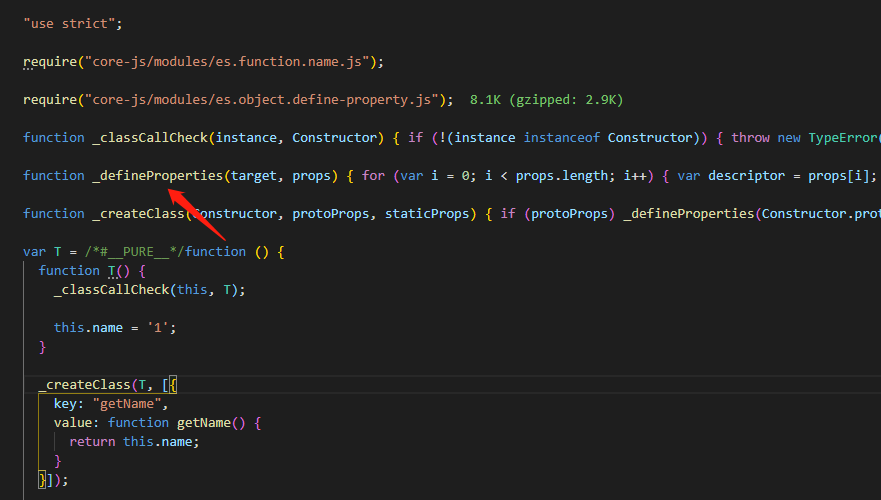
* 沒有使用babel/plugin-transform-runtime
~~~
1.如果沒有使用實際操作的是'@babel/helpers'每個有class的文件都自動引入這個那將會額外增加
定義
~~~

>[danger] ##### 參數介紹
~~~
1.如果只使用 "@babel/plugin-transform-runtime" 并沒有配置參數,參數默認配置如下
{
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"absoluteRuntime": false,
"corejs": false,
"helpers": true,
"regenerator": true,
"useESModules": false
}
]
]
}
1.1.corejs,指定不污染全局的墊片api 版本配置
1.1.1.corejs 為 3,需要預先安裝 @babel/runtime-corejs3
1.1.2.配置 corejs 為 2,需要預先安裝 @babel/runtime-corejs2
1.1.3.配置 corejs 為 false,無corejs 使用,
1.2.helpers該項是用來設置是否要自動引入輔助函數包
1.3.該項用來自定義@babel/plugin-transform-runtime引入@babel/runtime/模塊的路徑規則,
取值是布爾值或字符串。沒有特殊需求,我們不需要修改,保持默認false即可。
1.4.regenerator,開啟引入regenerator,一般開啟就好
~~~
>[danger] ##### @babel/plugin-transform-runtime 和 @babel/runtime 一起來看
~~~
1.如果不使用'@babel/plugin-transform-runtime' 也不會使用'@babel/runtime' 的helpers 幫助函數
此時使用時'@babel/helpers' 的幫助函數
~~~
>[danger] ##### @babel/plugin-transform-runtime 場景
~~~
1.仿佛'@babel/plugin-transform-runtime'優點很多,可以解決polyfill 全局污染問題 ,還可以將語法轉換后內聯的輔助函數
進行提取,但實際是他和'target' 沖突,也就是說你配置的'target' 瀏覽器版本并不會影響他決定
是否使用目前版本的corejs 墊片因為babel 中插件的應用順序是:先 plugin 再 preset,plugin 從
左到右,preset 從右到左,這樣 plugin-transform-runtime 是在 preset-env 前面的。等
@babel/plugin-transform-runtime 轉完了之后,再交給 preset-env 這時候已經做了無用的轉換
了。而 @babel/plugin-transform-runtime 并不支持 targets 的配置,就會做一些多余的轉換和
polyfill。
2.其實上面案例也能發現在使用'@babel/plugin-transform-runtime ' core.js 導入也變了變成
了'@babel/runtime-corejs3/core-js-stable' 這是因為之前'corejs' 版本的導入是污染全局的,你想
使用獨立不的,需要'runtime-corejs3' 包因此也需要安裝'runtime-corejs3'
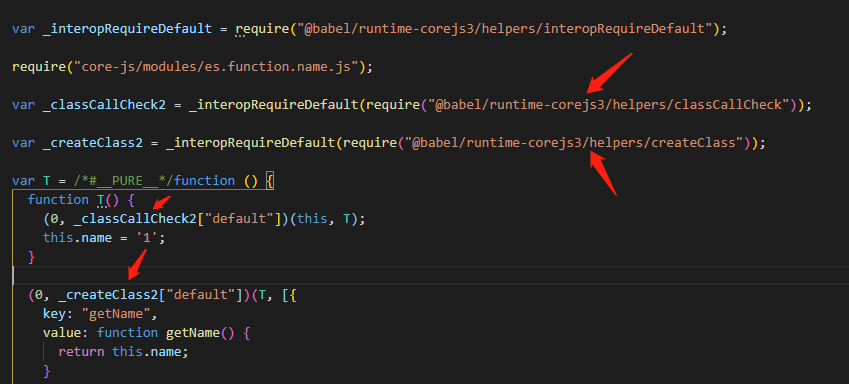
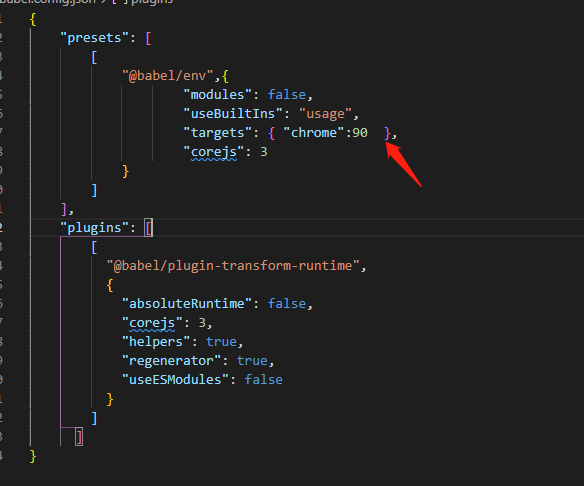
3.如圖下面配置
我們將
class A {}
new Promise();
轉換為
import _Promise from "@babel/runtime-corejs3/core-js-stable/promise";
class A {}
new _Promise();
可以發現配置"@babel/env"設置了target 設置了 corejs,但最后使用的都是
'@babel/plugin-transform-runtime ' 配置項,引入@babel/runtime-corejs3/core-js-stable/,
以此來替代全局引入的core-js/stable;使用'@babel/runtime' helpers 幫助函數
~~~

>[danger] ##### 總結
~~~
1.@babel/plugin-transform-runtime 需要和 @babel/runtime 配合使用;
2.@babel/plugin-transform-runtime 將業務代碼編譯,引用 @babel/runtime 提供的 helpers,達
到縮減編譯產出體積的目的;
3.另外,@babel/plugin-transform-runtime 和 @babel/runtime 結合還有一個作用:它除了可以對
產出代碼瘦身以外,還能避免污染全局作用域
4.@babel/plugin-transform-runtime 和 @babel/runtime 這種組合配合更適合是開發第三方工具
庫,類庫開發盡量不使用污染全局環境的
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
