>[success] # loader -- 圖片和字體(5.x)
1. **在webpack5之前**,加載這些資源我們需要使用一些**loader**,比如`raw-loader` 、`url-loader`、`file-loader`,但在**Webpack 5開始**上述`file-loader`、`url-loader`、`raw-loader`都并不局限于處理圖片,它們還可以被用于加載任意類型的多媒體或文本文件,使用頻率極高**Webpack5** 直接內置了這些能力,**開箱即可使用**。
2. 關于使用**webpack5開始**,我們可以直接使用**資源模塊類型(asset module type)**,之后只需要通過`module.rules.type`屬性指定[資源類型](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fguides%2Fasset-modules%2F "https://webpack.js.org/guides/asset-modules/")即可,常見四種
* `asset/resource` 發送一個單獨的文件并導出 URL,之前通過使用` file-loader` 實現
* `asset/inline` 導出一個資源的 data URI,之前通過使用 `url-loader` 實現
* `asset/source` 導出資源的源代碼,之前通過使用 `raw-loader` 實現;
* `asset` 在導出一個 data URI 和發送一個單獨的文件之間自動選擇,之前通過使用` url-loader`,并且配置資源體積限制實現
3. [Asset Module](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fguides%2Fasset-modules%2F "https://webpack.js.org/guides/asset-modules/")的原生支持,讓 Webpack 有機會介入這些多媒體資源的解析、生成過程,從而有機會實現更標準、高效的資源處理模型。[`module.rules.type`](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Fmodule%2F%23ruletype "https://webpack.js.org/configuration/module/#ruletype")已經支持 JSON、WebAssemsbly、二進制、文本等資源類型不僅僅只是圖片和文字資源
>[info] ## 使用
* 入口文件代碼
~~~
// 導入圖片
import zznhImage from './images/zznh.png'
window.onload = function () {
const imgEl = document.createElement('img')
imgEl.src = zznhImage
document.body.append(imgEl)
}
~~~
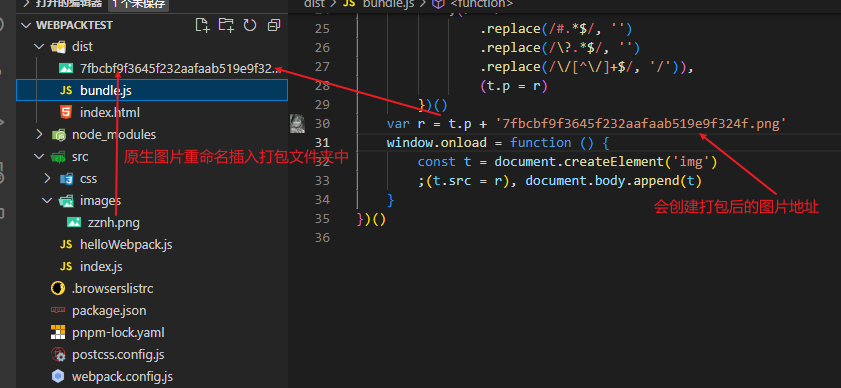
>[danger] ##### asset/resource
默認情況下,`asset/resource`生成的文件會以`[hash][ext][query]`方式重命名,可以通過[output.assetModuleFilename](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Foutput%2F%23outputassetmodulefilename "https://webpack.js.org/configuration/output/#outputassetmodulefilename")屬性控制
~~~
{
test: /\.(png|jpg)$/,
type: 'asset/resource',
},
~~~
* 原始圖片會被重命名并復制到產物文件夾,同時在代碼中插入圖片 URL 地址

