本腳手架搭建,目的就是減少一些復制粘貼,把公共部分作為一個模板進行維護
### **支持:**
*****
* [x] 已有模板選擇搭建
* [x] 已知 Github地址搭建,如:https://github.com/wwmingly/vvmily-admin-template.git
* [x] 已知 Github地址搭建,如:https://github.com/wwmingly/vue-admin-simple-template.git

**使用,全局安裝:**
*****
```
npm?install?-g?vvmily-cli
```
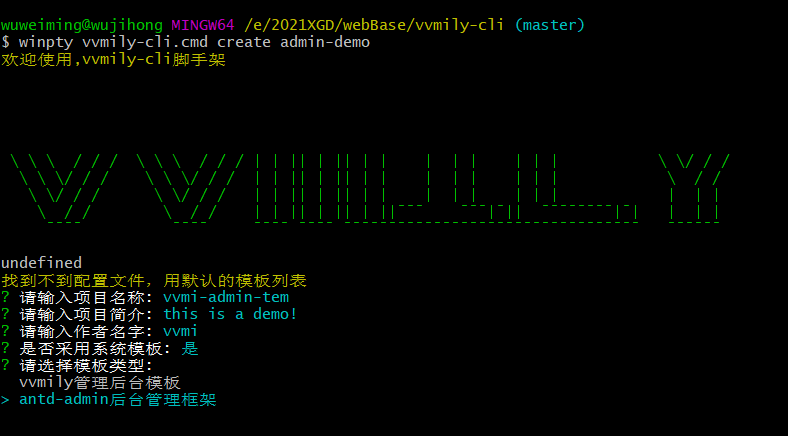
通過腳手架clone模板:`vvmily create xxx`
當在git bash中,上下鍵不能選擇,可使用: `winpty vvmily-cli.cmd create admin-demo
`

1. 借助幾個依賴,有興趣的可以學習一下
```
"alphabetjs":?"^0.1.4", // 展示字母,裝逼使用!!!
"chalk":?"^4.1.0", // 顏色變化
"commander":?"^6.2.1",
"download-git-repo":?"^3.0.2", // 下載使用
"inquirer":?"^7.3.3",
"ora":?"^5.2.0", // 動畫
"shelljs":?"^0.8.4" // 使用shell
```
**模板配置說明:**
*****
1. config/index.js
```
constdefaultUrlList?=?[
????{
key: "a", // 唯一值,不可重復
name: "vvmily管理后臺模板", // 選擇時模板名稱
value: "direct:https://github.com/wwmingly/vue-demo", // direct:+git地址
????},
????{
key: "b",
name: "antd-admin后臺管理框架",
value: "direct:https://github.com/zuiidea/antd-admin",
????}
]
module.exports?=?defaultUrlList
```
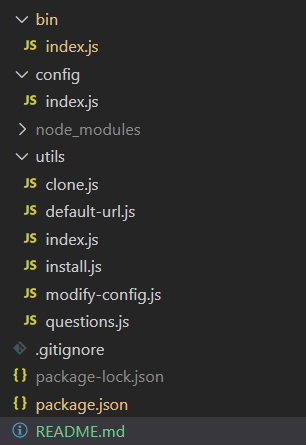
**目錄結構:**
*****

Github地址:https://github.com/wwmingly/vvmily-cli
**更新遠程cli腳手架**
*****
1、修改`package.json`文件版本號:`"version":"x.x.x"`;
2、`npm publish`
[查看](https://www.npmjs.com/):https://www.npmjs.com/
**本地更新**
*****
卸載重裝
`npm uninstall -g vvmily-cli
`
`npm install -g vvmily-cli
`
檢查本地版本號:`vvmily-cli -V
`
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
