### 1、公眾號客服服務接入
*****
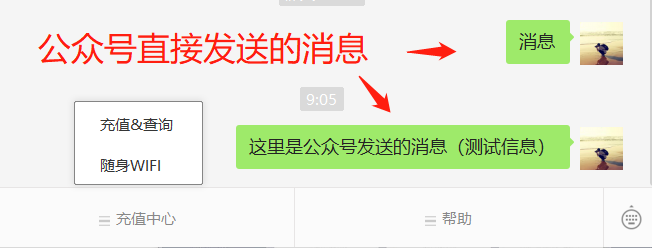
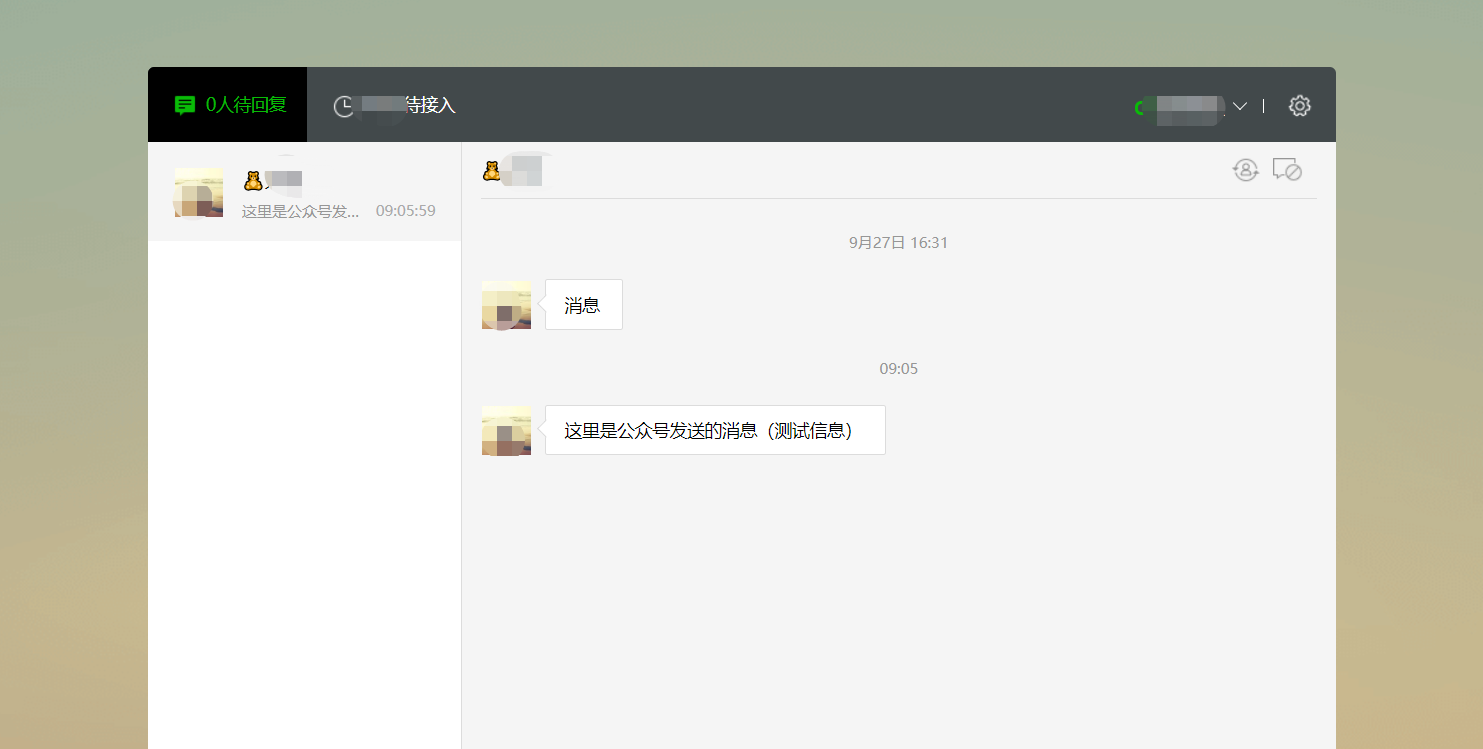
用戶在公眾號直接發送消息,后臺客服如何回復呢?如何配置公眾號,實現如圖二客服接入呢?

