>[success] # 發布訂閱和觀察者模式
1. 發布訂閱模式的構成三部分,`訂閱者`、`發布者`、`信號中心`
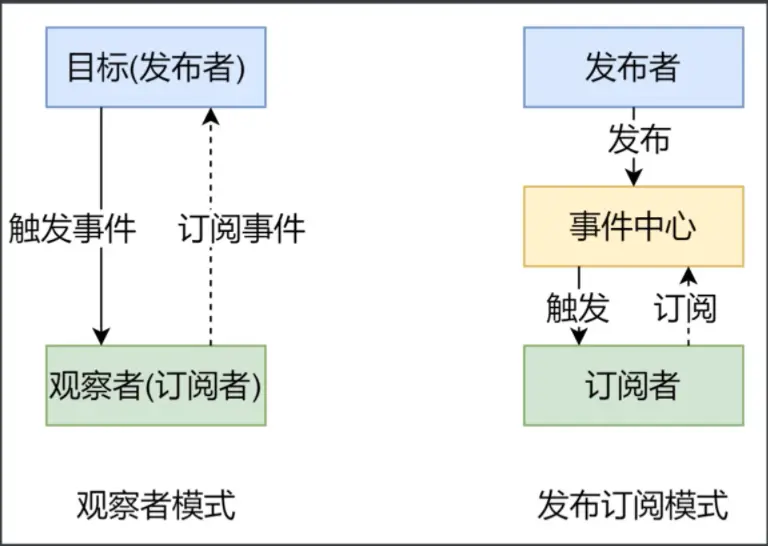
2. 假定 存在一個`信號中心`,某個任務執行完成,就向信號中心`發布(publish)`一個信號,其他任務可以向信號中心`訂閱(subscribe)`這個信號,從而知道什么時候自己可以開始執行。這就叫做**發布/訂閱模式(publish-subscribe pattern)**
3. 簡單的理解**信號中心**其實有兩個核心功能**注冊事件,觸發事件**。**訂閱者通過在信號中心注冊事件,發布者通過發布信號觸發信號中心的觸發事件**。讓訂閱者接收到觸發信息
>[info] ## 觀察者
一般常見的定義名詞解釋
1. **觀察者(訂閱者) - Watcher**
* `update()`: 當事件發生時,具體要做的事情
2. **目標(發布者) - Dep 知道觀察者的存在**
* `subs` 數組: 存儲所有的觀察者
* `addSub()`: 添加觀察者
* `notify()`: 當事件發生,調用所有觀察者的 update() 方法
3. 觀察者和發布訂閱的最大區別**沒有事件中心**,觀察者模式是通過發布者進行**進行記錄觀察者和調用觀察者**
~~~
// 發布者
class Dep {
constructor() {
this.subs = []
}
// 記錄觀察者
addSub(sub) {
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 發布通知
notify() {
this.subs.forEach(sub => {
sub.update()
})
}
}
// 觀察者具備updata 方法
// 訂閱者-觀察者
class Watcher {
update() {
console.log('update')
}
}
// 測試
let dep = new Dep()
let watcher = new Watcher()
dep.addSub(watcher)
dep.notify()
~~~
>[danger] ##### 觀察者模式和發布/訂閱模式區別
1. **觀察者模式**是由具體目標調度,比如當事件觸發,Dep就會去調用觀察者方法,所以觀察者模式的訂閱者與發布者之間存在依賴關系
2. **發布/訂閱模式**由統一調度中心調用,因此發布者和訂閱者不需要知道對方存在,隔離兩者且減少兩者之間的關系
3. **通過發布訂閱 和 觀察者 中二者對訂閱者的存儲結構來看**,發布定訂閱由于大家共享一個事件中心因此為了區分每個訂閱者想要訂閱的類型因此采用的是對象形式`{evnet:[....],evnet2:[....]}`
**觀察者**只是為自己的那一類訂閱者服務因此他的形式是數組`[]` 簡單的說,**發布定訂閱是所有訂閱者的集合并且利用key 進行分類**,而觀察者是一類訂閱者,如果這類訂閱者不是此類觀察者,需要創建新的觀察者對這類訂閱者進行訂閱 和 發布

>[info] ## vue 中發布訂閱
1.vue中自定義事件就是利用了**發布訂閱模式**
~~~
// 訂閱中心
const vm = new Vue({})
// 注冊事件
vm.$on('dataChage', (msg) => {
console.log(msg) // 測試數據
})
// 觸發事件
vm.$emit('dataChage', '測試數據')
2.下面案例把調用信號中心注冊事件的叫'訂閱者',使用信號中心觸發事件叫'發布者'
// eventBus.js
// 事件中心
let eventHub = new Vue()
// ComponentA.vue
// 發布者
addTodu: function () {
// 發布消息(事件) 觸發事件
eventHub.$emit('add-todo', { text: this.newTodoText })
this.newTodoText = ''
}
// ComponentB.vue
// 訂閱者
created: function () {
// 注冊事件
eventHub.$on('add-todo', this.addTodo)
}
~~~
>[danger] ##### 模擬 Vue 自定義事件的實現
~~~
// 事件中心
class EventEmitter {
constructor() {
// { 'click': [fn1, fn2], 'change': [fn] } 鍵為事件名稱 值為存儲事件處理函數的數組
this.subs = Object.create(null)
}
// 注冊事件,需要事件名和事件方法因此需要兩個參數
$on(eventType, handler) {
this.subs[eventType] = this.subs[eventType] || []
this.subs[eventType].push(handler)
}
// 觸發事件,觸發事件是在注冊事件中標記的
// 因此第一個參數觸發事件名 第二個參數是傳遞的參數
$emit(eventType, ...params) {
this.subs[eventType] && this.subs[eventType].forEach(handler => {
handler(...params)
})
}
}
let em = new EventEmitter()
em.$on('click', (val) => {
console.log('click1', val)
})
em.$on('click', (val) => {
console.log('click2', val)
})
em.$emit('click', '測試')
// 打印結果
click1 測試
click2 測試
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
