沒有后端的基礎,前端搞個jenkins自動化部署,還是挺麻煩的,遇到坑就...
本文是參照下面這位大佬的基礎上,填坑出來的一些問題

點擊前往:[前端項目自動化部署——超詳細教程(Jenkins、Github Actions)](https://juejin.cn/post/6887751398499287054#heading-2)
## jdk安裝與卸載
* [jdk11下載地址:](https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html)https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html
建議下載11或者8版本,不然下面回遇到坑。
* 卸載jdk其他版本
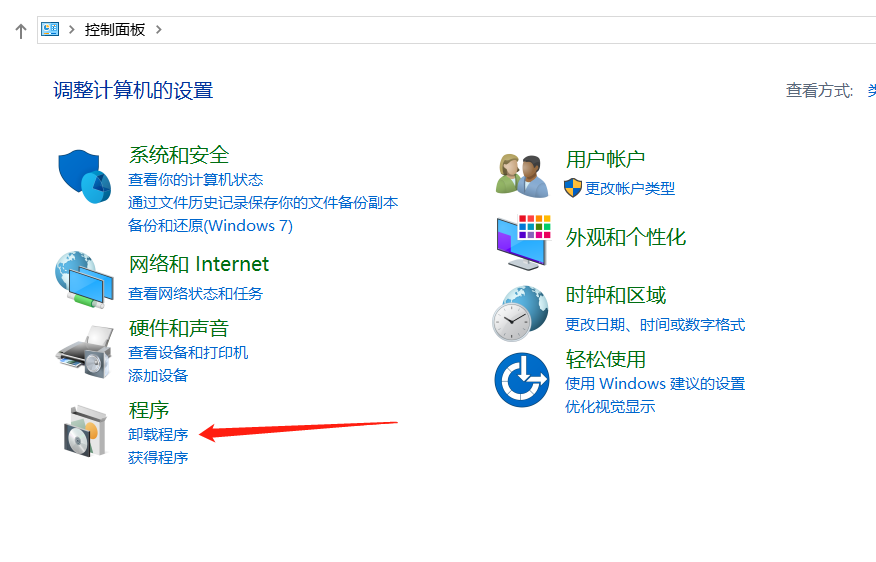
第一:找到控制面板,選擇卸載程序

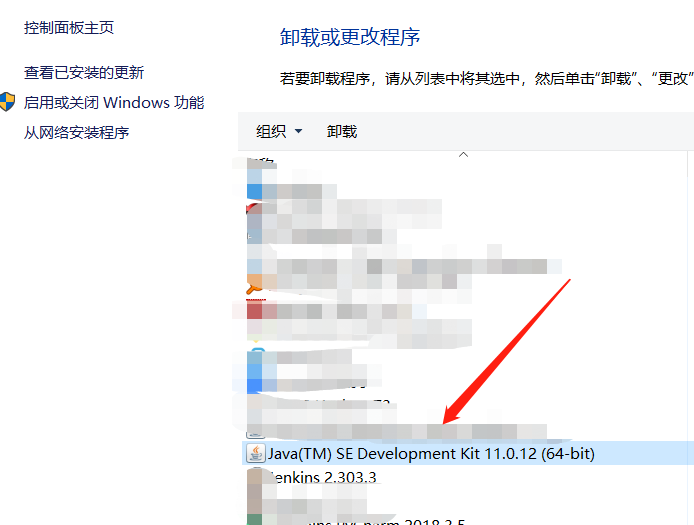
第二:右鍵單擊,卸載即可

## jenkins安裝
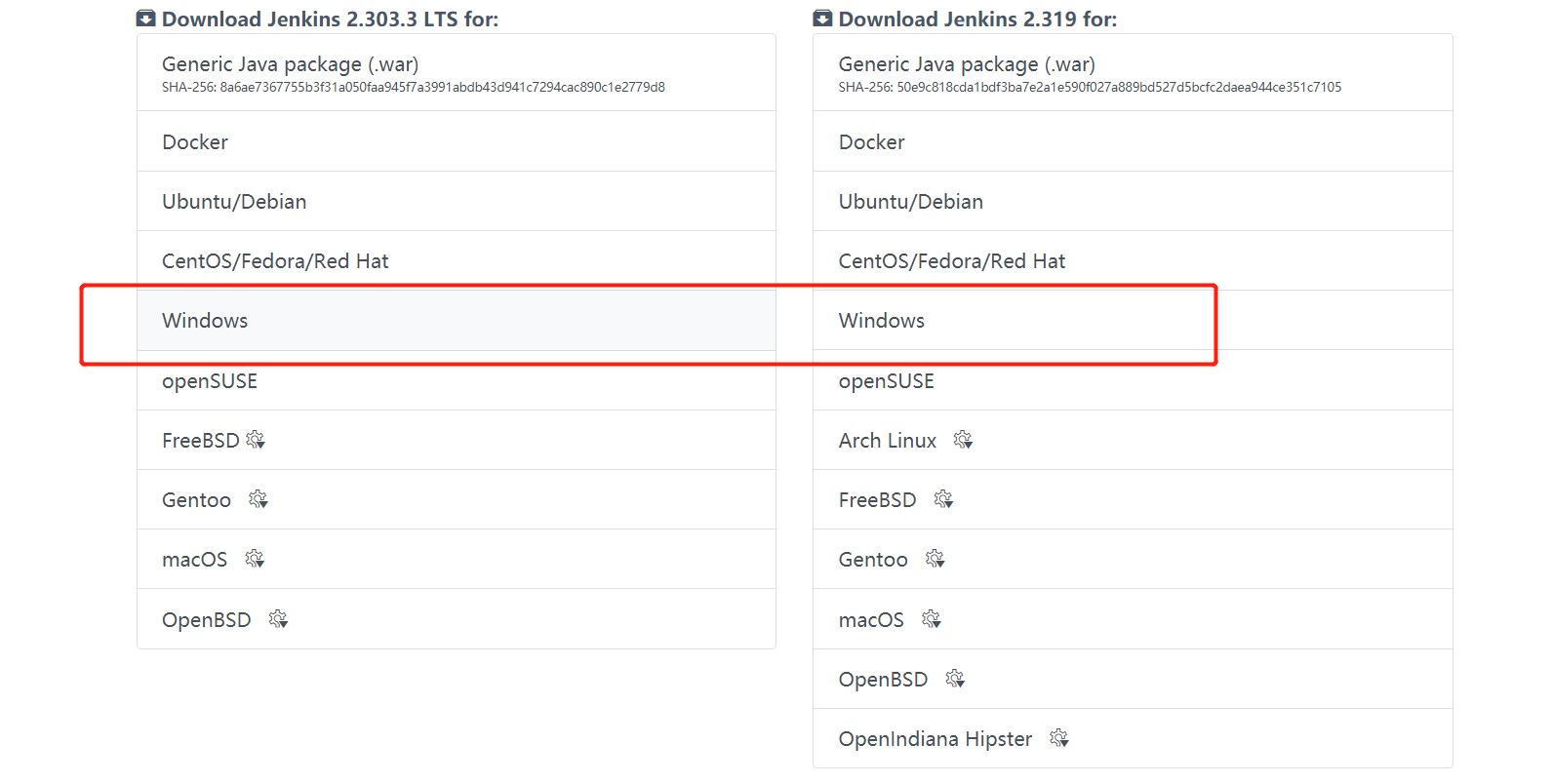
