[TOC]
## css選擇器
* 常用選擇器
| 選擇器 | 格式 | 選擇器 |
| --- | --- | --- |
| id選擇器 | #id | 100 |
| 類選擇器 | .classname | 10 |
| 屬性選擇器 | a[ref=“eee”] | 10 |
| 偽類選擇器 | li:last-child | 10 |
| 標簽選擇器 | div | 1 |
| 偽元素選擇器 | li:after | 1 |
| 相鄰兄弟選擇器 | h1+p | 0 |
| 子選擇器 | ul>li | 0 |
| 后代選擇器 | li a | 0 |
| 通配符選擇器 | * | 0 |
* 對于選擇器的**優先級**:
* 標簽選擇器、偽元素選擇器:1;
* 類選擇器、偽類選擇器、屬性選擇器:10;
* id 選擇器:100;
* 內聯樣式:1000;
* **注意事項:**
* !important聲明的樣式的優先級最高;
* 如果優先級相同,則最后出現的樣式生效;
* 繼承得到的樣式的優先級最低;
* 通用選擇器(\*)、子選擇器(>)和相鄰同胞選擇器(+)并不在這四個等級中,所以它們的權值都為 0 ;
* 樣式表的來源不同時,優先級順序為:內聯樣式 > 內部樣式 > 外部樣式 > 瀏覽器用戶自定義樣式 > 瀏覽器默認樣式。
## CSS中可繼承與不可繼承屬性有哪些
* 無繼承性的屬性
1. **display**:規定元素應該生成的框的類型
2. **文本屬性**:
* vertical-align:垂直文本對齊
* text-decoration:規定添加到文本的裝飾
* text-shadow:文本陰影效果
* white-space:空白符的處理
* unicode-bidi:設置文本的方向
3. **盒子模型的屬性**:width、height、margin、border、padding
4. **背景屬性**:background、background-color、background-image、background-repeat、background-position、background-attachment
5. **定位屬性**:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6. **生成內容屬性**:content、counter-reset、counter-increment
7. **輪廓樣式屬性**:outline-style、outline-width、outline-color、outline
8. **頁面樣式屬性**:size、page-break-before、page-break-after
9. **聲音樣式屬性**:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
* 有繼承性屬性
1. **字體系列屬性**
* font-family:字體系列
* font-weight:字體的粗細
* font-size:字體的大小
* font-style:字體的風格
2. **文本系列屬性**
* text-indent:文本縮進
* text-align:文本水平對齊
* line-height:行高
* word-spacing:單詞之間的間距
* letter-spacing:中文或者字母之間的間距
* text-transform:控制文本大小寫(就是uppercase、lowercase、capitalize這三個)
* color:文本顏色
3. **元素可見性**
* visibility:控制元素顯示隱藏
4. **列表布局屬性**
* list-style:列表風格,包括list-style-type、list-style-image等
5. **光標屬性**
* cursor:光標顯示為何種形態
## link和@import的區別
兩者都是外部引用CSS的方式,它們的區別如下:
* link是XHTML標簽,除了加載CSS外,還可以定義RSS等其他事務;@import屬于CSS范疇,只能加載CSS。
* link引用CSS時,在頁面載入時同時加載;@import需要頁面網頁完全載入以后加載。
* link是XHTML標簽,無兼容問題;@import是在CSS2.1提出的,低版本的瀏覽器不支持。
* link支持使用Javascript控制DOM去改變樣式;而@import不支持。
## transition和animation的區別
* **transition是過渡屬性**,強調過度,它的實現需要觸發一個事件(比如鼠標移動上去,焦點,點擊等)才執行動畫。它類似于flash的補間動畫,設置一個開始關鍵幀,一個結束關鍵幀。
* **animation是動畫屬性**,它的實現不需要觸發事件,設定好時間之后可以自己執行,且可以循環一個動畫。它也類似于flash的補間動畫,但是它可以設置多個關鍵幀(用@keyframe定義)完成動畫。
## display:none與visibility:hidden的區別
這兩個屬性都是讓元素隱藏,不可見。**兩者****區別如下:**
1. **在渲染樹中**
* `display:none`會讓元素完全從渲染樹中消失,渲染時不會占據任何空間;
* `visibility:hidden`不會讓元素從渲染樹中消失,渲染的元素還會占據相應的空間,只是內容不可見。
2. **是否是****繼承屬性**
* `display:none`是非繼承屬性,子孫節點會隨著父節點從渲染樹消失,通過修改子孫節點的屬性也無法顯示;
* `visibility:hidden`是繼承屬性,子孫節點消失是由于繼承了`hidden`,通過設置`visibility:visible`可以讓子孫節點顯示;
3. 修改常規文檔流中元素的 `display` 通常會造成文檔的重排,但是修改`visibility`屬性只會造成本元素的重繪;
4. 如果使用讀屏器,設置為`display:none`的內容不會被讀取,設置為`visibility:hidden`的內容會被讀取。
## 對盒模型的理解
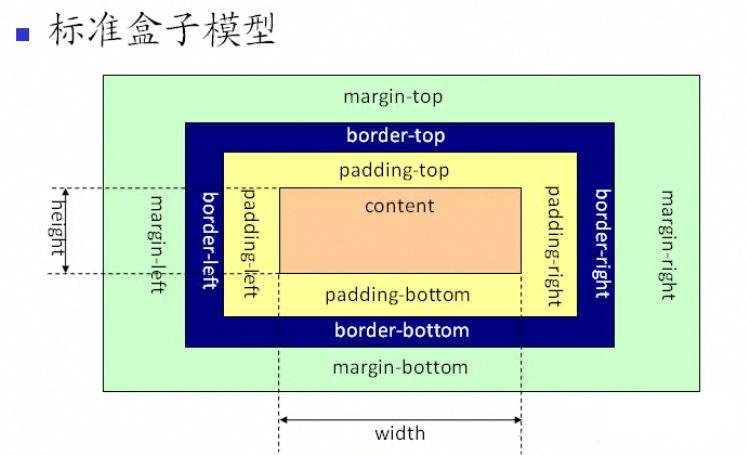
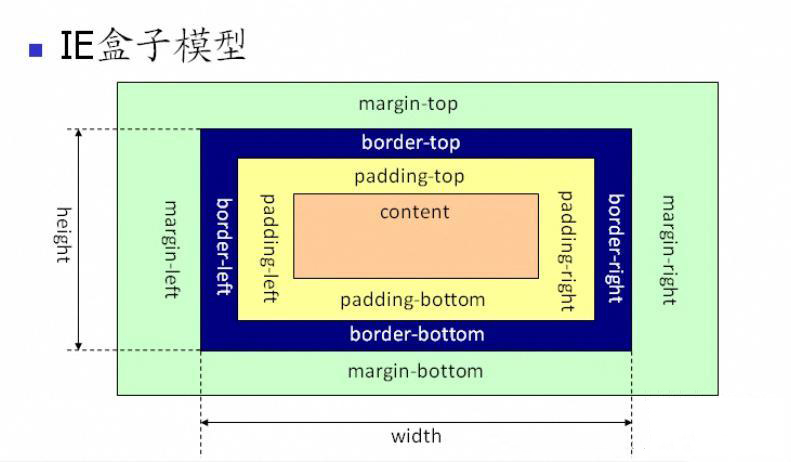
* CSS3中的盒模型有以下兩種:標準盒子模型、IE盒子模型.


* 盒模型都是由四個部分組成的,分別是margin、border、padding和content。
* 標準盒模型和IE盒模型的區別在于設置width和height時,所對應的范圍不同:
1. 標準盒模型的width和height屬性的范圍只包含了content,
2. IE盒模型的width和height屬性的范圍包含了border、padding和content。
* 可以通過修改元素的box-sizing屬性來改變元素的盒模型:
1. `box-sizing: content-box`表示標準盒模型(默認值)
2. `box-sizing: border-box`表示IE盒模型(怪異盒模型)
## Sass、Less 是什么?為什么要使用他們?
* 他們都是 CSS 預處理器,是 CSS 上的一種抽象層。他們是一種特殊的語法/語言編譯成 CSS。 例如 Less 是一種動態樣式語言,將 CSS 賦予了動態語言的特性,如變量,繼承,運算, 函數,LESS 既可以在客戶端上運行 (支持 IE 6+, Webkit, Firefox),也可以在服務端運行 (借助 Node.js)。
**為什么要使用它們?**
* 結構清晰,便于擴展。 可以方便地屏蔽瀏覽器私有語法差異。封裝對瀏覽器語法差異的重復處理, 減少無意義的機械勞動。
* 可以輕松實現多重繼承。 完全兼容 CSS 代碼,可以方便地應用到老項目中。LESS 只是在 CSS 語法上做了擴展,所以老的 CSS 代碼也可以與 LESS 代碼一同編譯。
**對 CSS 工程化的理解**
CSS 工程化是為了解決以下問題:
1. **宏觀設計**:CSS 代碼如何組織、如何拆分、模塊結構怎樣設計?