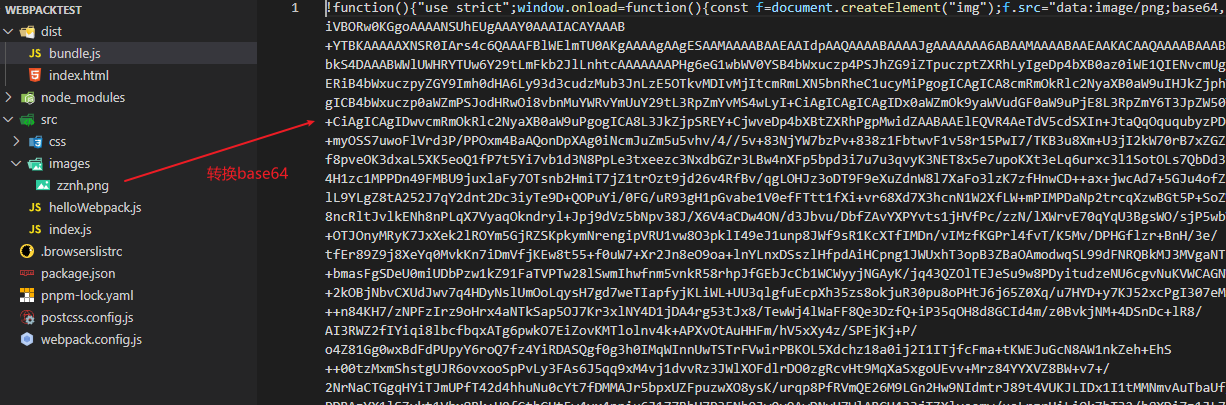
>[danger] ##### asset/inline
~~~
{
test: /\.(png|jpg)$/,
type: 'asset/inline',
},
~~~
* 生成一個data URI圖片

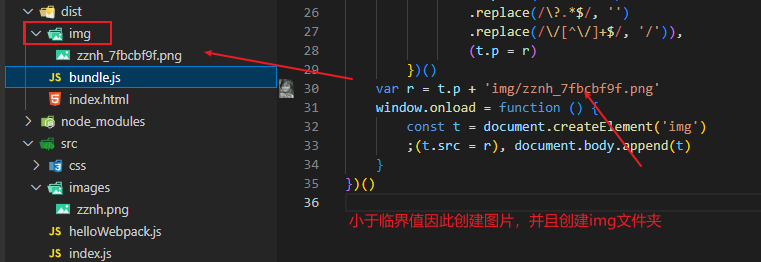
>[danger] ##### asset
1. 和之前的url`url-loader`處理一樣,小于`maxSize`是以 `data URI` 的形式展示 超過`maxSize`值的圖片則直,原始圖片會被重命名并復制到產物文件夾,同時在代碼中插入圖片 URL 地址
2. [module.rules.parser.dataUrlCondition](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Fmodule%2F%23ruleparserdataurlcondition "https://webpack.js.org/configuration/module/#ruleparserdataurlcondition")用于限定文件大小閾值,對標`url-loader`的`limit`屬性
~~~
{
test: /\.(png|jpg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 60 * 1024, // 6mb
},
},
generator: {
// 占位符
// name: 指向原來的圖片名稱
// ext: 擴展名
// hash: webpack生成的hash
// 如果加路徑前綴 那么就是生成一個指定文件夾例如下面生成一個img路徑
filename: 'img/[name]_[hash:8][ext]',
},
},
~~~

>[danger] ##### asset/source
1. 導出資源的源代碼,即到處文件信息并且輸出展示,這里對能到處的圖片指的是`svg`這種
~~~
module.exports = {
// ...
module: {
rules: [
{
test: /\.svg$/i,
- use: ['raw-loader']
+ type: "asset/source"
},
],
},
};
~~~
2. 創建一個`.txt`后綴的文本文件,設置`type`為`asset/source`,在`index.js`里面導入該文本并插入在`body`中,即將其當成資源顯示在頁面上

>[info] ## 對一些配置屬性講解
1. `[hash][name][query]` 這三個配置意思
* `[ext]`: 處理文件的擴展名;
* `[name]`:處理文件的名稱;
* `[hash]`:文件的內容,使用MD4的散列函數處理,生成的一個128位的hash值(32個十六進制);
2. 自定義文件的輸出路徑和文件名
* 修改output,添加`assetModuleFilename`屬性,`output.assetModuleFilename`來修改此模板字符串,默認是`[hash][ext][query]
`組合可以自行修改成其他