:-: 圖一

:-: 圖二
* 前往[公眾號平臺](https://mp.weixin.qq.com/cgi-bin/home),找到服務-客服;
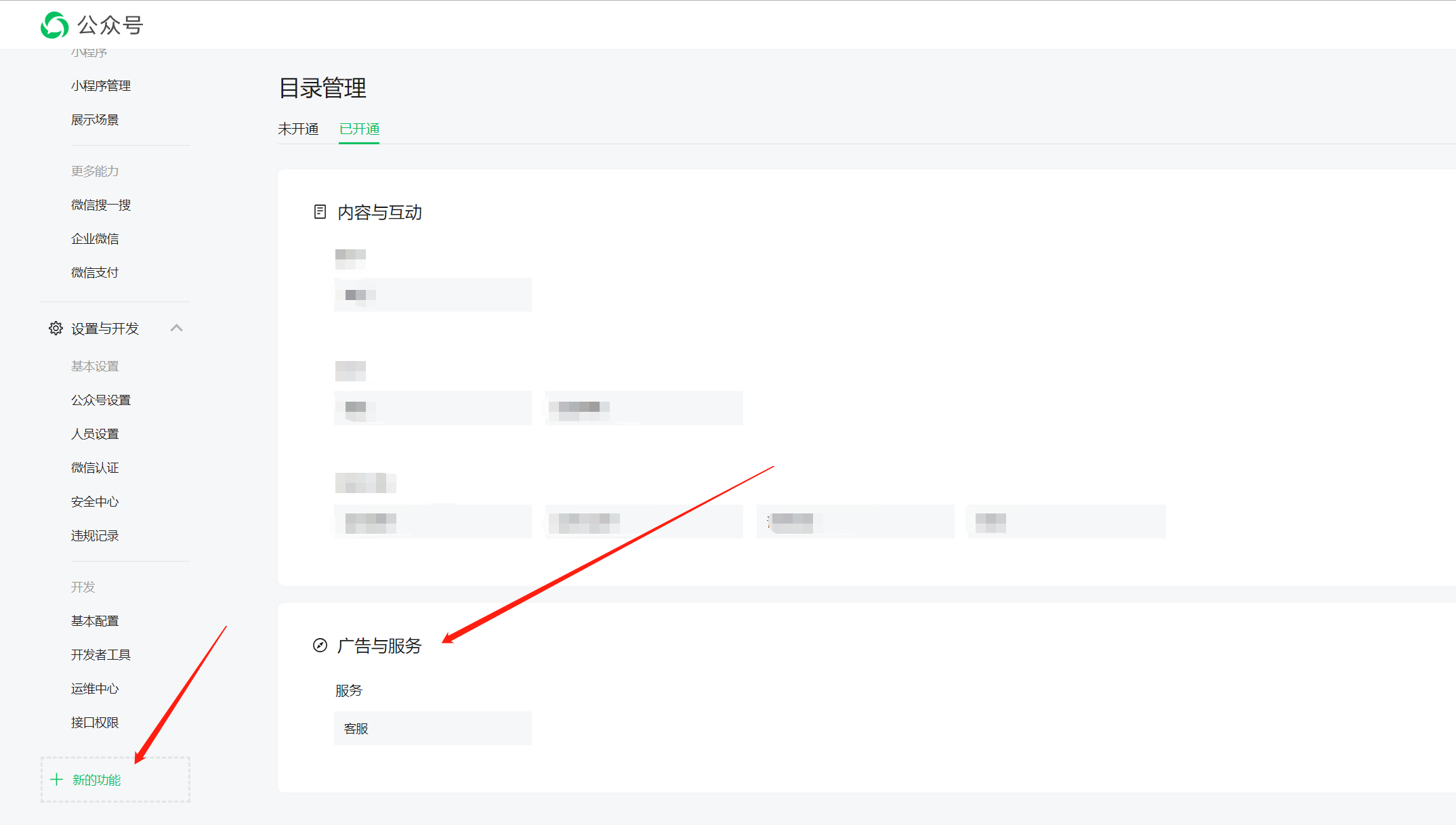
* 這時候可能你找不到客服,那你需要找到【新的功能】按鈕,點擊添加進入目錄管理中,在未開通中開通以下服務即可,最終看到如圖四中【廣告與服務】即可;
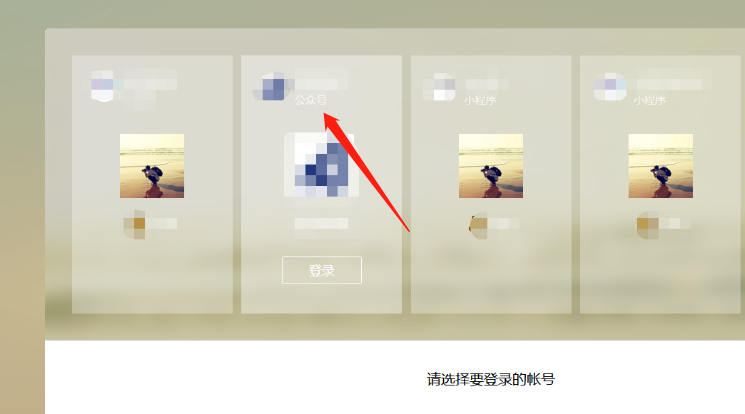
* 前往[微信公眾號平臺](https://mpkf.weixin.qq.com/)登錄,選擇對應的**公眾號**,即可。

