>[success] # babel
~~~
1.大部分編譯器的工作可以被分解為三個主要階段:解析(Parsing),
轉化(Transformation)以及 代碼生成(Code Generation)
1.1.'解析'將源代碼轉換為一個更抽象的形式。
1.2.'轉換'接受解析產生的抽象形式并且操縱這些抽象形式做任何編譯器想讓它們做的事。
1.3.'代碼生成'基于轉換后的代碼表現形式(code representation)生成目標代碼。
~~~
>[danger] ##### 解析
~~~
1. 詞法分析—— tokenizer 通過一個叫做tokenizer(詞素生成器,也叫lexer)的工具將源代碼
分解成一個個詞素。(詞素是描述編程語言語法的對象。它可以描述數字,標識符,標點符號,
運算符等等。)
2.語法分析—— parser 接收詞素并將它們組合成一個描述了源代碼各部分之間關系的中間表達
形式:抽象語法樹。(抽象語法樹是一個深度嵌套的對象,這個對象以一種既能夠簡單地操作又
提供很多關于源代碼信息的形式,來展現代碼。)
~~~
>[danger] ##### 轉換
~~~
1.編譯器的下一個階段是轉換階段。再回顧一遍,這個過程接收解析生成的抽象語法樹并對它做出
改動。轉換階段可以改變抽象語法樹使代碼保持在同一個語言(例如Babel,Babel接收的是JS代
碼生成的也是JS代碼),或者編譯成另外一門語言。
2.babel 中 traverser函數,這個函數接收抽象語法樹以及一個訪問者對象
接收創造的抽象語法樹并將它和一個訪問者對象傳給`traverser`函數。然后創造一個新的抽象
語法樹
~~~
>[danger] ##### babel 是如何工作的?
~~~
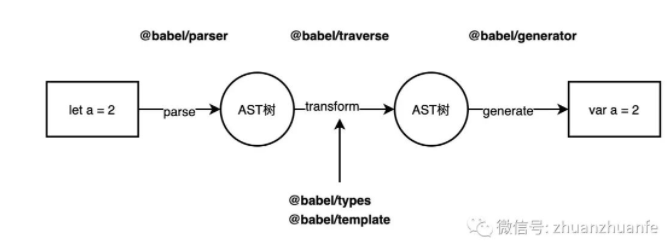
1.babel 是 source to source 的轉換,整體編譯流程分為三步:
1.1.parse:通過 parser 把源碼轉成抽象語法樹(AST)
1.2.transform:遍歷 AST,調用各種 transform 插件對 AST 進行增刪改
1.3.generate:把轉換后的 AST 打印成目標代碼,并生成 sourcemap
~~~
1. 解析 ——[@babel/parser](https://github.com/babel/babel/tree/master/packages/babel-parser)(包含 上方提到的[tokenizer](https://github.com/babel/babel/tree/master/packages/babel-parser/src/tokenizer)、[parser](https://github.com/babel/babel/tree/master/packages/babel-parser/src/parser)),根據 es2015, es2016… 標準,生成 AST
2. 轉換 ——[@babel/traverse](https://github.com/babel/babel/tree/master/packages/babel-traverse)\+ plugins (visitor)
3. 代碼生成 ——[@babel/generator](https://github.com/babel/babel/tree/master/packages/babel-generator)
* [圖片來自](https://mp.weixin.qq.com/s/LlQRx5SPmFgnTDO8VunGnw)

>[info] ## 本大章節參考文章參考來源
[Babel 插件通關秘籍](https://juejin.cn/book/6946117847848321055/section/6946578914764390434)
[前端基礎建設與架構 30 講](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=584#/content)
[# 抽象語法樹 AST 與 編譯器 Compiler](http://xaber.co/2019/09/04/%E6%8A%BD%E8%B1%A1%E8%AF%AD%E6%B3%95%E6%A0%91-AST-%E4%B8%8E-%E7%BC%96%E8%AF%91%E5%99%A8-Compiler/)
[babel-從入門到上手倪睿 大轉轉FE](https://mp.weixin.qq.com/s/LlQRx5SPmFgnTDO8VunGnw)
[@babel/plugin-transform-runtime](https://blog.windstone.cc/es6/babel/@babel/plugin-transform-runtime.html)
https://github.com/browserslist/browserslist#queries
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
