>[success] # 簡單的響應式模型(二)
* 有這么一個 Vue 對象。修改了`data`中`text3`的數據,但是因為視圖中并不需要用到`text3`,因此其實`text3`并不需要做響應劫持,上個章節時候我們是同一將所有數據都做了劫持,這是需要優化點之一
~~~
new Vue({
template:
`<div>
<span>{{text1}}</span>
<span>{{text2}}</span>
<div>`,
data: {
text1: 'text1',
text2: 'text2',
text3: 'text3'
}
});
// 修改數據
this.text3 = 'modify text3';
~~~
* 也會遇到一個數據對應多個視圖情況
~~~
let globalObj = {
text1: 'text1'
};
let o1 = new Vue({
template:
`<div>
<span>{{text1}}</span>
<div>`,
data: globalObj
});
let o2 = new Vue({
template:
`<div>
<span>{{text1}}</span>
<div>`,
data: globalObj
});
// 執行
globalObj.text1 = 'hello,text1';
~~~
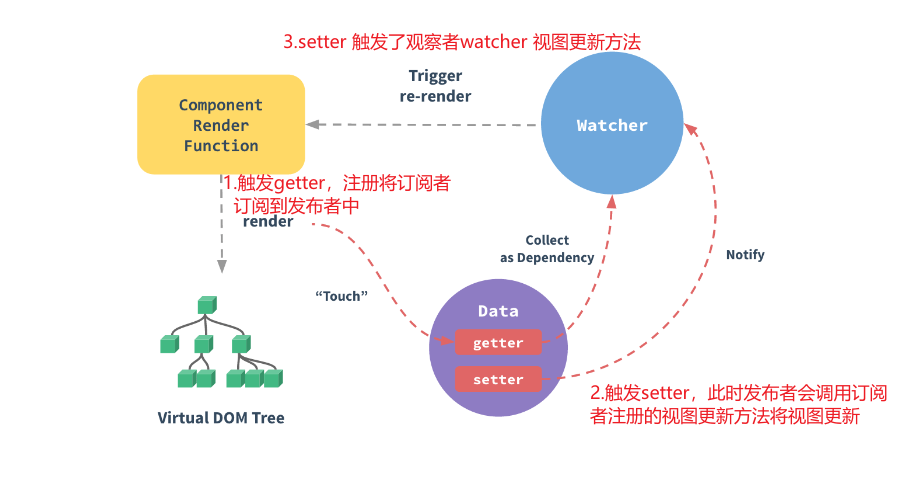
>[danger] ##### 簡單的構想

1. 創建Vue 對象時候 開始調用 `observer `給每個對象屬性分配`getter `和` setter`,此時只是會先注冊需要具有響應依賴的 發布者對象 ,并給每個屬性 分配并不會觸發getter 和setter中的觀察者模,getter 和setter 只有觸發時候才會調用現在只是聲明
2. 在創建 我們要做的觀察者對象`new Watcher()`,這里很巧妙 因為我們是先注冊 `observer` 后注冊 觀察者對象,你此時并不能將觀察者對象倒序傳入`observer`。但在`Watcher `時候我們其實創建一個屬于發布者的靜態屬性,該屬性指向了我們訂閱者
3. 此時開始渲染視圖,只有視圖中使用的屬性才會進行 發布訂閱的劫持,此時是第一次觸發`getter `,將觀察者注入到發布者,當我們進行`setter `賦值的時候 會觸發發布者 統一廣播調用觀察者的視圖更新
* 注實際上一個 `Watcher` 對象可能會在多個 `Dep` 中,并不是每次 **addSub 都是一個新的 Watcher 對象**,需依賴 `Dep.target` 進行收集(**實際上 Dep.target 也是通過 Watcher 對象的 get 方法調用 pushTarget 將自身賦值給 Dep.target**)。
~~~
// 發布者
class Dep {
constructor() {
this.subs = []
}
// 收集
addSubs(sub) {
this.subs.push(sub)
}
// 觸發
notify() {
this.subs.forEach((sub) => {
sub.update()
})
}
}
// 觀察者 關于Dep.target = this // this 指向的就是 new watcher 生成的watcher實例
// 這樣全局任何地方都可調用
class Watcher {
constructor() {
Dep.target = this // this 指向的就是 new watcher 生成的watcher實例
}
/* 更新視圖的方法 */
update() {
console.log('視圖更新啦~')
}
}
class Vue {
constructor(opt) {
this._data = opt.data
observer(this._data)
/* 新建一個Watcher觀察者對象,這時候Dep.target會指向這個Watcher對象 */
new Watcher()
/* 在這里模擬render的過程,為了觸發test屬性的get函數 */
console.log('render~', this._data.test)
}
}
function defineReactive(obj, key, val) {
/* 一個Dep類對象 */
const dep = new Dep()
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
/* 將Dep.target(即當前的Watcher對象存入dep的subs中) */
dep.addSub(Dep.target)
return val
},
set: function reactiveSetter(newVal) {
if (newVal === val) return
/* 在set的時候觸發dep的notify來通知所有的Watcher對象更新視圖 */
dep.notify()
},
})
}
~~~
>[danger] ##### 參考
[剖析 Vue.js 內部運行機制](https://juejin.cn/book/6844733705089449991)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