:-: 圖三

:-: 圖四

:-: 圖五
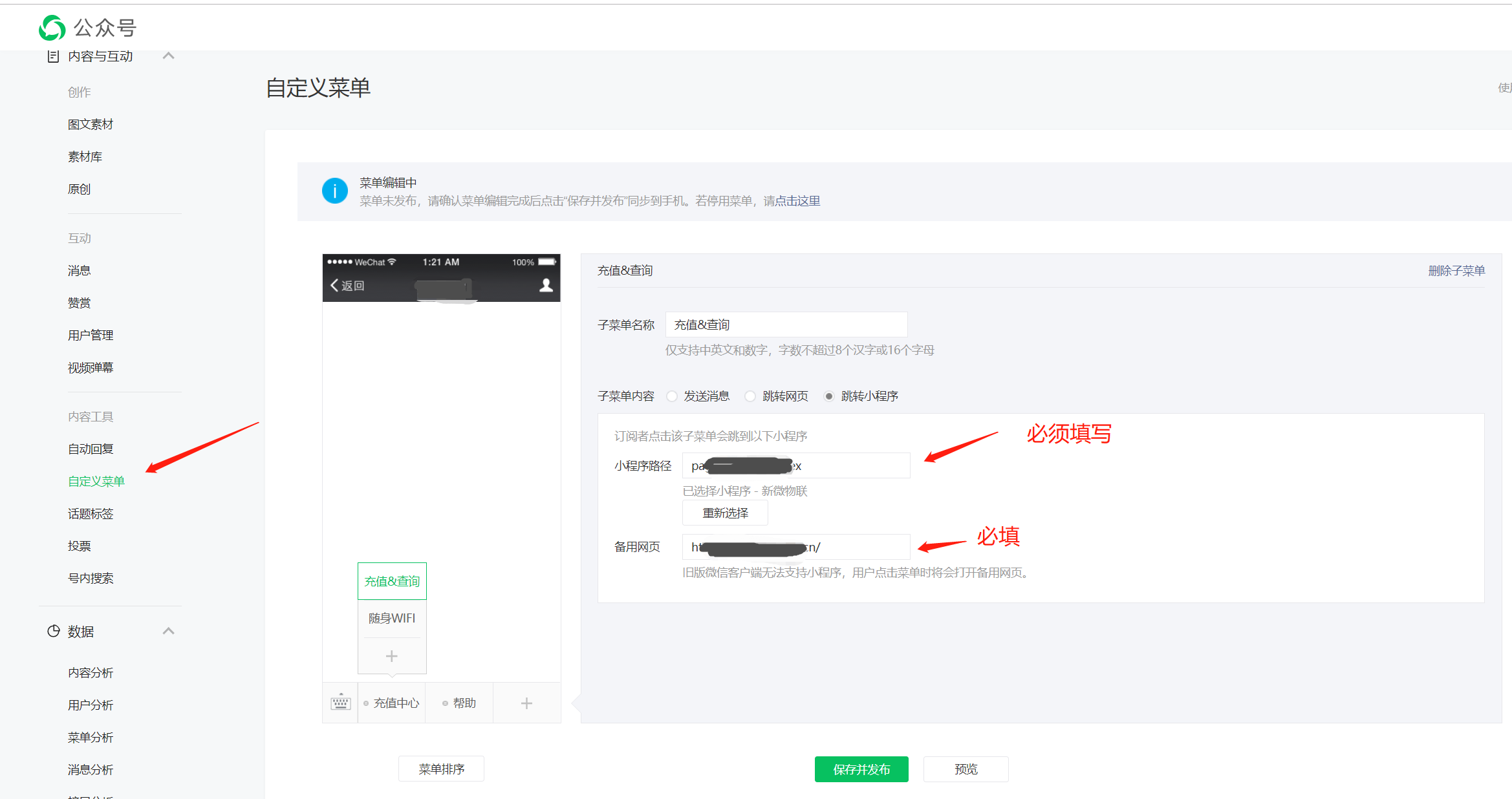
### 2、公眾號自定義菜單配置
*****
如下圖一,小程序很形象的展示如何配置了

