>[success] # init 函數
1. `init` 函數接收一個包含模塊的數組并返回一個具有指定功能的 `patch` 函數(`patch`函數用來進行 **新老虛擬`dom`** 比較)
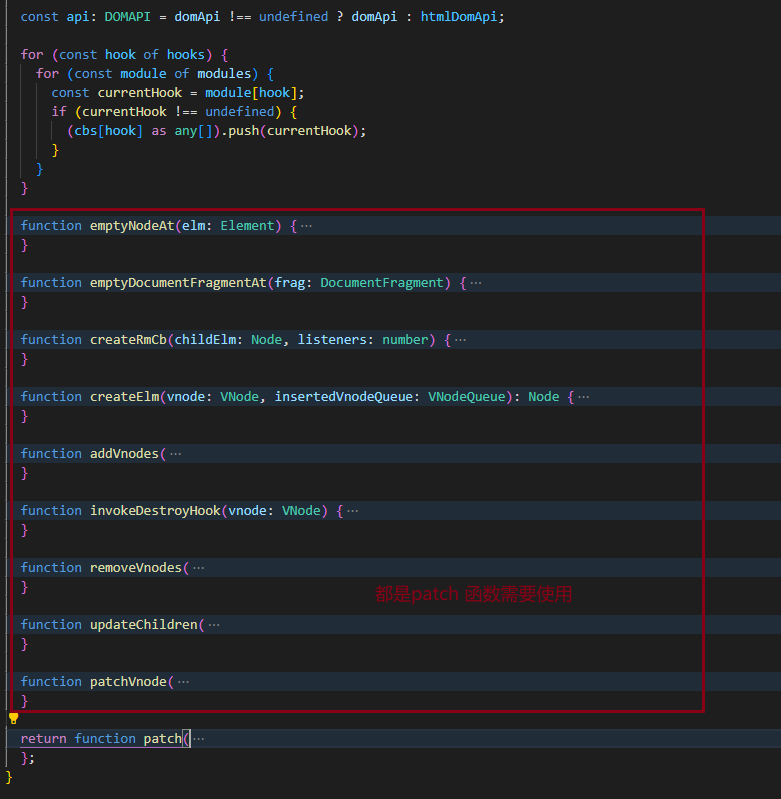
2. `init` 函數中大部分都是用來和`patch` 搭配的工具方法,拋開這部邏輯`init`通過收集**注冊模塊的鉤子函數** (`class /props /attributes/dataset /style/eventlisteners` )并在特定位置觸發對應模塊的鉤子

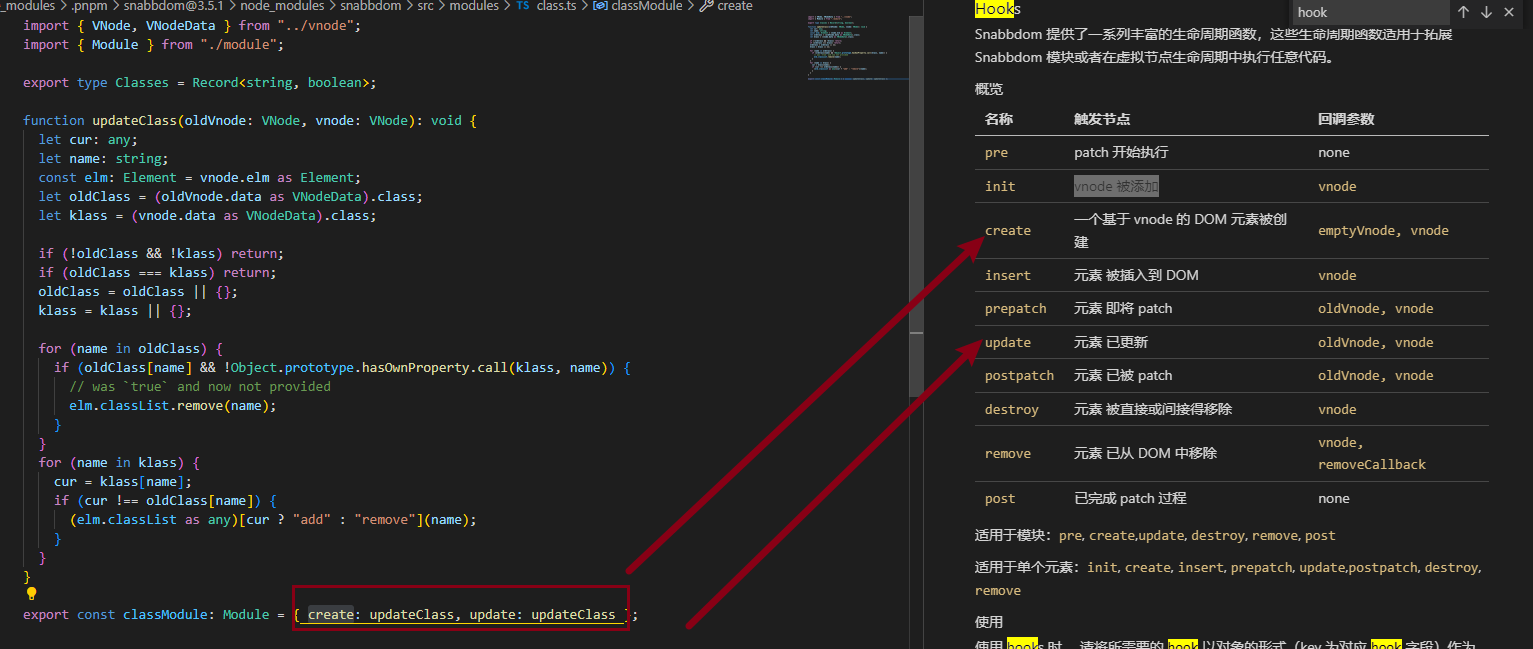
注冊模塊,下面**eventListenersModule, styleModule** 模塊中都內置了鉤子,案例中也在對應Vnode 節點中增加了自己的鉤子`init`鉤子該鉤子是在`vnode 被添加`時候觸發
~~~
import { init, eventListenersModule, styleModule, h } from 'snabbdom'
// 2. 注冊模塊
let patch = init([styleModule, eventListenersModule])
// 3. 使用 h() 函數的第二個參數傳入模塊需要的數據(對象)
let vnode = h(
'div',
{
hook: {
init() {
console.log(1111111111) // 執行后控制臺打印
},
},
},
[(h('span', '子節點'), 1, 23, 34)]
)
let app = document.querySelector('#app')
patch(app, vnode)
~~~
* 以class 模塊代碼內部注冊兩個鉤子

* `init`函數注冊模塊鉤子部分的代碼,將這些模塊的鉤子函數按照`hooks`提供的進行分類最終構建的 cbs 對象的形式 `cbs = { create: [fn1, fn2], update: [], ...}`,將模塊中的鉤子統一注冊,注意這里注冊的只是模塊中的鉤子并不是我們`自定義Vnod`中的鉤子
~~~
const hooks: (keyof Module)[] = ['create', 'update', 'remove',
