>[success] # 配置css模塊解析
1. css 是在實際開發中最常見的模塊,在解析時候需要配置其對應 loader 才能成功打包,一般常見的配置 css loader 如下
* `css-loader` 用于**加載.css 文件**,并且轉化成**commonjs對象**,安裝`npm install css-loader -D`
* `style-loader` 將樣式通過`<style>` 標簽插入到**head中**,安裝`npm install style-loader -D`
* `less-loader` 將用于**less 轉換成css**,安裝`npm install less-loader -D`
* `postcss-loader`,一套將 CSS 源碼解析為 AST 結構,并傳入 PostCSS 插件做處理的流程框架,具體功能都由插件實現,因此可以安裝`autoprefixer` 插件(用來告訴PostCSS 那些css用來加瀏覽器前綴,解析CSS并使用'**[Can I Use 網站](https://caniuse.com/)**'中的值向CSS規則添加供應商前綴,[CSS屬性前綴的作用是什么](https://m.html.cn/qa/css3/16979.html)),安裝`npm install postcss postcss-loader autoprefixer -D`,更多配合使用插件
* [`mini-css-extract-plugin`](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fplugins%2Fmini-css-extract-plugin "https://webpack.js.org/plugins/mini-css-extract-plugin"):該插件會將 CSS 代碼抽離到單獨的`.css`文件,并將文件通過`<link>`標簽方式插入到頁面中,安裝`npm install --save-dev mini-css-extract-plugin`
>[info] ## 使用
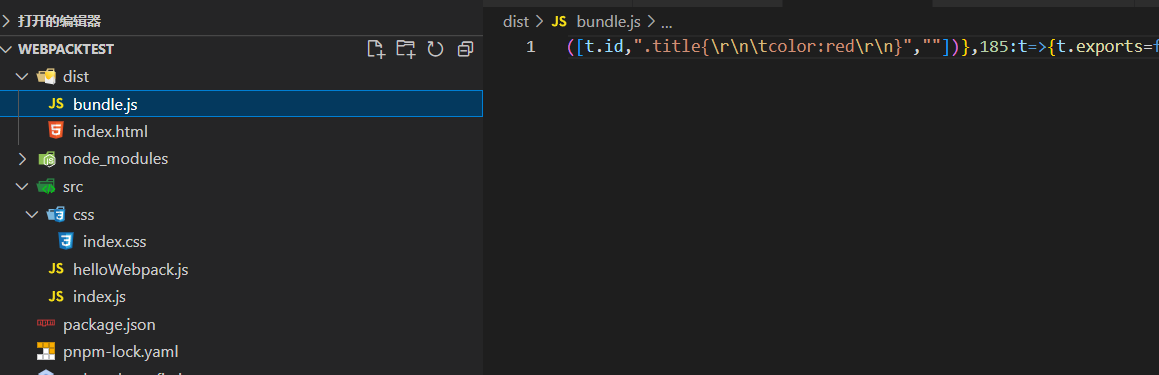
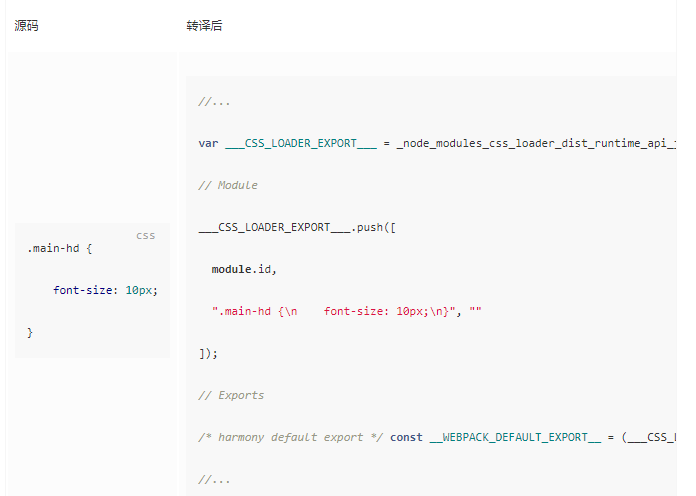
1. 如果單獨使用`css-loader` 會發現執行完后對應css 樣式并沒有生效,因為 `css-loader` 的作用是將 **CSS 模塊轉換為一個 JS 模塊**,具體的實現方法是將 **CSS 代碼 push 到一個數組中,這個數組是由 css-loader 內部的一個模塊提供的,但是整個過程并沒有任何地方使用** 正是因為 **css-loader 只會把 CSS 模塊加載到 JS 代碼中,而并不會使用這個模塊** 因此不生效


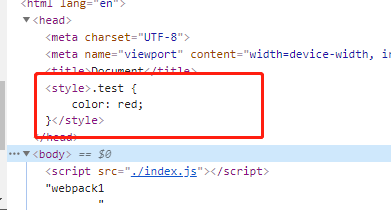
2. `style-loader`,style-loader的作用是在js執行時,動態的創建style標簽,然后將 **css-loader 轉換的樣式插入到這個style標簽里去的**

3. 使用 `postcss-loader` 需要配置插件來達到css一些特殊配置
* [autoprefixer](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fpostcss%2Fautoprefixer "https://github.com/postcss/autoprefixer"):基于[Can I Use](https://link.juejin.cn/?target=https%3A%2F%2Fcaniuse.com%2F "https://caniuse.com/")網站上的數據,自動添加瀏覽器前綴
* [postcss-preset-env](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fjonathantneal%2Fpostcss-preset-env "https://github.com/jonathantneal/postcss-preset-env"):一款將最新 CSS 語言特性轉譯為兼容性更佳的低版本代碼的插件
* [postcss-less](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fshellscape%2Fpostcss-less "https://github.com/shellscape/postcss-less"):兼容 Less 語法的 PostCSS 插件,類似的還有:[postcss-sass](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FAleshaOleg%2Fpostcss-sass "https://github.com/AleshaOleg/postcss-sass")、[poststylus](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fmadeleineostoja%2Fpoststylus "https://github.com/madeleineostoja/poststylus")