:-: 圖一
### 3、小程序后臺運營配置
*****
* 第一、配置人員設置,需要綁定微信號

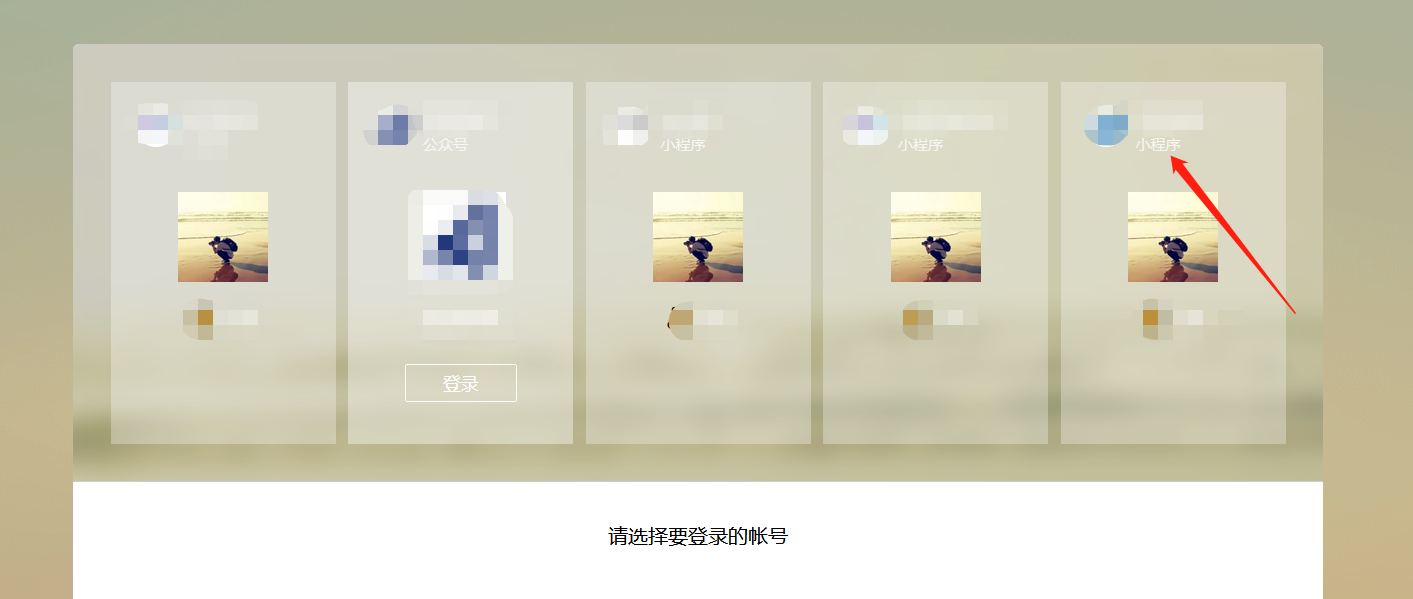
* 第二、前往[公眾號客服平臺](https://mpkf.weixin.qq.com/),掃碼選擇對應的**小程序**登錄