'destroy', 'pre', 'post'
];
export function init(modules: Array < Partial < Module >> , domApi ? : DOMAPI) {
let i: number, j: number, cbs = ({}
as ModuleHooks);
// 初始化轉換虛擬節點的 api
const api: DOMAPI = domApi !== undefined ? domApi : htmlDomApi;
// 把傳入的所有模塊的鉤子方法,統一存儲到 cbs 對象中
// 最終構建的 cbs 對象的形式 cbs = [ create: [fn1, fn2], update: [], ...
]
for (i = 0; i < hooks.length; ++i) {
// cbs['create'] = []
cbs[hooks[i]] = [];
for (j = 0; j < modules.length; ++j) {
// const hook = modules[0]['create']
const hook = modules[j][hooks[i]];
if (hook !== undefined) {
(cbs[hooks[i]] as Array < any > ).push(hook);
}
}
}
………………
return function patch(oldVnode: VNode | Element, vnode: VNode): VNode {}
}
~~~
3. `init` 的代碼片段,采用了閉包的方式,兩次調用patch,他們的配置都是**init 傳入的參數**,因為**閉包延長了參數的作用域鏈**可以讓后來的 **patch 都共享init**傳入的配置參數,這樣每次`patch` 調用的都是最初的`init`初始模塊
~~~
const patch = init(['a', 'b', 'c'])
patch() // [ 'a', 'b', 'c' ]
patch() // [ 'a', 'b', 'c' ]
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