* [stylelint](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fstylelint%2Fstylelint "https://github.com/stylelint/stylelint"):一個現代 CSS 代碼風格檢查器,能夠幫助識別樣式代碼中的異常或風格問題
>[danger] ##### 使用配置

~~~
/** @type {import('webpack').Configuration} */
const config = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: ['autoprefixer'],
},
},
},
],
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader',
'postcss-loader',
],
},
],
},
}
module.exports = config
~~~
* 關于`postcss-loader` 的 `options` 可以通過配置`postcss.config.js`,來指定用`autoprefixer`
~~~
// postcss.config.js
module.exports = {
plugins: ['autoprefixer'],
}
~~~
~~~
/** @type {import('webpack').Configuration} */
const config = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'postcss-loader'],
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader',
'postcss-loader',
],
},
],
},
}
module.exports = config
~~~
* 有時候并不是所有瀏覽器都需要配置 `.browserslistrc` 文件來執行需要通過`postcss`和其插件具體要適配的瀏覽器(Browserslist這個東西單獨是沒用的,browserslist字段會被 @babel/preset-env 和 Autoprefixer 用來確定需要轉譯的 JavaScript 特性和需要添加的 CSS 瀏覽器前綴)
~~~
last 2 version
>1%
~~~
* 直接使用 `postcss-preset-env`,它可以幫助我們將一些現代的CSS特性,轉成大多數瀏覽器認識的CSS,并且會根據目標瀏覽器或者運行時環境添加所需的`polyfill`,也包括會自動幫助我們添加autoprefixer(所以相當于已經**內置了autoprefixer**)安裝`npm install postcss-preset-env -D`,直接在`postcss.config.js` 文件使用
~~~
// postcss.config.js
module.exports = {
plugins: ['postcss-preset-env'],
}
~~~
>[info] ## 將css 文件抽離
1. 當 Webpack 版本低于 5.0 時,請使用[`extract-text-webpack-plugin`]
(https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fextract-text-webpack-plugin "https://www.npmjs.com/package/extract-text-webpack-plugin")代替`mini-css-extract-plugin`。
2. `mini-css-extract-plugin` 不能與 style-loader 混用,否則報錯,所以需要判斷 `process.env.NODE_ENV` 環境變量決定使用那個 Loader
~~~
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const HTMLWebpackPlugin = require('html-webpack-plugin')
module.exports = {
module: {
rules: [{
test: /\.css$/,
use: [
// 根據運行環境判斷使用那個 loader
(process.env.NODE_ENV === 'development' ?
