>[success] # 頁面渲染
~~~
1.頁面渲染整體可以分為兩種,'服務端渲染(SSR )','客戶端渲染(CSR )'
1.1.'SSR'為代表的是各類后臺語言web框架一般搭配的模板語法,例如'java的jsp','python的jinjia'
他們的特點都是在服務端完成頁面渲染,返回時候頁面并已經存在好了對應要展示的數據內容
1.2.'SSR'為代表的前端框架例如'React、Vue、Angular',他們的特點就是返回頁面骨架時候并沒有內容
所有的內容都是后續加載的js渲染到頁面骨架上的
~~~
>[info] ## 服務端渲染SSR
~~~
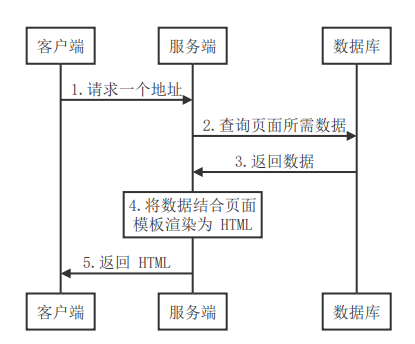
1.這種渲染都是在服務器端完成的,通過下圖也可以發現html整個數據渲染都是在服務器端,客戶端要做
只是接受返回渲染好的html頁面展示出來
2.這種渲染的弊端:
2.1.應用的前后端部分完全耦合在一起,前后臺協同開發比較困難,甚至說以jsp為例前端還要學習'jsp'語法
2.2.前端沒有足夠的發揮空間,無法充分利用現在前端生態下的一些更優秀的方案;
2.3.由于內容都是在服務端動態生成的,所以服務端的壓力較大;
~~~

>[info] ## 客戶端渲染
~~~
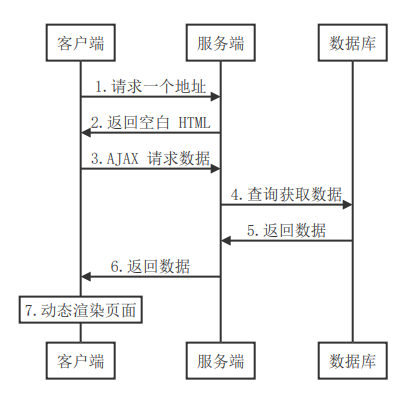
1.當ajax誕生后,客戶端渲染流行起來,實現了前后端的可以分開開發互不影響,將原本服務端需要渲染
數據的過程讓客戶端也可做,通過下圖發現第一次拿回的往往是一個html骨架,后續請求獲取的實際數據
才會渲染到頁面上
2.這種渲染的弊端:
2.1.首屏渲染慢:因為 HTML 中沒有內容,必須等到 JavaScript 加載并執行完成才能呈現頁面內容。
2.2.SEO 問題:同樣因為 HTML 中沒有內容,所以對于目前的搜索引擎爬蟲來說,頁面中沒有任何有
用的信息,自然無法提取關鍵詞,進行索引了。
~~~

>[info] ## 同構渲染
~~~
1.'服務端' 和 '客戶端' 都各有利弊將相互結合一下這種【服務端渲染】 + 【客戶端渲染】形式叫做
同步渲染
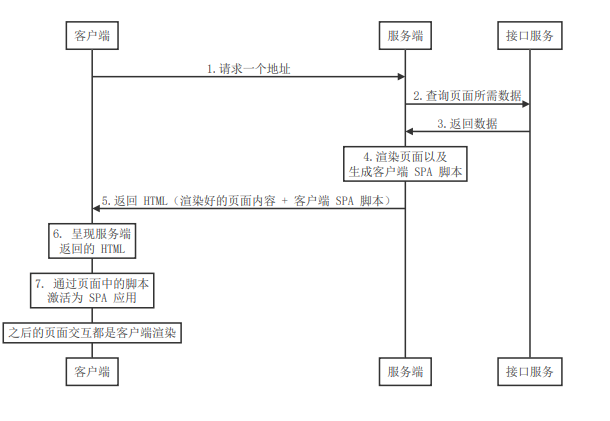
2.其中vue生態的Nuxt.js就是同構渲染的解決方案,整體的過程如下
2.1.客戶端發起請求
2.2.服務端渲染首屏內容 + 生成客戶端 SPA 相關資源
3.3.服務端將生成的首屏資源發送給客戶端
2.4.客戶端直接展示服務端渲染好的首屏內容
2.5.首屏中的 SPA 相關資源執行之后會激活客戶端 Vue
2.6.之后客戶端所有的交互都由客戶端 SPA 處理
3.'優點':
1.首屏渲染速度快、有利于 SEO
'缺點':
1.開發成本高'
2.涉及構建設置和部署的更多要求。與可以部署在任何靜態文件服務器上的完全靜態單頁面應
用程序 (SPA) 不同,服務器渲染應用程序,需要處于 Node.js server 運行環境。
3.更多的服務器端負載。在 Node.js 中渲染完整的應用程序,顯然會比僅僅提供靜態文件的
server 更加大量占用 CPU 資源 (CPU-intensive - CPU 密集),因此如果你預料在高流量環境
(high traffic) 下使用,請準備相應的服務器負載,并明智地采用緩存策略
~~~

- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
