前言:
在我的編程世界里,一直強調可維護性和健壯性,其次才是性能,不夠優秀,不敢說對代碼有潔癖。
試想,前者成立,性能是否也會有所提升呢!本文中,研究如何讓我們的代碼更加優雅,清晰明了。
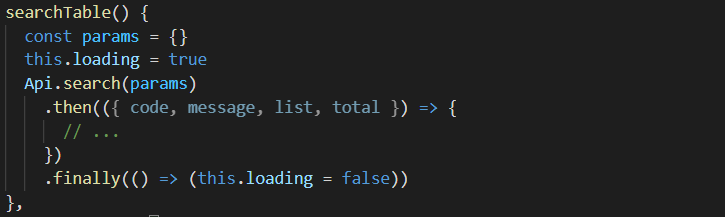
* **Api請求,結果解構方式,并且添加finally**
*****

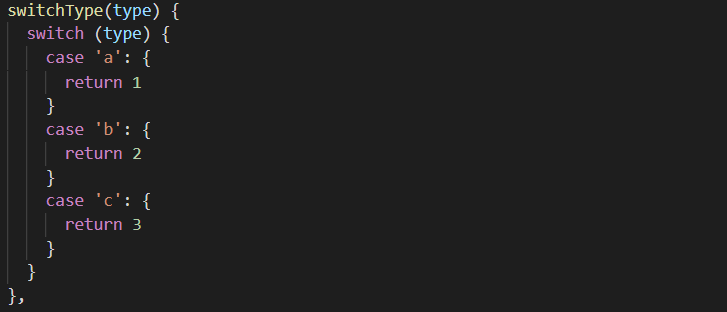
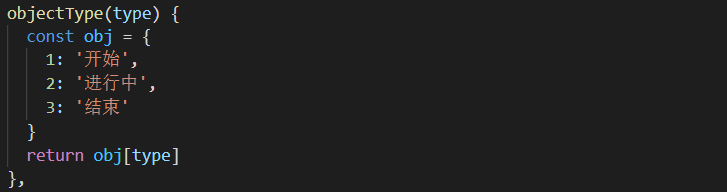
* **通過Object 替換switch**
*****
如下圖,`switch`語法很長,對比與對象方式,看著沒那么舒服吧

使用obj[xxx]取值,就簡潔多了

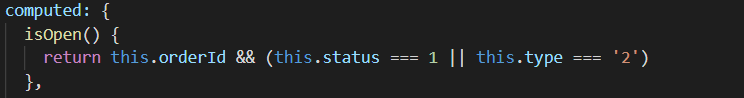
* **在 Vue業務組件中,多條件組合時,通過計算屬性整合**
*****

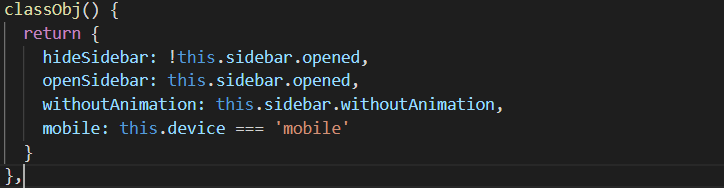
* **在Vue中,多個動態class時,通過計算屬性整合**
*****

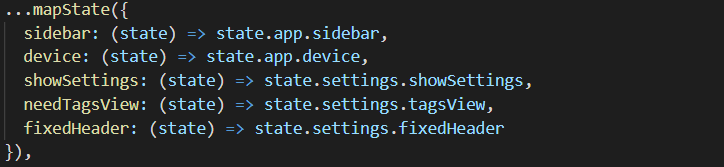
* **取Vuex值時,利用...mapState()**
*****

* **ElementUI表單中resetFields()與clearValidate()方法**
*****
我相信很多人在做表單彈窗時,清除數據或者說彈框隱藏,其內容體采用`v-if`的方式,我認為這個方式太粗暴了!!!
對于追求這點性能的我,**重置表單配合清空校驗**的方式,還不錯哦
```
// 前提 this.$refs['ruleForm'] !== undefined 等情況
this.$refs['ruleForm'].resetFields()
this.$refs['ruleForm'].clearValidate()
```
* **reduce()替代flat(),flat解決兼容問題**
*****
```
export function flattenDeep(arr?=?[])?{
return arr.reduce((acc,?val)?=>Array.isArray(val)???acc.concat(flattenDeep(val))?:?acc.concat(val),?[])
}
```
* **CodeMetrics插件**
*****
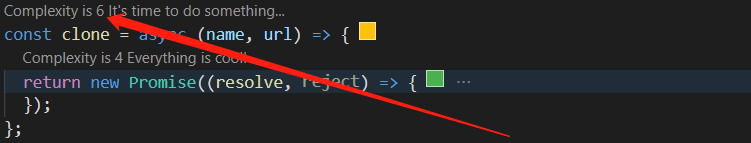
vscode安裝此插件,可以顯示基本的復雜度,作為參考將此數值進行差分
| x復雜度數 | 描述 |
| --- | --- |
| x <= 10 | 簡單 |
| 10 < x <= 30 | 中等 |
| x > 30 | 復雜:建議拆分 |
| 如圖 |  |
* **函數入參數量**
*****
函數參數建議不超過3個,超過建議使用Object,并結構
```
function createMenu({ title, body, buttonText, cancellable }) { // ... }
```
https://mp.weixin.qq.com/s/P8PEI2GNPgylNrs4qukWww
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
