## 初識Composition API(組合API)
1、組件中所用到的數據和、方法等,都可以放在setup中
2、setup函數存在兩種返回值:
1)、當返回值是對象,則對象中的屬性、方法均可在模板中直接使用;
2)、當返回值是渲染函數,則可以自定義渲染內容,并以該內容為準
3、注意問題:
1)、盡量不要與Vue2.x配置混用
* Vue2.x配置data、methods、computed...都可以訪問到setup中的屬性和方法;反之,Vue3.x的setup訪問不到Vue2.x中的數據和方法;
* 在混用期間,如果Vue.2x與Vue3.x中存在重名,則以Vue3.x的setup優先。
2)、setup不能是一個async函數,因為返回值不再是return的對象,而是Promise,模板自然看不到return對象中的屬性。
## ref函數
* 作用:定義一個響應式數據,const xxx= ref(initVal);稱之為引用對象(ref對象)
* 基本類型則通過xxx.value = xxx,基本類型響應式通過Object.defineProperty()的getter和setter完成的;
* 引用類型則通過xxx.value.xxx = xxx,通過一個新函數reactive函數完成(原理采用Proxy,即封裝在reactive函數中);
* 模板中使用,則直接xxx即可。
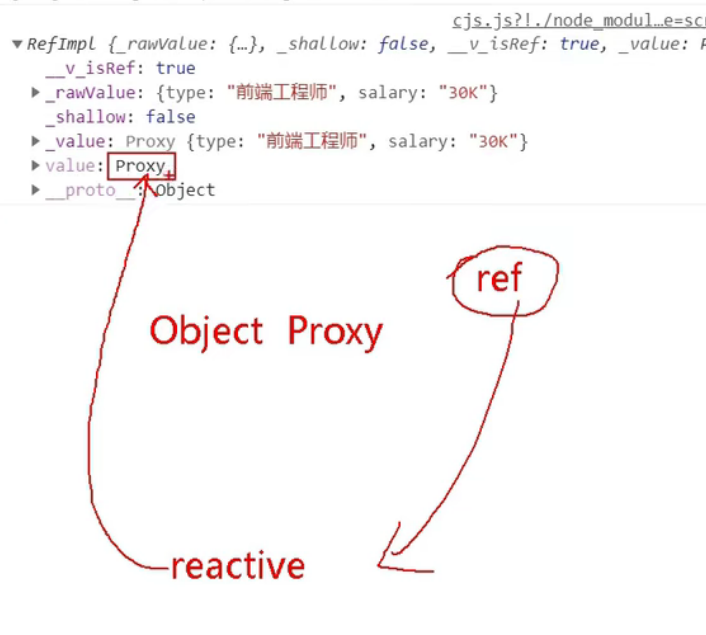
* 在ref定義對象,其在原型上也求助于Proxy,故也可以定義響應式對象,但是不建議,建議采用reactive。

## reactive函數
* 作用:定義一個引用類型響應式數據(基本類型則是通過ref函數);
* 基于ES6的Proxy實現,通過代理對象操作源對象內部數據都是響應式的;
* 定義引用類型(對象、數組)數據,返回一個代理器對象proxy對象;
* 可以檢測到深層次對象(Object、Array)變化;
## 總結ref函數和Reactive函數
很多場景建議采用reactive定義數據,得到一個代理對象,通過代理對象操作原對象,并且在Vue3.x中可以 捕獲到數據更新(數據劫持),如:
``` js
let person = reactive({ // 基本類型和引用類型 ... })
```
## 響應式原理
### 在這里簡單回顧一下Vue2.x響應式原理
* 對象類型:通過Object.defineProperty()對屬性的讀取和修改進行攔截(數據劫持);
* 數組類型:通過重寫更新數組的一些列方法實現攔截,對數組方法進行二次封裝。
* 缺點:對對象新增的屬性、刪除屬性;通過下標修改數組時,則監聽不到變化導致數據更新了,頁面沒有重新渲染。
* 改進:借助this.$set()或者Vue.set();刪除this.$delete()或者Vue.delete();數組下標修改還有另一個方法splice(index,1,value)。
### 在這里簡單回顧一下Vue3.x響應式原理
* 簡單的體驗一下新方法window.Proxy
``` js
let person = {}
const p = new Proxy(person,{
get(target,key){ // target即是person,key即是讀取的屬性
// 監聽到數據被讀取,可以干點啥
return target[key]
},
// 更新的調用,Vue3增加:對象新增新的屬性也調用
set(target,key,value){ // value即是傳入修改的值
// 監聽到數據被更改,可以干點啥
target[key] = value
},
// 比Vue2.x多的地方
deleteProperty(target,key){
// 監聽到target的key屬性被刪除,干點啥
return delete target[key]
}
})
```
* 在了解一下反射對象Reflect,對源對象進行修改,
注:在Object.defineProperty(obj,'name',{}),在定義一個Object.defineProperty(obj,'name',{}),那代碼就直接報錯,不往下執行了,但是Reflect則可以,通過返回值為true則說明這個執行成功。
``` js
let obj = { name: 'zhangsan' }
const r1 = Reflect.defineProperty(obj,'name',{
get(){
return 'lisi'
}
})
const r2 = Reflect.defineProperty(obj,'name',{
get(){
return 'wangwu'
}
})
console.log(r1,r2) // true,false
```
* Proxy改進,增強健壯性,Vue3.x雛形出來了
``` js
const p = new Proxy(person,{
get(target,key){ // target即是person,key即是讀取的屬性
// 監聽到數據被讀取,可以干點啥
return Reflect.get(target,key)
},
// 更新的調用,Vue3增加:對象新增新的屬性也調用
set(target,key,value){ // value即是傳入修改的值
// 監聽到數據被更改,可以干點啥
Reflect.set(target,key,value)
},
// 比Vue2.x多的地方
deleteProperty(target,key){
// 監聽到target的key屬性被刪除,干點啥
return Reflect.deleteProperty(target,key)
}
})
```
## 總結
有Vue2.x基礎的,學習Vue3.x的還是比較容易上手的,我認為可以先從Vue3.x的一些新的東西入手,其實就是解決了Vue2.x遺留的一些缺點。
最后從性能方面提升...
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
