[toc]
>[success] # package-lock.json
~~~
1.在npm5 中,npm 引入了'package-lock.json'文件,為什么已經有了'package.json'還要
引入'package-lock.json'?
1.1. 'package.json'可以使用 semver 表示法設置要升級到的版本(補丁版本或次版本),
(補充說明:'semver' 是一種版本規規范,想了解更多看上一個章節),舉個例子
"devDependencies": {
"fibers": ">= 3.1.1 <5.0.0",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vue-template-compiler": "^2.6.11",
"vuex": "^3.4.0"
}
舉個例子在開發初期使用我們使用的vue版本聲明定義'vue: ^2.5.1',某個階段有新的
開發加入我們團隊,并且此時vue版本最新版本已經到了'2.6.1',那么當他執行'npm install'
時候根據 'semver'版本規則安裝版本將會是vue ^2.5.1 = >=2.5.1 <3.0.0, npm會選擇安裝
2.6.1,因為它在匹配版本范圍內,且是目前最新的vue2的版本,它不會選擇2.5.0和3.0.0
這時候使用了新提供一些方法或者api 很有可能當你拉下代碼時候出現一些報錯,除非你
重新更新你本地'node_modules'
1.2.'package.json問題':在package.json中通常做了鎖定大版本的操作,這樣在每次npm
install的時候都會拉取依賴包大版本下的最新的版本。這種機制最大的一個缺點就是當有
依賴包有小版本更新時,可能會出現協同開發者的依賴包不一致的問題。
~~~
>[info] ## package-lock.json 來解決問題
~~~
1.如何解決這類問題出現,最簡單的方法將'node_modules'提交大家保持統一,但是
該文件夾通常很大,那我們將所有包固定指定確切的版本,問題是體驗不到更新的快樂
2.那提出一個方案,這個方案可以具備我們上面第一條形式但又避免第一條形式出現
的問題,我們采用一個 'json' 文件,他可以記錄我們'node_modules' 文件目錄結構
和此時此刻你安裝包的具體版本,這樣我們在配合一個更新指令在想要更新的時候
可以將包版本更新,這樣就不用提交龐大的'node_modules' 和將每個包版本鎖住
還要注意固定版本只是固定來自身的版本,依賴的版本無法固定
'package-lock 出現':
3.'package-lock.json'文件精確描述了'node_modules' 目錄下所有的包的樹狀依賴結構,每個包的版本號都是完全精確的,這樣'package-lock.json '文件需要被提交到 Git 倉庫,
'package-lock.json'可以理解成是一個'node_modules' 這樣現在大家的'node_modules'
都是一個版本,如果想更新新的版本包當運行 npm update 時,package-lock.json 文件
中的依賴的版本會被更新
~~~
