## defineProperty基本使用
對象添加屬性的方式有很多種,`defineProperty`便是有一種,而且寫起來還不太方便——不是嗎!但存在即使合理的。
* 定義兩個基礎對象
``` js
var person = {
name: '張三',
sex: 0
}
var job = {
type: 'java',
time: 3,
age: 18
}
```
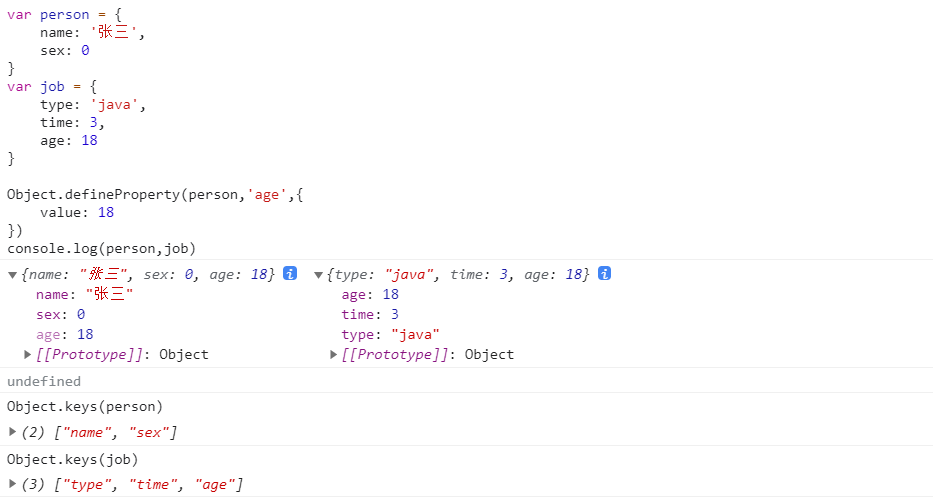
* enumerable控制屬性是否可被枚舉
``` js
Object.defineProperty(person,'age',{
value: 18
})
console.log(person,job)
```

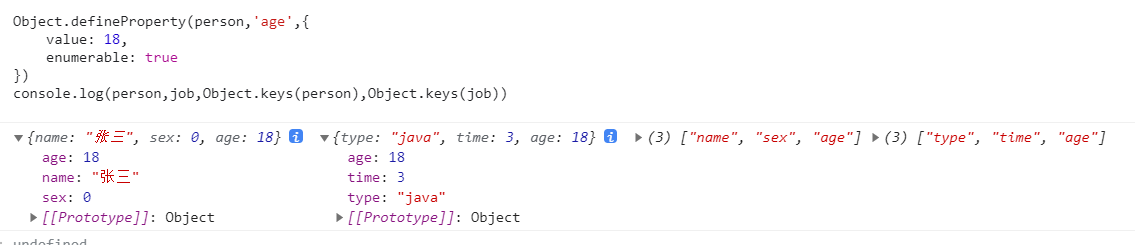
變為可被枚舉,只需要enumerable: true即可
``` js
Object.defineProperty(person,'age',{
value: 18,
enumerable: true // 默認是false
})
```

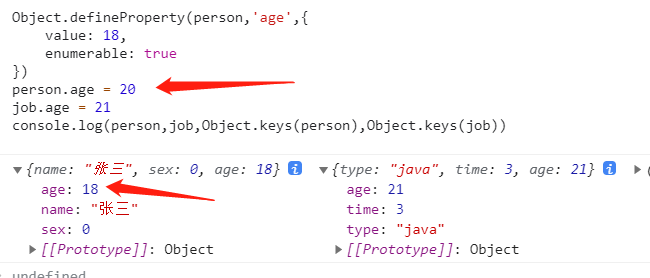
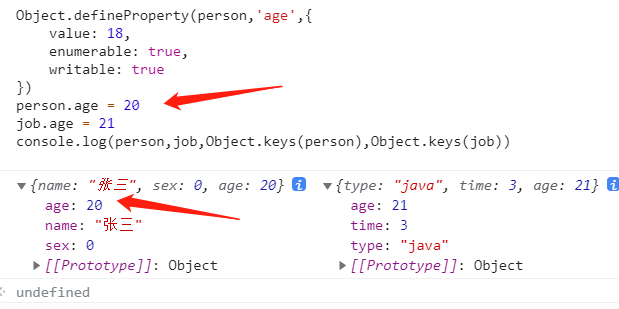
* writable控制屬性是否可被修改
```js
Object.defineProperty(person,'age',{
value: 18,
enumerable: true,
writable: true // 默認是false
})
person.age = 20
job.age = 21
console.log(person,job,Object.keys(person),Object.keys(job))
```
當 writable: false時