[下載地址:](https://www.jenkins.io/download/)https://www.jenkins.io/download/

點擊.msi文件安裝即可。
### 重點來了:
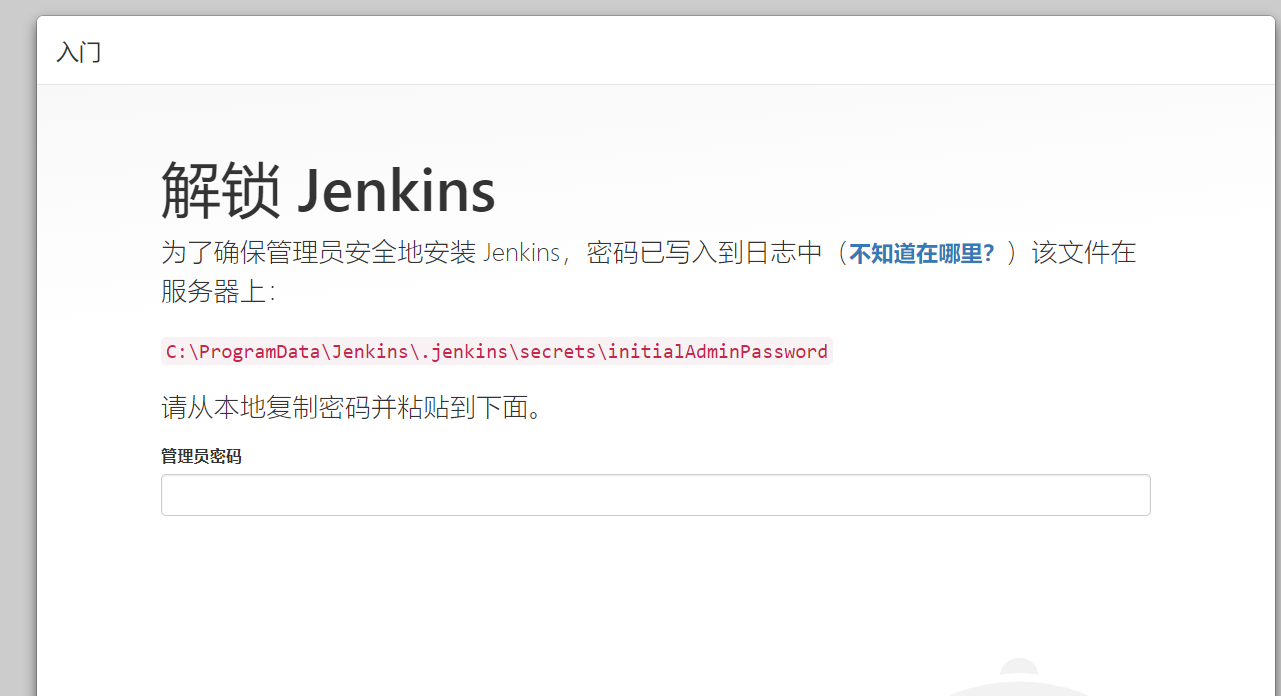
* 踩坑:網上各種部署,看似都很正常,但是下圖這個就是不會出來;(網上說的各種安裝完成,自動打開瀏覽器,開個屁,你要是jdk版本不對,手動輸入`http://localhost:端口`都訪問不了,如果你安裝11或者8版本,也不一定自動打開瀏覽器,還是需要手動去瀏覽器打開)。
* 填坑:jdk的鍋,版本問題,選擇11版本或者8版本的,[前往下載](https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html)。

我在安裝時,端口時8091,所以我手動打開`http://localhost:8091/`找到`initialAdminPassword`文件,復制密碼,回車,等待...
出現下圖:

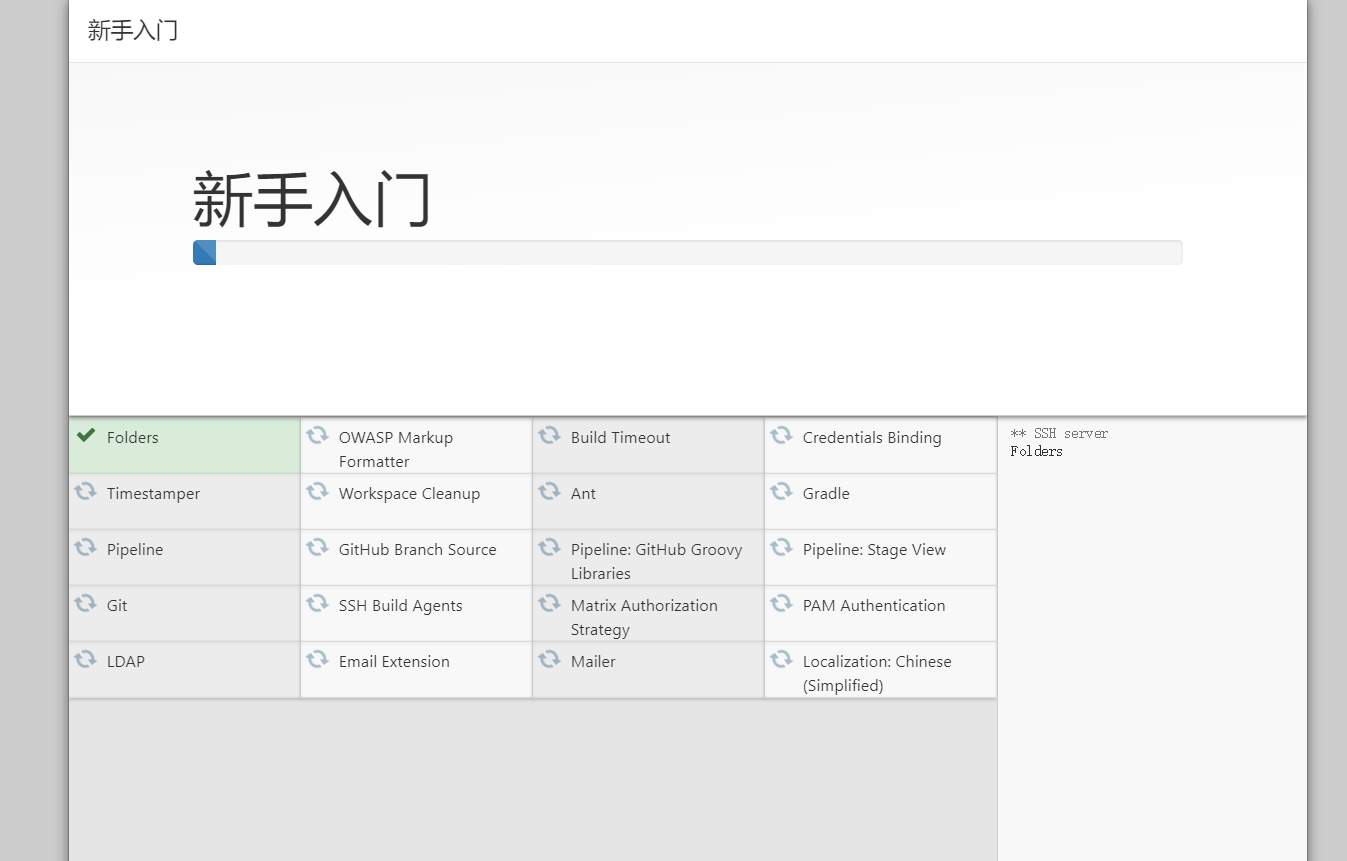
在次等待下圖安裝完成

安裝完成后,創建用戶,開始使用了
* 中文配置
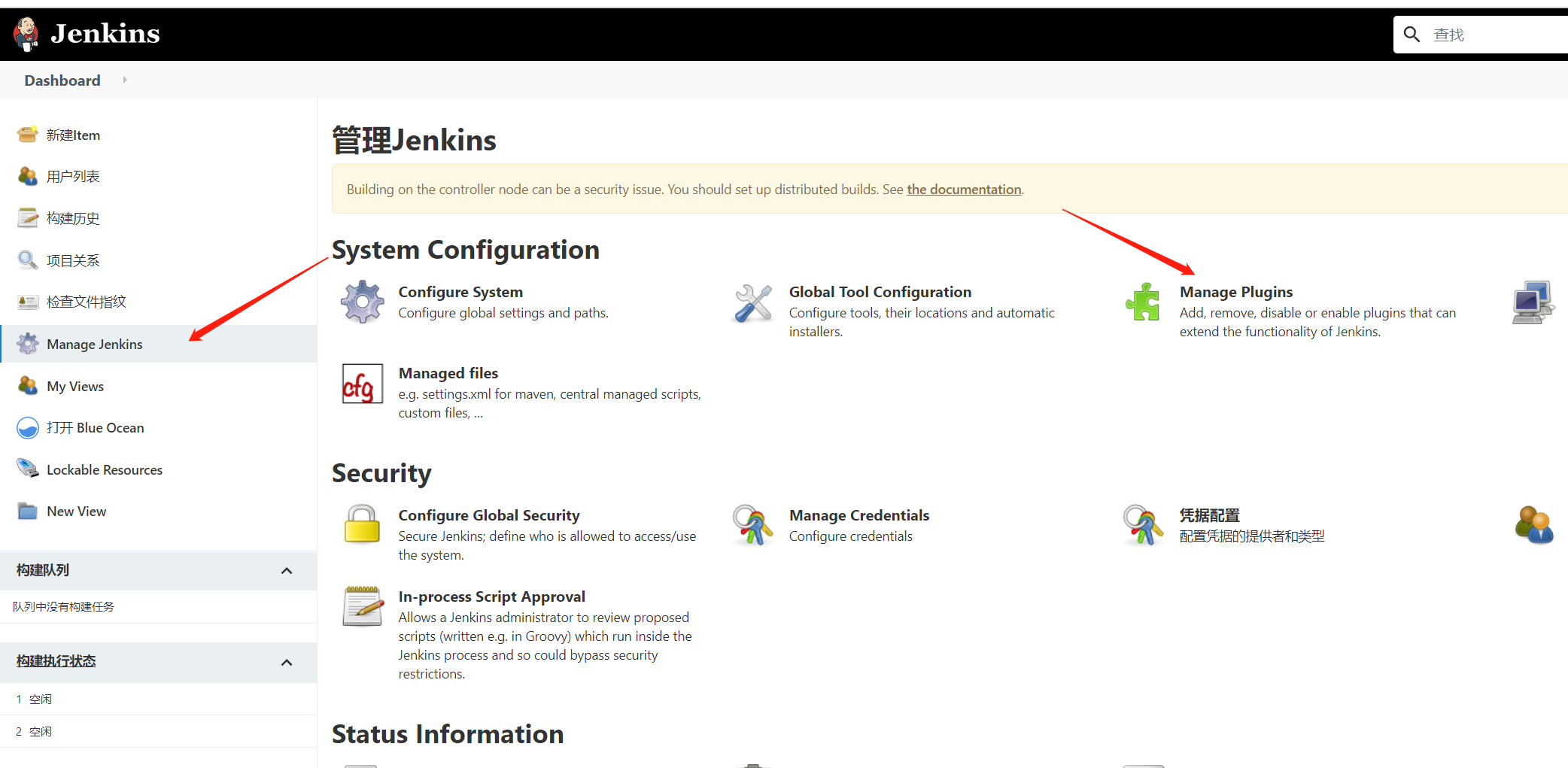
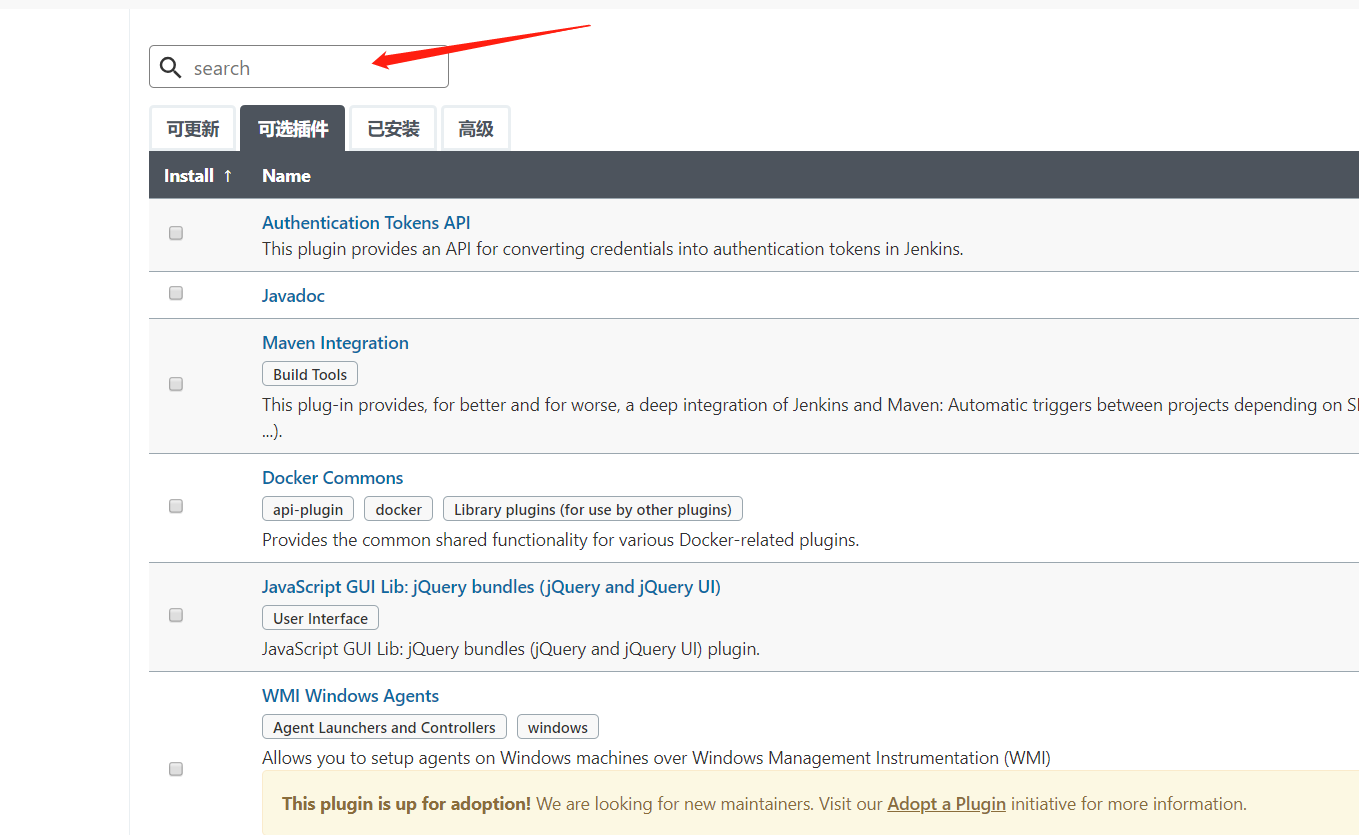
> 安裝插件:Manage Jenkins -> Manage Plugins -> Available -> Filter 中輸入 Locale -> 勾選后點擊 Install without restart
