>[success] # 淺解loader
[官網對laoders 介紹](https://webpack.js.org/concepts/#loaders)
1. 使用參考 `了解配置 -- webpack.config.js` 章節,除了這個章節講述的**配置方式**,loder 還有另外兩種使用形式 **內聯方式,CLI方式(webpack5中不再使用)**
* **內聯方式**,當下載了對應 loader 包后,不在配置文件的module配置指定解析模塊,但想讓找到對應loader 即可在引入的樣式前加上使用的loader,并且使用!分割`import 'css-loader!./index.css'` 實際不會用
* **CLI方式**, **webpack5的文檔中已經沒有了**`--module-bind` 實際不會用
>[info] ## 三類 loader
1. **編譯轉換類** - 將資源模塊轉換為js代碼,以JS形式工作的模塊。如:`css-loader`
2. **文件操作類** - 將資源模塊拷貝到輸出目錄,同時將文件的訪問路徑向外導出 如:`file-loader`
3. **代碼檢查類** - 對加載的資源文件(一般是代碼)進行校驗的加載器,目的統一代碼風格,提高代碼質量,一般不會修改生產環境的代碼
>[info] ## 關于為什么需要loader
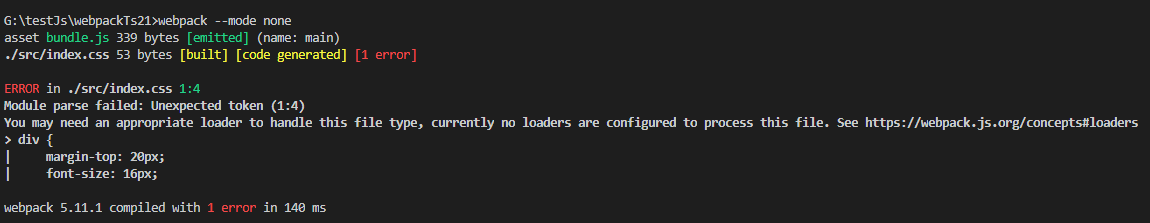
1. webpack 是否只能將**js作為入口文件**,如果嘗試將**css文件作為入口文件運行**webpack 運行后會產生報錯,錯誤信息大體的意思是說,**在解析模塊過程中遇到了非法字符**

進一步通過報錯提供的網址 https://webpack.js.org/concepts/#loaders 中描述**webpack 只能理解 JavaScript 和 JSON 文件,這是 webpack 開箱可用的自帶能力**。但是此處我們讓 **Webpack 處理的是 CSS 代碼,而 CSS 代碼是不符合 JavaScript 語法的,所以自然會報出模塊解析錯誤**
>[danger] ##### 證明loader 是的對語法而不是文件
1. 雖然官方文檔已經明確說明webpack 默認解析的js 和json 這兩種語法,但如何驗證,現在將**剛才的css文件內容里面寫的是js代碼在運行**,可以發現運行**成功并且沒有報錯也成功打包完成** 在一個 **src/index.css** 文件里編寫一段js代碼`console.log('css 文件寫的js 代碼')`
>[danger] ##### laoder 本質
1. 當用一個css 文件做處理的時候,里面是正常的css代碼的時候發現上面的報錯信息
**You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. (我們需要用適當的加載器來處理這種文件類型,而當前并沒有配置一個可以用來處理此文件的加載器)**
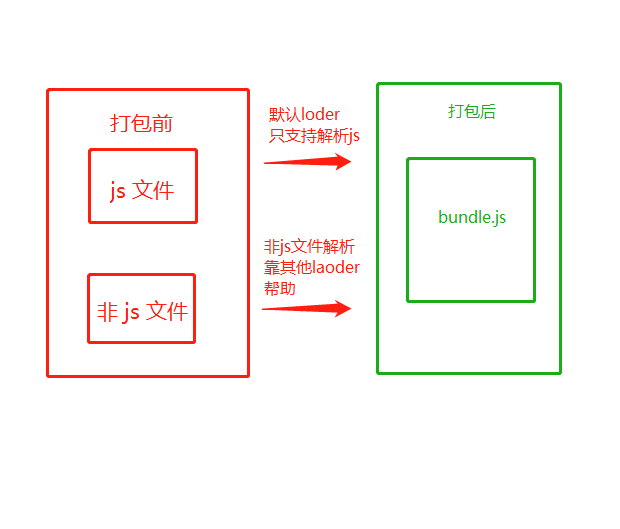
2.Webpack 是用 Loader(加載器)來處理每個模塊的,而內部默認的Loader 只能處理 JS 模塊,**如果需要加載其他類型的模塊就需要配置不同的 Loader**。

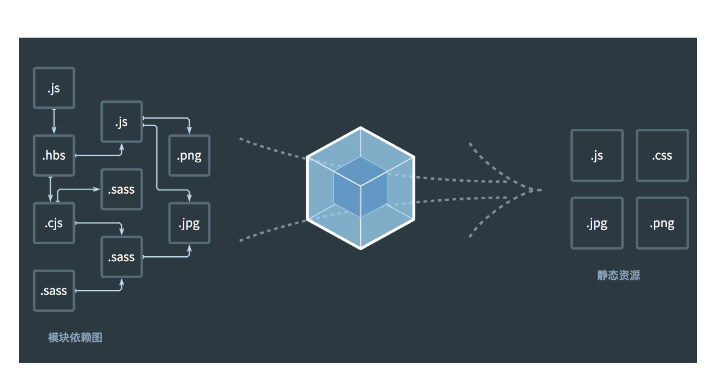
3. webpack 會根據配置將一個文件作為打包的入口(一般為js), 根據該入口文件的導入語句解析**推斷該文件所依賴的資源模塊**,**去解析每個資源模塊對應的依賴,最后形成的項目關系之間的依賴樹**,webpack會遞歸這個依賴樹,找到每個節點所**對應的資源文件**,根據配置文件當中的**rules屬性去找到模塊文件所對應的(loader)加載器**,然后加載器加載該模塊,將加載器的結果放入bundle.js即打包結果當中,從而實現整個項目的打

4. **Loader機制是webpack的核心**
>[danger] ##### 常見的loader
| 名稱 | 連接 |
| --- | --- |
| file-loader | [https://webpack.js.org/loaders/file-loader](https://webpack.js.org/loaders/file-loader) |
| url-loader | [https://webpack.js.org/loaders/url-loader](https://webpack.js.org/loaders/url-loader) |
| babel-loader | [https://webpack.js.org/loaders/babel-loader](https://webpack.js.org/loaders/babel-loader) |
| style-loader | [https://webpack.js.org/loaders/style-loader](https://webpack.js.org/loaders/style-loader) |
| css-loader | [https://webpack.js.org/loaders/css-loader](https://webpack.js.org/loaders/css-loader) |
| sass-loader | [https://webpack.js.org/loaders/sass-loader](https://webpack.js.org/loaders/sass-loader) |
| postcss-loader | [https://webpack.js.org/loaders/postcss-loader](https://webpack.js.org/loaders/postcss-loader) |
| eslint-loader | [https://github.com/webpack-contrib/eslint-loader](https://github.com/webpack-contrib/eslint-loader) |
| vue-loader | [https://github.com/vuejs/vue-loader](https://github.com/vuejs/vue-loader) |
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