2. **編碼優化**:怎樣寫出更好的 CSS?
3. **構建**:如何處理我的 CSS,才能讓它的打包結果最優?
4. **可維護性**:代碼寫完了,如何最小化它后續的變更成本?如何確保任何一個同事都能輕松接手?
**Webpack 能處理 CSS 嗎?如何實現?**
* Webpack 能處理 CSS 嗎:
* **Webpack 在裸奔的狀態下,是不能處理 CSS 的**,Webpack 本身是一個面向 JavaScript 且只能處理 JavaScript 代碼的模塊化打包工具;
* Webpack 在 loader 的輔助下,是可以處理 CSS 的。
* 如何用 Webpack 實現對 CSS 的處理:
* Webpack 中操作 CSS 需要使用的兩個關鍵的 loader:css-loader 和 style-loader
* 注意,答出“用什么”有時候可能還不夠,面試官會懷疑你是不是在背答案,所以你還需要了解每個 loader 都做了什么事情:
* css-loader:導入 CSS 模塊,對 CSS 代碼進行編譯處理;
* style-loader:創建style標簽,把 CSS 內容寫入標簽。
* 在實際使用中,**css-loader 的執行順序一定要安排在 style-loader 的前面**。因為只有完成了編譯過程,才可以對 css 代碼進行插入;若提前插入了未編譯的代碼,那么 webpack 是無法理解這坨東西的,它會無情報錯。
## 常見的CSS布局單位
* 常用的布局單位包括像素(`px`),百分比(`%`),`em`,`rem`,`vw/vh`。
1. **像素**(`px`)是頁面布局的基礎,一個像素表示終端(電腦、手機、平板等)屏幕所能顯示的最小的區域,像素分為兩種類型:CSS像素和物理像素:
* **CSS像素**:為web開發者提供,在CSS中使用的一個抽象單位;
* **物理像素**:只與設備的硬件密度有關,任何設備的物理像素都是固定的。
2. **百分比**(`%`),當瀏覽器的寬度或者高度發生變化時,通過百分比單位可以使得瀏覽器中的組件的寬和高隨著瀏覽器的變化而變化,從而實現響應式的效果。一般認為子元素的百分比相對于直接父元素。
3. **em和rem**相對于px更具靈活性,它們都是相對長度單位,它們之間的區別:**em相對于父元素,rem相對于根元素。**
* **em:** 文本相對長度單位。相對于當前對象內文本的字體尺寸。如果當前行內文本的字體尺寸未被人為設置,則相對于瀏覽器的默認字體尺寸(默認16px)。(相對父元素的字體大小倍數)。
* **rem:** rem是CSS3新增的一個相對單位,相對于根元素(html元素)的font-size的倍數。**作用**:利用rem可以實現簡單的響應式布局,可以利用html元素中字體的大小與屏幕間的比值來設置font-size的值,以此實現當屏幕分辨率變化時讓元素也隨之變化。
4. **vw/vh**是與視圖窗口有關的單位,vw表示相對于視圖窗口的寬度,vh表示相對于視圖窗口高度,除了vw和vh外,還有vmin和vmax兩個相關的單位。
* vw:相對于視窗的寬度,視窗寬度是100vw;
* vh:相對于視窗的高度,視窗高度是100vh;
* vmin:vw和vh中的較小值;
* vmax:vw和vh中的較大值;
**vw/vh** 和百分比很類似,兩者的區別:
* 百分比(`%`):大部分相對于祖先元素,也有相對于自身的情況比如(border-radius、translate等)
* vw/vm:相對于視窗的尺寸
## 水平垂直居中的集中實現實現
```
// 方式一
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
```
```
// 方式二
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
```
```
// 方式三
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px; /* 自身 height 的一半 */
margin-left: -50px; /* 自身 width 的一半 */
}
```
```
// 方式四
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
```
```
// 方式五
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px; /* 自身 height 的一半 */
margin-left: -50px; /* 自身 width 的一半 */
}
```
```
// 方式六
.parent {
display: flex;
justify-content:center;
align-items:center;
}
```
## 對Flex布局的理解及其使用場景
* Flex是FlexibleBox的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex布局。行內元素也可以使用Flex布局。注意,設為Flex布局以后,**子元素的float、clear和vertical-align屬性將失效**。采用Flex布局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱"項目"。容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis),項目默認沿水平主軸排列。
* 以下6個屬性設置在**容器上**:
