### 1、響應式布局
**類型一:** 響應式布局,根據不同的屏幕分辨率,顯示不同的布局。
*****

主要實現,在 head標簽中加入meta標簽,使得移動端瀏覽器將HTML頁面放大寬度為試圖viewport符合屏幕分辨率:
```
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
// user-scalable = no 屬性能夠解決 iPad 切換橫屏之后觸摸才能回到具體尺寸的問題
```
通過媒介查詢 根據不同的屏幕尺寸設置不同的樣式
```
@media screen and (max-width: 980px) {
.header { // ... }
}
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {
.header { // ... }
}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {
.header { // ... }
}
```
**注意:** 圖片處理
*****
處理方式一:可以采取百分比,缺點是圖片可能放大或者縮小。可以嘗試給圖片設置最大寬度為百分比,這樣圖片過大,則縮小;圖片小的,則原樣顯示
```
img { width: auto; max-width: 100%; }
```
處理方式二:用`::before`和`::after`偽元素 +content 屬性來動態顯示一些內容或者做其它事情,在 CSS3 中,任何元素都可以使用 content 屬性了,這個方法就是結合 css3 的 attr 屬性和 HTML 自定義屬性的功能:
```
<img src="image.jpg" data-src-320px="image-320px.jpg" data-src-600px="image-600px.jpg" alt="">
```
```
@media (min-device-width:320px) {
img[data-src-320px] {
content: attr(data-src-320px, url); // url:地址
}
}
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
```
**類型二:** 位置不變,隨著窗口尺寸大小縮放達到效果,通過em,rem,rpx,upx,vh,vw,%等(相對)單位(配合)實現
*****

**rem計算:**
*****
瀏覽器默認`html`的默認`font-size:16px;`,這個不方便和實際設計稿尺寸換算。
在說明之前,首先知道:`html`標簽的`font-size`決定`1rem`等于多少`px`,如:`html font-size:100px;`則`1rem===100px`;
那么設計圖上的實際尺寸轉換成`rem`:實際換算后的尺寸 (`60px / 100`) = `0.6rem`。
計算`fontSize` = 屏幕寬度(375px) / 設計稿寬度(375px),則`font-size: 1px;`。
等等,會不會有什么問題呢?**當瀏覽器的px小于12px時,不生效**,如何解決,我們把它擴大100倍:`fontSize` = ( 屏幕寬度(375px) / 設計稿寬度(375px) ) * 100,則根元素`html font-size: 100px;`,那么`1rem===100px`。
計算公式:實際rem = ( 元素實際px / 100 ) * ( 屏幕px / 設計稿px )
具體實現:http://www.hmoore.net/vvmily_king/vvmily/2331775
*****

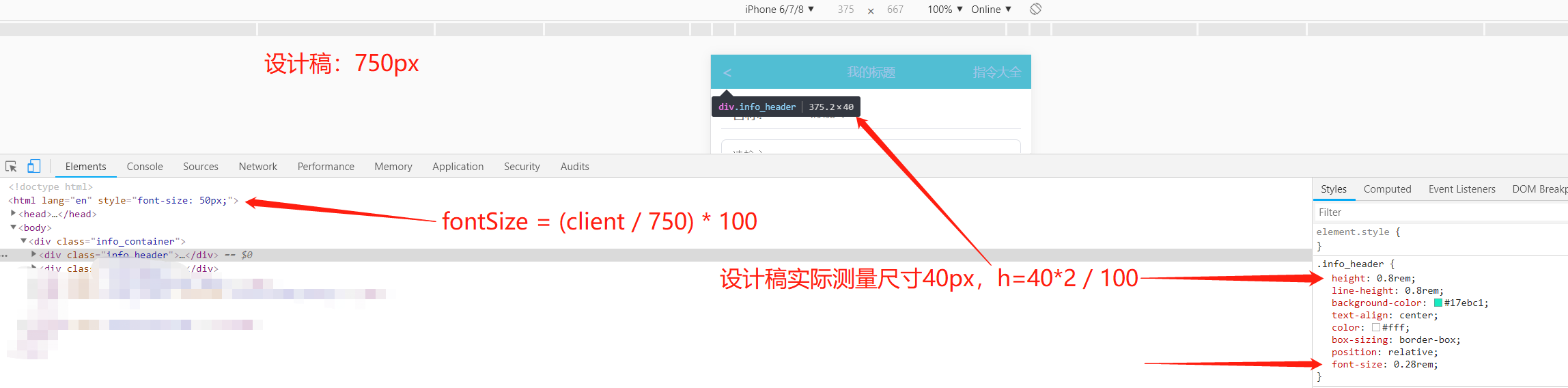
:-: 圖一:實際設計稿尺寸750px
*****

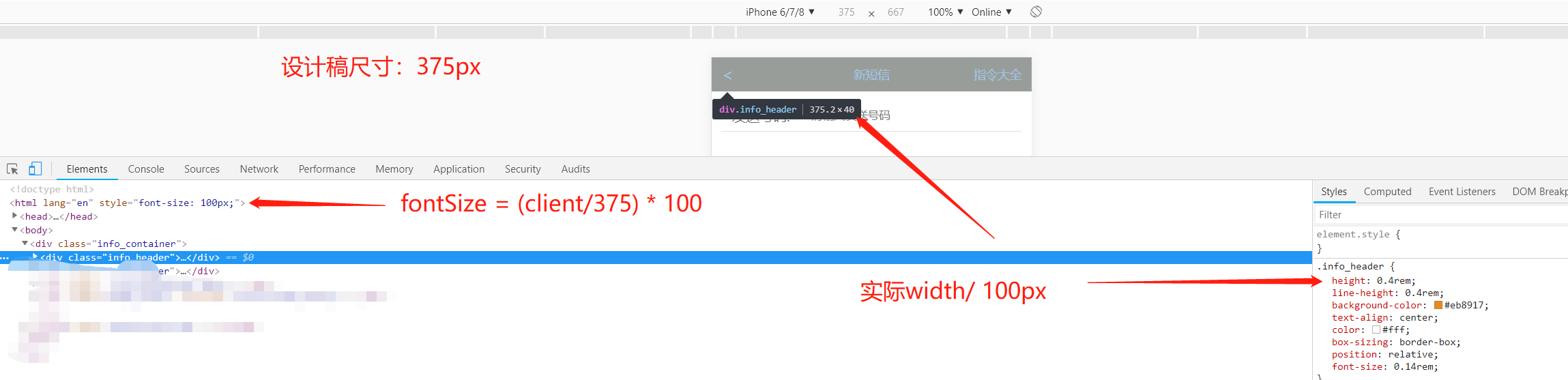
:-: 圖二:實際設計稿尺寸375px
### 2、流式布局
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