>[info] ## package-lock.json 文件的作用
~~~
1.在團隊開發中,確保每個團隊成員安裝的依賴版本是一致的,確定一棵唯一的
'node_modules'樹
2.'node_modules' 目錄本身是不會被提交到代碼庫的,但是 'package-lock.json' 可以提交
到代碼庫,如果開發人員想要回溯到某一天的目錄狀態,只需要把 'package.json' 和
'package-lock.json' 這兩個文件回退到那一天即可。
3.由于 'package-lock.json' 和 'node_modules' 中的依賴嵌套完全一致,可以更加清楚的
了解樹的結構及其變化。
4.在安裝時,npm 會比較 'node_modules' 已有的包,和' package-lock.json' 進行比較,
如果重復的話,就跳過安裝 ,從而優化了安裝的過程。
~~~
>[info] ## package-lock.json 結構
1. 構成字段**version、resolved、integrity、dev、requires、dependencies、name、lockfileVersion**
1.1. '**version**':包唯一的版本號
1.2. '**resolved**':安裝源
1.3. '**integrity**':表明包完整性的hash值(驗證包是否已失效),用來從緩存中獲取索引,再通過索引去獲取壓縮包文件
1.4. '**dev**':如果為true,安裝時候是開發依賴
1.5. '**requires**':依賴包所需要的所有依賴項,對應依賴包package.json里dependencies中的依賴項
1.6. '**dependencies**':依賴包node_modules中依賴的包,與頂層的dependencies一樣的結構有些依賴包中還會有一層'node_modules'
1.7. **lockfileVersion**:lock文件的版本;
1.8. **name**:項目的名稱;
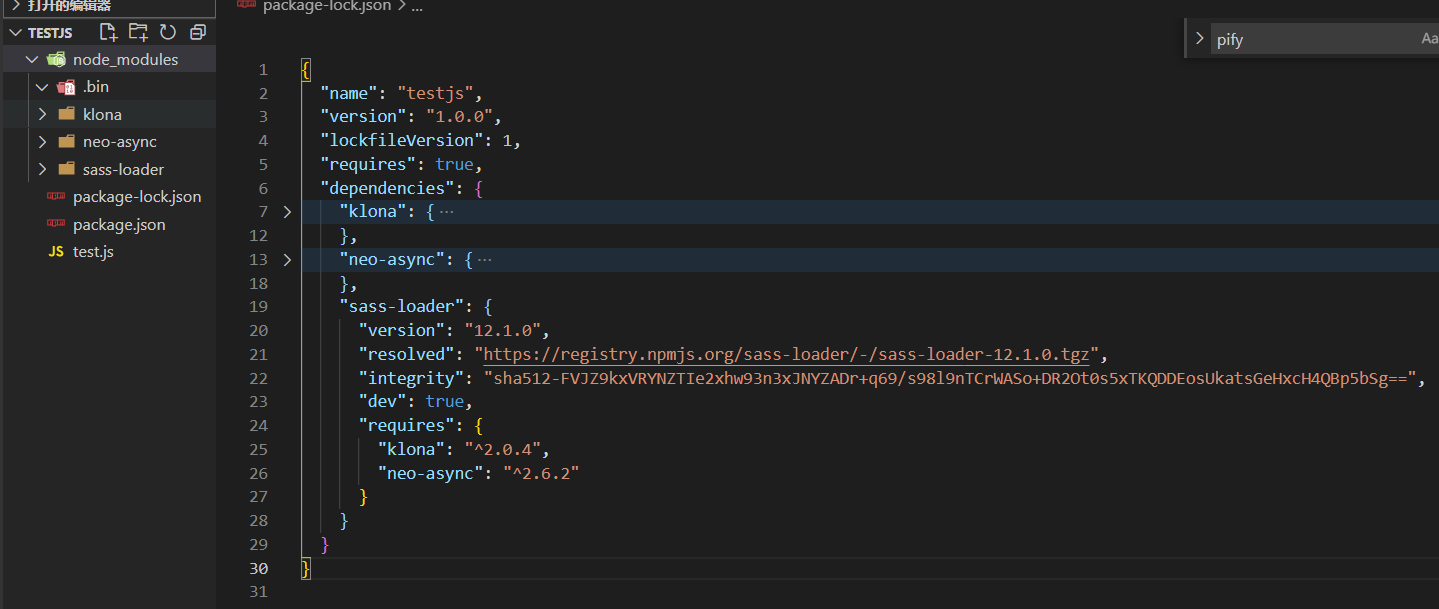
2. 下圖安裝了一個'sass-loader'**,可以看到'package-lock.json 結構' 和'node_modules'
文件結構是一樣的**,這樣'package-lock.json文件提交到代碼版本倉庫'**后拉取安裝后
安裝的依賴版本都是一致的**

3. 但是在**開發一個庫時**,則**不應把package-lock.json文件發布到倉庫中**。實際上,**npm也默認不會把package-lock.json文件發布出去**。之所以這么做,是因為**庫項目一般是被其他項目依賴的,在不寫死的情況下,就可以復用主項目已經加載過的包,而一旦庫依賴的是精確的版本號那么可能會造成包的冗余。**
>[info] ## 文件參考
[package-lock.json 文件的作用](https://www.infoq.cn/article/qj3z2ygrzdgicqauaffn)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