* flex-direction屬性決定主軸的方向(即項目的排列方向)。
* flex-wrap屬性定義,如果一條軸線排不下,如何換行。
* flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
* justify-content屬性定義了項目在主軸上的對齊方式。
* align-items屬性定義項目在交叉軸上如何對齊。
* align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
* 以下6個屬性設置在**項目上**:
* order屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
* flex-grow屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。
* flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
* flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
* flex屬性是flex-grow,flex-shrink和flex-basis的簡寫,默認值為0 1 auto。
* align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
**簡單來說:**
* flex布局是CSS3新增的一種布局方式,可以通過將一個元素的display屬性值設置為flex從而使它成為一個flex容器,它的所有子元素都會成為它的項目。一個容器默認有兩條軸:一個是水平的主軸,一個是與主軸垂直的交叉軸。可以使用flex-direction來指定主軸的方向。可以使用justify-content來指定元素在主軸上的排列方式,使用align-items來指定元素在交叉軸上的排列方式。還可以使用flex-wrap來規定當一行排列不下時的換行方式。對于容器中的項目,可以使用order屬性來指定項目的排列順序,還可以使用flex-grow來指定當排列空間有剩余的時候,項目的放大比例,還可以使用flex-shrink來指定當排列空間不足時,項目的縮小比例。
**flex:1 表示什么**
* flex屬性是flex-grow,flex-shrink和flex-basis的簡寫,默認值為0 1 auto。**flex:1 表示 flex: 1 1 auto**,它還有另外兩種完整寫法, 分別是 **initial (0 1 auto)** 和 **none (0 0 auto):**
* 第一個參數表示: **flex-grow 定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大;**
* 第二個參數表示: **flex-shrink 定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小;**
* 第三個參數表示: **flex-basis給上面兩個屬性分配多余空間之前, 計算項目是否有多余空間, 默認值為 auto, 即項目本身的大小。**
## 響應式設計的概念及基本原理
* 響應式網站設計`(Responsive Web design`)是一個網站能夠兼容多個終端,而不是為每一個終端做一個特定的版本。
* 關于原理: 基本原理是通過媒體查詢`(@media)`查詢檢測不同的設備屏幕尺寸做處理。
* 關于兼容: 頁面頭部必須有mate聲明的`viewport`。
```
<meta name="’viewport’" content="”width=device-width," initial-scale="1." maximum-scale="1,user-scalable=no”"/>
```
## 畫一條0.5px的線
* **采用transform: scale()的方式**,該方法用來定義元素的2D 縮放轉換:
```
transform: scale(0.5,0.5);
```
* **采用meta viewport的方式**
```
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>
```
這樣就能縮放到原來的0.5倍,如果是1px那么就會變成0.5px。viewport只針對于移動端,只在移動端上才能看到效果。
## 設置小于12px的字體
在谷歌下css設置字體大小為12px及以下時,顯示都是一樣大小,都是默認12px。
**解決辦法:**
* 使用Webkit的內核的-webkit-text-size-adjust的私有CSS屬性來解決,只要加了-webkit-text-size-adjust:none;字體大小就不受限制了。但是chrome更新到27版本之后就不可以用了。所以高版本chrome谷歌瀏覽器已經不再支持-webkit-text-size-adjust樣式,所以要使用時候慎用。
* 使用css3的transform縮放屬性-webkit-transform:scale(0.5); 注意-webkit-transform:scale(0.75);收縮的是整個元素的大小,這時候,如果是內聯元素,必須要將內聯元素轉換成塊元素,可以使用display:block/inline-block/...;
* 使用圖片:如果是內容固定不變情況下,使用將小于12px文字內容切出做圖片,這樣不影響兼容也不影響美觀。
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