當 writable: true時

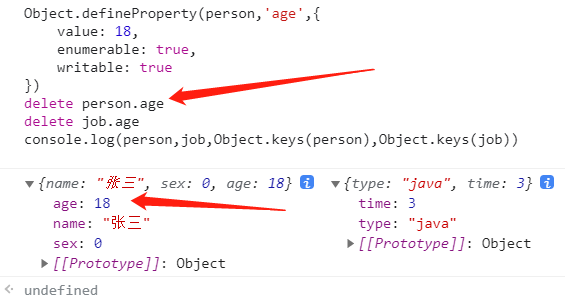
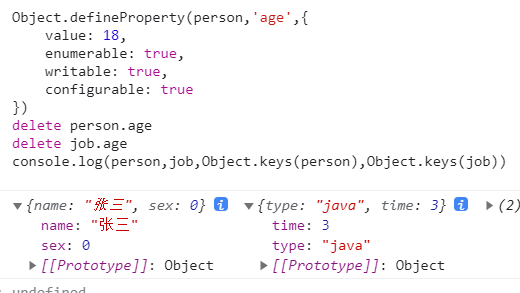
* configurable控制屬性是否可被刪除
``` js
Object.defineProperty(person,'age',{
value: 18,
enumerable: true,
writable: true,
configurable: true // 默認是false
})
delete person.age
delete job.age
console.log(person,job,Object.keys(person),Object.keys(job))
```
當 configurable: false時

當 configurable: true時

## 高級用法,數據代理
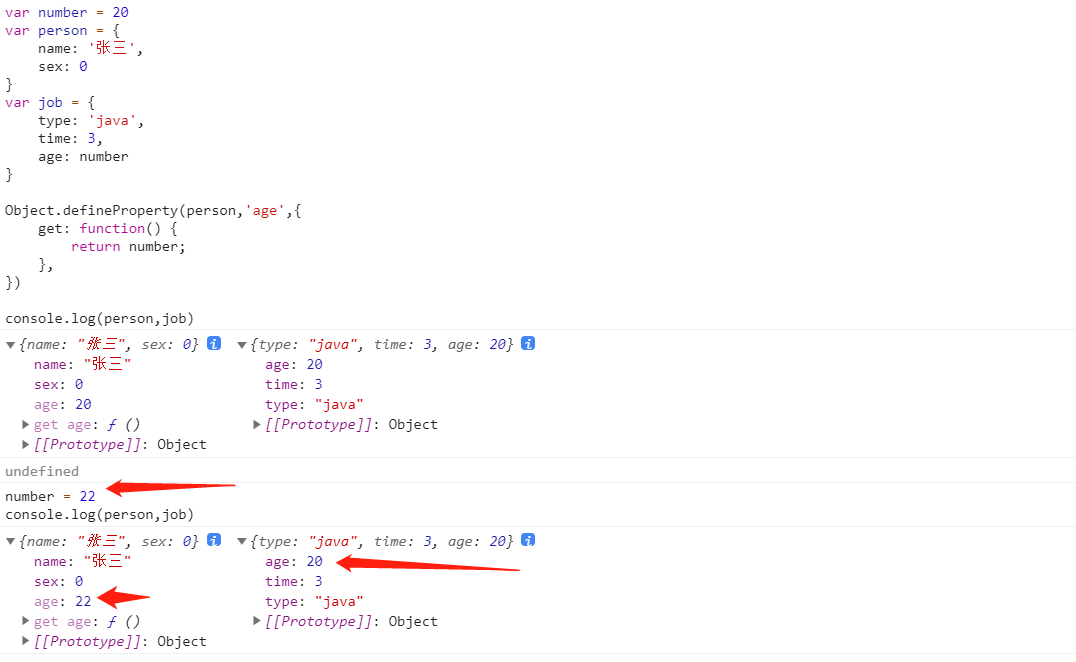
* getter的使用,如下如,是否看出有何區別?首先person.age一開始他應該是(...)的,作為一個映射,當你點擊(讀取)時,他才回去真正去讀取這個實際值
getter補充:即使get:function(){}放到一起(key:value)可以稱之為getter,或者get函數稱之為getter。下面的setter也應該也不難理解了。