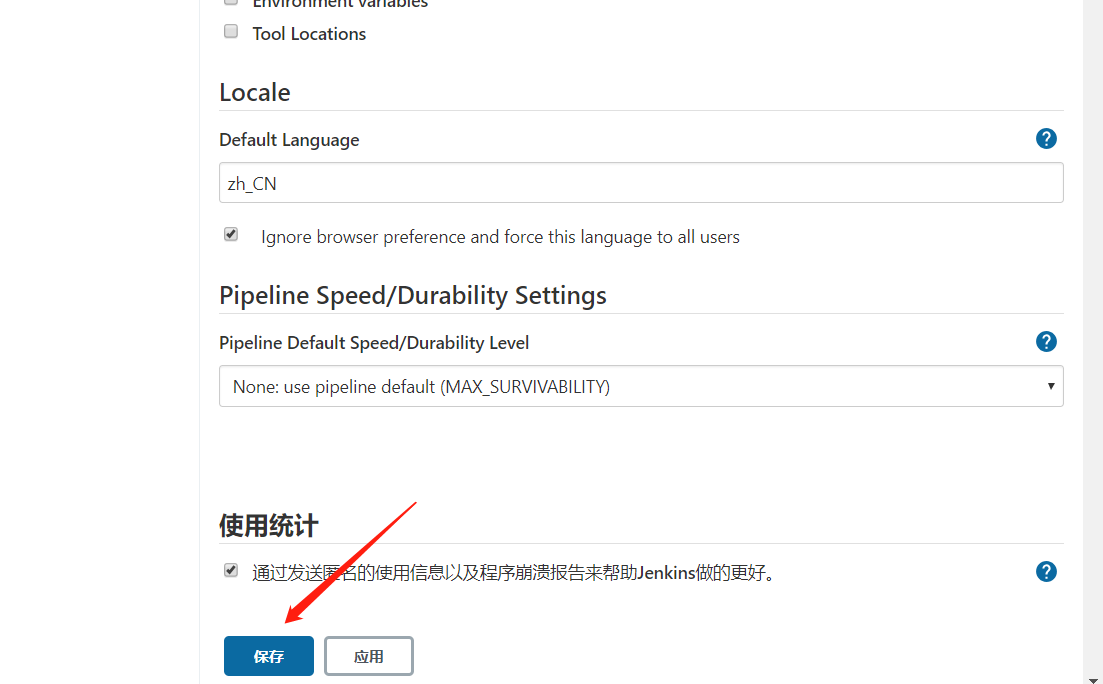
> 設置中文:Manage Jenkins -> Configure System -> Default Language 中輸入 `zh_CN` -> 勾選 Ignore browser preference and force this language to all users -> 點擊 Save

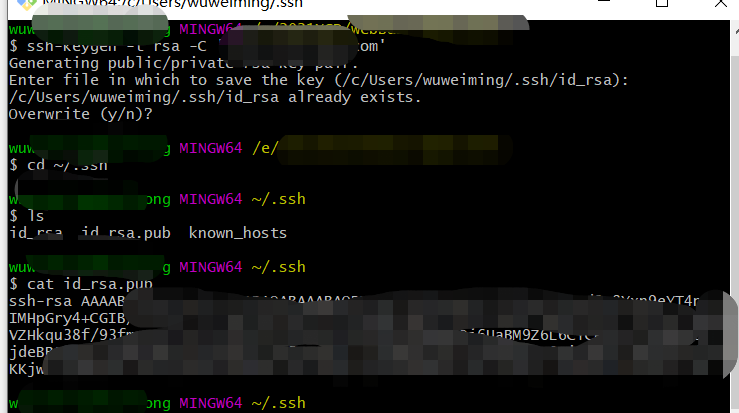
