>[success] # single-spa
~~~
1.官方對 'Single-spa' 介紹 是一個將多個單頁面應用聚合為一個整體應用的 JavaScript 微前端框架
2.single-spa會在基座應用中維護一個路由注冊表,每個路由對應一個子應用。基座應用啟動以后,當我們切換
路由時,如果是一個新的子應用,會動態獲取子應用的 js 腳本,然后執行腳本并渲染出相應的頁面;如果是一個
已經訪問過的子應用,那么就會從緩存中獲取已經緩存的子應用,激活子應用并渲染出對應的頁面
~~~
>[danger] ##### 安裝腳手架
~~~
npm install --global create-single-spa
# or
yarn global add create-single-spa
~~~
>[danger] ##### 執行腳手架過程中的三個選項
~~~
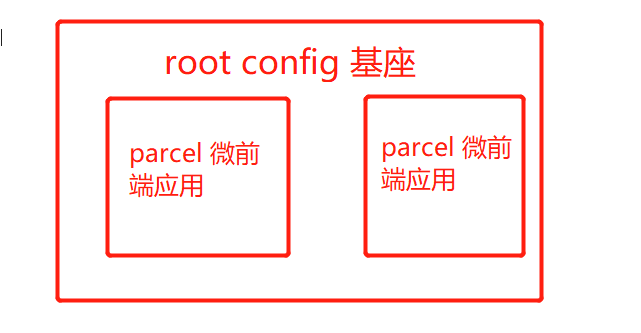
1.'single-spa-application / parcel':微前端架構中的微應用,可以使用 vue、react、angular 等框架。
2.'single-spa root config':創建微前端容器應用。
3.'utility modules':公共模塊應用,非渲染組件,用于跨應用共享 javascript 邏輯的微應用
4.為什么形成這三部分,`root-config`是項目的中心,用于啟動項目,而`module1`、`module2
等其他模塊是獨立的,并且可以嵌入到項目中
~~~

>[danger] ##### 場景上
~~~
1.'MPA':多頁面應用將頁面部署在不同的URL下,其優點在于各應用技術棧無關,獨立開發、獨立部署且部署簡單。
但缺點也十分明顯,由于瀏覽器頁面的重刷,頁面切換會出現明顯的斷點。
2.'SPA':單頁面應用的出現實現了頁面的無刷新切換。缺點在于受制于技術,難以兼容不同框架的應用,導致必須
重構的方式支持技術上的變更,大多數這種投入對業務沒有幫助。
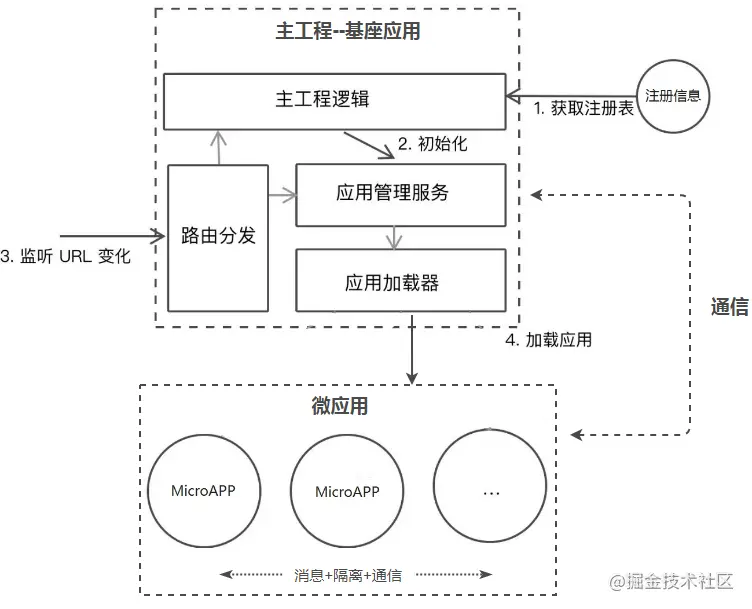
3.'Single-spa' 刷新的特點,在SPA之上引入新的分層實現應用切換的功能,大概的原理通過,window.location.href
匹配到 url 時,開始走對應子 App 的這一套生命周期嘛。所以,single-spa 還要監聽 url 的變化,然后執行子 app
的生命周期流程
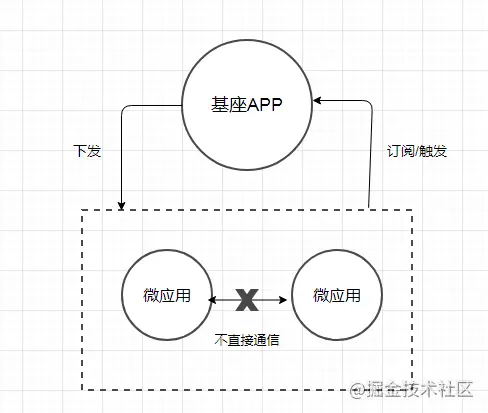
4.該方案的核心是'主從'思想,即包括一個基座(MainApp)應用和若干個微(MicroApp)應用,基座應用大多數
是一個前端SPA項目,主要負責應用注冊,路由映射,消息下發等,而微應用是獨立前端項目,這些項目不限于采
用React,Vue,Angular或者JQuery開發,每個微應用注冊到基座應用中,由基座進行管理
~~~


* 參考來源[# 微前端-最容易看懂的微前端知識](https://juejin.cn/post/6844904162509979662#heading-0)
[其他大佬更詳細的整理](http://interview.poetries.top/fe-micro-docs/docs/01-%E5%BE%AE%E5%89%8D%E7%AB%AF%E7%9A%84%E8%AF%9E%E7%94%9F.html)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