* 在`Rule`中,添加一個`generator`屬性,并且設置`filename`

注意`generator 的優先級高于 assetModuleFilename`
>[info] ## 參考
概念性質參考上一個章節 **loader -- 圖片和字體(4.x)**
[Webpack5 核心原理與應用實踐](https://juejin.cn/book/7115598540721618944)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代碼片段
- 前端學會調試
- 谷歌瀏覽器調試技巧
- 權限驗證
- 包管理工具 -- npm
- 常見的 npm ci 指令
- npm -- npm install安裝包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 層級
- npm -- 依賴包規則
- npm -- install 安裝流程
- npx
- npm -- 發布自己的包
- 包管理工具 -- pnpm
- 模擬數據 -- Mock
- 頁面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 編譯器那些術語
- 詞法解析 -- tokenize
- 語法解析 -- ast
- 遍歷節點 -- traverser
- 轉換階段、生成階段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各種配置(preset-env)
- babel -- 初步上手之各種配置@babel/helpers
- babel -- 初步上手之各種配置@babel/runtime
- babel -- 初步上手之各種配置@babel/plugin-transform-runtime
- babel -- 初步上手之各種配置(babel-polyfills )(未來)
- babel -- 初步上手之各種配置 polyfill-service
- babel -- 初步上手之各種配置(@babel/polyfill )(過去式)
- babel -- 總結
- 各種工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 開發自己的腳手架工具
- 自動化構建工具
- Gulp
- 模塊化打包工具為什么出現
- 模塊化打包工具(新) -- webpack
- 簡單使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 淺解
- loader -- 配置css模塊解析
- loader -- 圖片和字體(4.x)
- loader -- 圖片和字體(5.x)
- loader -- 圖片優化loader
- loader -- 配置解析js/ts
- webpack -- plugins 淺解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成員
- webapck -- 模塊解析配置
- webpack -- 文件指紋了解
- webpack -- 開發環境運行構建
- webpack -- 項目環境劃分
- 模塊化打包工具 -- webpack
- webpack -- 打包文件是個啥
- webpack -- 基礎配置項用法
- webpack4.x系列學習
- webpack -- 常見loader加載器
- webpack -- 移動端px轉rem處理
- 開發一個自己loader
- webpack -- plugin插件
- webpack -- 文件指紋
- webpack -- 壓縮css和html構建
- webpack -- 清里構建包
- webpack -- 復制靜態文件
- webpack -- 自定義插件
- wepack -- 關于靜態資源內聯
- webpack -- source map 對照包
- webpack -- 環境劃分構建
- webpack -- 項目構建控制臺輸出
- webpack -- 項目分析
- webpack -- 編譯提速優護體積
- 提速 -- 編譯階段
- webpack -- 項目優化
- webpack -- DefinePlugin 注入全局成員
- webpack -- 代碼分割
- webpack -- 頁面資源提取
- webpack -- import按需引入
- webpack -- 搖樹
- webpack -- 多頁面打包
- webpack -- eslint
- webpack -- srr打包后續看
- webpack -- 構建一個自己的配置后續看
- webpack -- 打包組件和基礎庫
- webpack -- 源碼
- webpack -- 啟動都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模塊化打包工具 -- Rollup
- 工程化搭建代碼規范
- 規范化標準--Eslint
- eslint -- 擴展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代碼工具
- EditorConfig -- 編輯器編碼風格
- 檢查提交代碼是否符合檢查配置
- 整體流程總結
- 微前端
- single-spa
- 簡單上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 響應式了解
- Vue2.x -- 源碼分析
- 發布訂閱和觀察者模式
- 簡單 -- 了解響應式模型(一)
- 簡單 -- 了解響應式模型(二)
- 簡單 --了解虛擬DOM(一)
- 簡單 --了解虛擬DOM(二)
- 簡單 --了解diff算法
- 簡單 --了解nextick
- Snabbdom -- 理解虛擬dom和diff算法
- Snabbdom -- h函數
- Snabbdom - Vnode 函數
- Snabbdom -- init 函數
- Snabbdom -- patch 函數
- 手寫 -- 虛擬dom渲染
- Vue -- minVue
- vue3.x -- 源碼分析
- 分析 -- reactivity
- 好文
- grpc -- 瀏覽器使用gRPC
- grcp-web -- 案例
- 待續