'style-loader' :
MiniCssExtractPlugin.loader),
'css-loader'
]
}]
},
plugins: [
new MiniCssExtractPlugin(),
new HTMLWebpackPlugin()
]
}
~~~
>[danger] ##### 執行順序
1. `postcss-loader` 執行順序必須保證在 `css-loader` 之前,建議還是放在` less`或者 `sass `等預處理器之后更好。即 `loader `順序:**less-loader -> postcss-loader -> css-loader -> style-loader 或者 MiniCssExtractPlugin.loader**
其實 postcss-loader 放在 less-loader 之前問題也不大,平時使用的 less 里面的語法基本不會和 autoprefixer 處理產生沖突的。
>[danger] ##### postcss-loader中的options怎么還會有個plugins
1. 這個是通過loader的options傳遞postcss所需要用到的插件,這個插件是postcss生態下的。和webpack插件沒有關聯
>[danger] ##### 為什么css 要向js 一樣動態引入
1. **在JS中通過import方式引入CSS文件根據代碼的,好處不像以前的代碼,我們將所有的css 文件都沉積在業務里**,很多情況都是觸發了某個js代碼,然后從而需要某種資源,如果業務開發后續階段刪除了某個js業務邏輯,**而沒有清空他的對應css代碼就會產生資源浪費**,現在通過webpack 將他們關聯到一起,也方便管理
* 舉一個代碼案例
~~~
// 注意這里是因為用了webpack 和css -- loader,才可以將css作為模塊導入
// 這樣導入后的效果就是只有當觸發了下面的js 情況才會引入一個css文件
import './heading.css'
export default () => {
const element = document.createElement('h2')
element.textContent = 'Hello world'
element.classList.add('heading')
element.addEventListener('click', () => {
alert('Hello webpack')
})
return element
}
~~~
>[danger] ##### 補充
常見主流瀏覽器內核
* **Trident內核**: 主要代表為IE瀏覽器 -'ms'
* **Gecko內核**: 主要代表為Firefox -'moz'
* **Presto內核**': 主要代表為Opera -'o'
* **Webkit內核**: 產要代表為Chrome和Safari - 'webkit'
>[danger] ##### 總結
1. `css-loader`提供了很多處理 CSS 代碼的基礎能力,包括 CSS 到 JS 轉譯、依賴解析、Sourcemap、css-in-module 等,基于這些能力,Webpack 才能像處理 JS 模塊一樣處理 CSS 模塊代碼,經過`css-loader`處理后,樣式代碼最終會被轉譯成一段 JS 字符串,**只是被當作普通 JS 模塊處理,并不會實際影響到頁面樣式**
* **開發環境**:使用`style-loader`將樣式代碼注入到頁面`<style>`標簽;
* **生產環境**:使用`mini-css-extract-plugin`將樣式代碼抽離到單獨產物文件,并以`<link>`標簽方式引入到頁面中。

2. `style-loader`并不會對代碼內容做任何修改,而是簡單注入一系列運行時代碼,用于將`css-loader`轉譯出的 JS 字符串插入到頁面的`style`標簽,由于通過`style`標簽注入到頁面。這種將 JS、CSS 代碼合并進同一個產物文件的方式有幾個問題:
* JS、CSS 資源無法并行加載,從而降低頁面性能;
* 資源緩存粒度變大,JS、CSS 任意一種變更都會致使緩存失效。

3. 因此生產環境中通常會用[`mini-css-extract-plugin`](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fplugins%2Fmini-css-extract-plugin "https://webpack.js.org/plugins/mini-css-extract-plugin")插件替代`style-loader`,抽離成單獨的 CSS 文件
* `mini-css-extract-plugin`庫同時提供 Loader、Plugin 組件,需要同時使用
* `mini-css-extract-plugin`不能與`style-loader`混用,否則報錯,所以需要判斷`process.env.NODE_ENV`環境變量決定使用那個 Loader
* `mini-css-extract-plugin`需要與`html-webpack-plugin`同時使用,才能將產物路徑以`link`標簽方式插入到 html 中
>[info] ## 參考
[Webpack5 核心原理與應用實踐](https://juejin.cn/book/7115598540721618944)
[webpack4 css 提取插件 mini-css-extract-plugin,當想提取出css 樣式文件時候](http://www.tensweets.com/article/5c8cad80362e5434baf6335d)
[style-loader](http://www.fly63.com/article/detial/5741)
[前端工程化精講](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=416&sid=20-h5Url-0#/detail/pc?id=4419)
[鏈接](https://github.com/fe-efficiency/lessons_fe_efficiency/blob/master/05_coding_efficiency/webpack.config.js)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