* 配置公鑰

* 安裝插件,輸入nodejs、gitlab等安裝


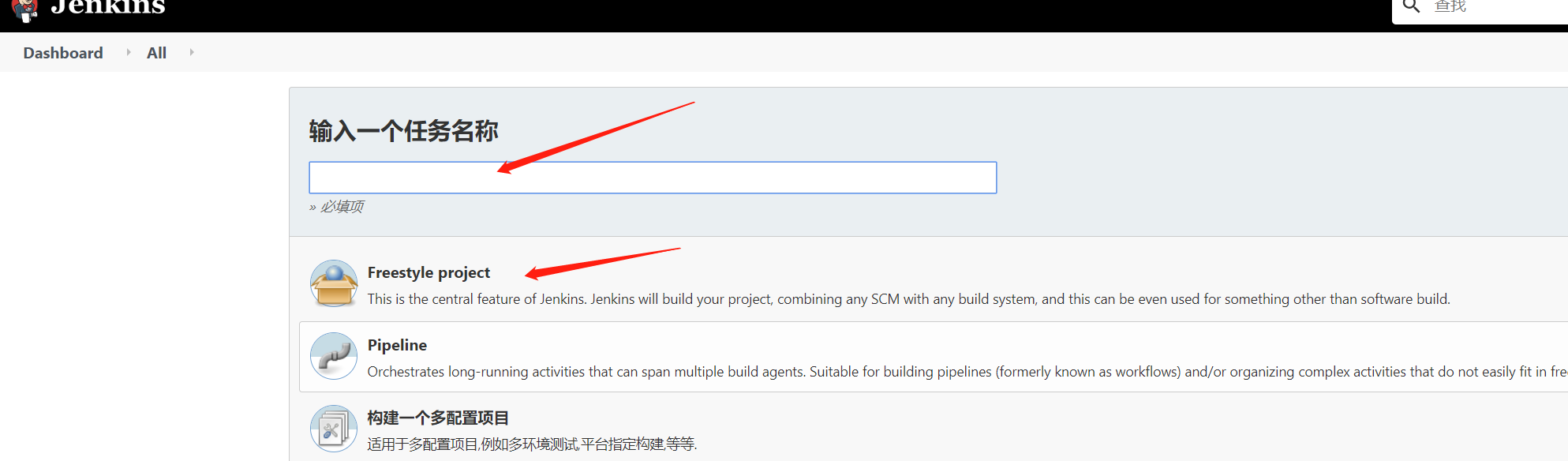
* 創建任務

其他步驟,請按照[前端項目自動化部署——超詳細教程(Jenkins、Github Actions)](https://juejin.cn/post/6887751398499287054#heading-2)
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