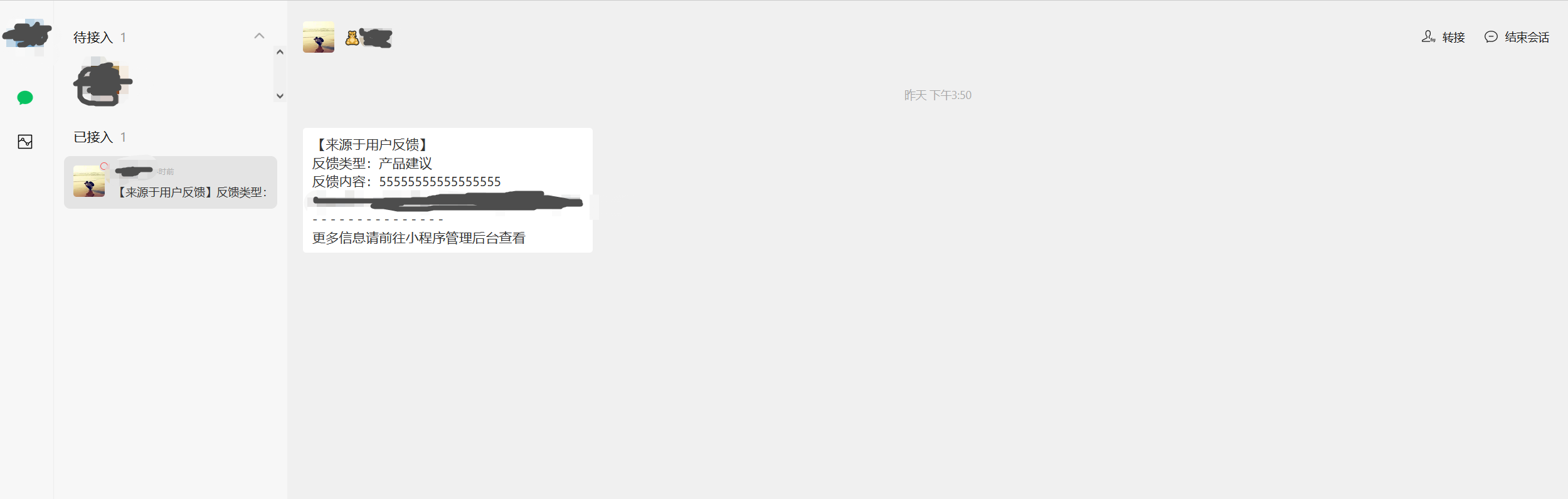
* 第三、登錄成功后,界面如圖所示,和公眾號接入客服有些區別,使用起來體驗差很多

* 第四、微信接收到第三步界面發送的消息:

