>[success] # Yeoman
[Yeoman-- 一個強大的前端構建工具
](https://www.jianshu.com/p/e12cab6ab852)
[前端自動化工具 - yeoman](https://www.yuque.com/kongdepeng/rgpm60/qrluup)
[yeoman 官網看教學步驟詳細到啥都懂](https://yeoman.io/codelab/index.html)
~~~
1.Yeoman是一個通用腳手架系統,允許創建任何類型的應用程序。它允許快速開始新項目并簡化現有
項目的維護,關于為什么使用'Yeoman' 讀'前端自動化工具 - yeoman'
2.Yeoman 代表的是一般開源工具的理念。它不提供某一技術棧的最佳實踐方案,而專注于實現腳手架生
成器的邏輯和提供展示第三方生成器
~~~
>[danger] ##### Yeoman 組成
~~~
1.Yeoman工作流包括三種類型的工具
1.1.yo --- 腳手架,自動生成工具
1.2.Grunt、gulp --- 構建工具 (最初只有grunt,后面gulp火了添加進來的)
1.3.Bower、npm --- 包管理工具 (原來是 bower,后面添加了npm)
2.對'yo'做個說明'yo'它也是一個完全交互式的工具。只需yo在終端中鍵入即可提供選項列表,以管理與生成
器相關的所有內容0:'運行,更新,安裝,幫助和其他實用程序'
~~~
>[danger] ##### 使用
~~~
1.需要先全局安裝一下'yo' -- 'npm install -g yo',安裝完成之后,你就擁有了1個命令 -- yo
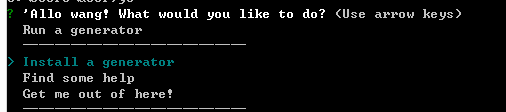
2.如果直接輸入'yo' 后會看到下圖一個執行面板,可以使用yo 提供的' Install a generator' 選項去搜索
一些被其他開發人員通過'Yeoman '生成上傳的'項目結構模板'
3.也可以通過其他途徑查找在被其他開發上傳到npm的'generator' ,這里使用一個 node 的(generator)'項目結構模板'
'generator-node' -- gitub 地址 https://github.com/yeoman/generator-node,
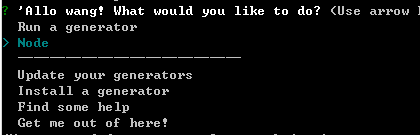
安裝指令' npm install --global generator-node',在輸入'yo' 就會看到圖二效果
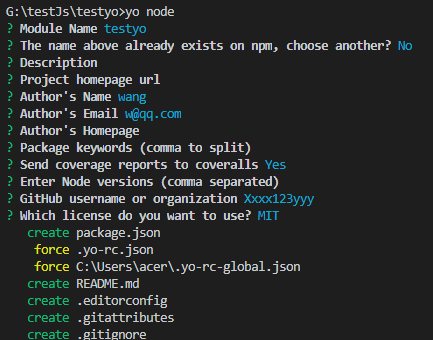
4.以剛才的'generator-node' 為例,使用它為模板快速創建項目可以輸入指令'yo node'
(關于快捷指令需要看安裝對應'generator'所提供的)
~~~
* 圖一

* 圖二

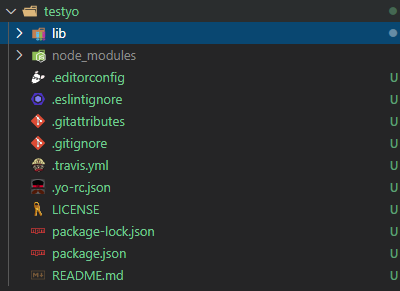
* 輸入yo node 選擇一堆配置后,最后會根據generator-node規則生成一個項目目錄

* 生成的項目目錄效果

>[danger] ##### 總結
~~~
1.明確你的需求
2.找到合適的 Generator 也就是一個合適的工程模板
3.全局范圍安裝找到的 Generator
4.通過 Yo 運行對應的 Generator
5.通過命令行交互填寫選項
6.生成你所需要的項目結構
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