### 公眾號消息推送
*****
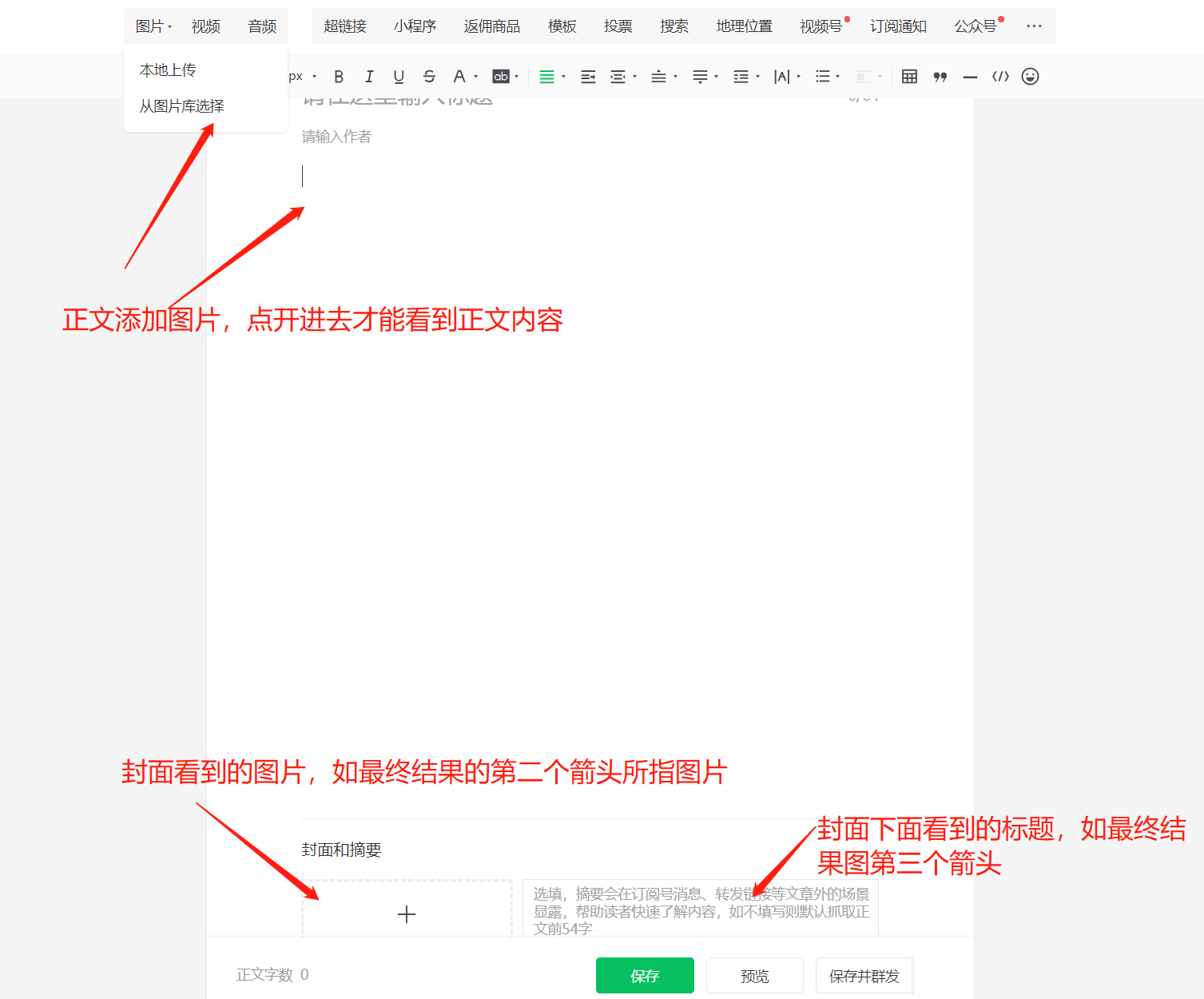
第一步,找到【素材庫】,上傳圖片
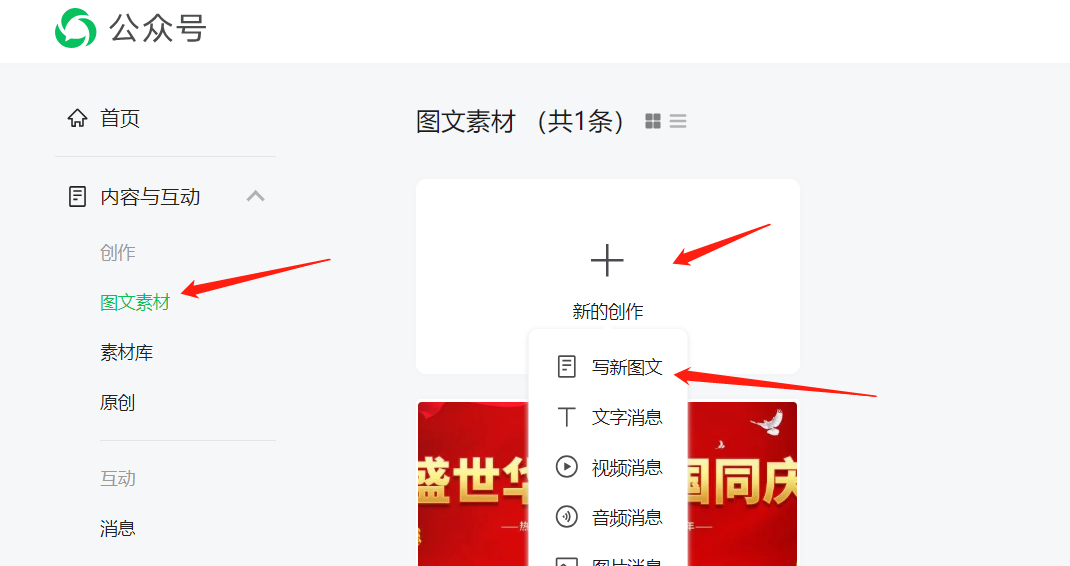
第二步,找到【圖文素材】如下圖,選擇所需要的創作類型

第三步,創作說明,創作完成,一定要點擊【預覽】按鈕,嘗試查看編輯是否有誤,一個月只能推送**4**次。

第四步,確認無誤后,點擊【保存并群發】按鈕,最終結果如下如

### 其他
*****
參考文檔:https://developers.weixin.qq.com/miniprogram/introduction/custom.html#%E5%BE%AE%E4%BF%A1%E5%85%AC%E4%BC%97%E5%B9%B3%E5%8F%B0%E7%BD%91%E9%A1%B5%E7%89%88%E5%AE%A2%E6%9C%8D%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