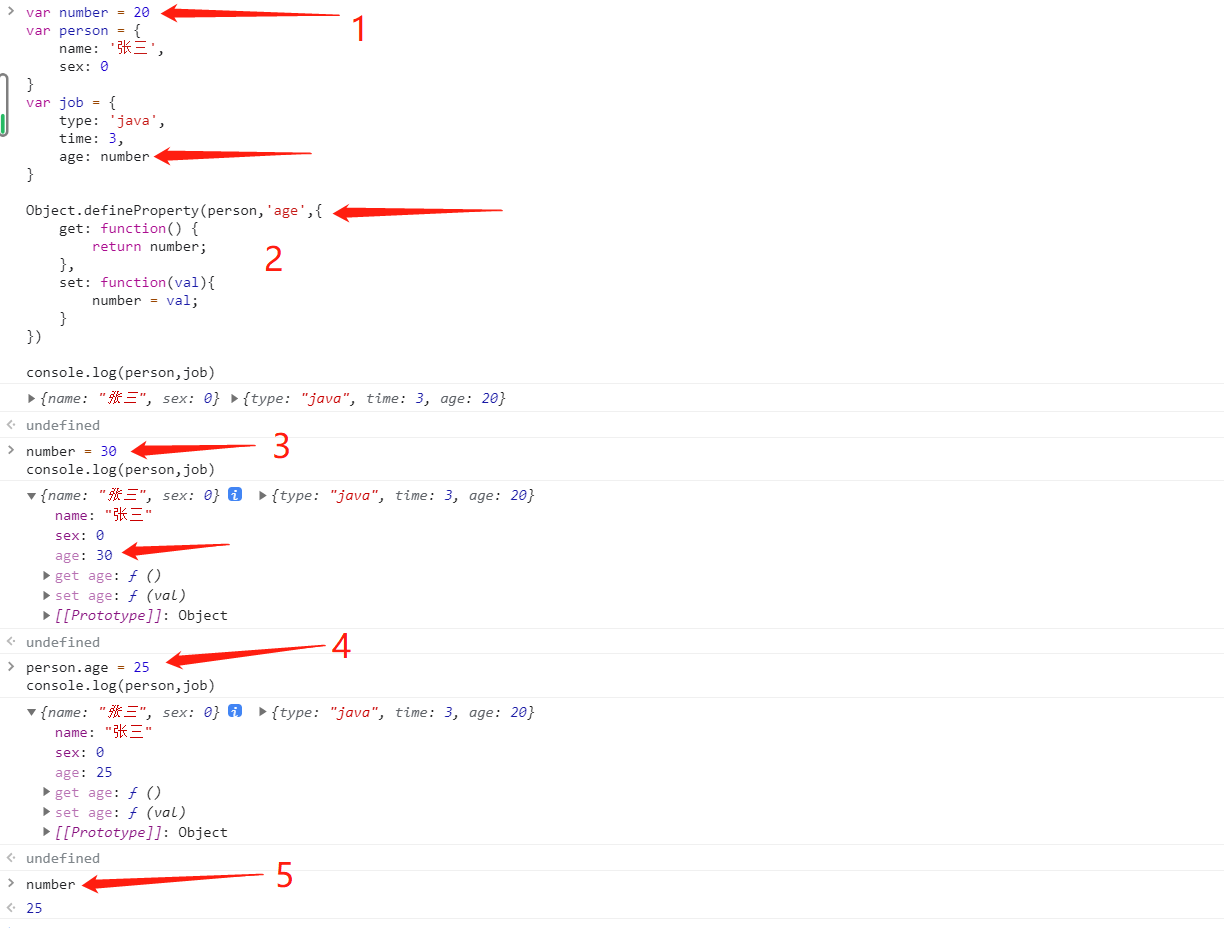
* setter的使用,當一開始number=20,當通過修改number(第3步)的值,person.age在跟著變化,當改變person.age(第4步)時,number最后也跟著變化

* 總結,當兩個看起來不相關的對象(變量),可通過Object.defineProperty()方法的getter和setter進行關聯(映射、代理)起來,實現“同步更新”操作。
## Vue中的應用
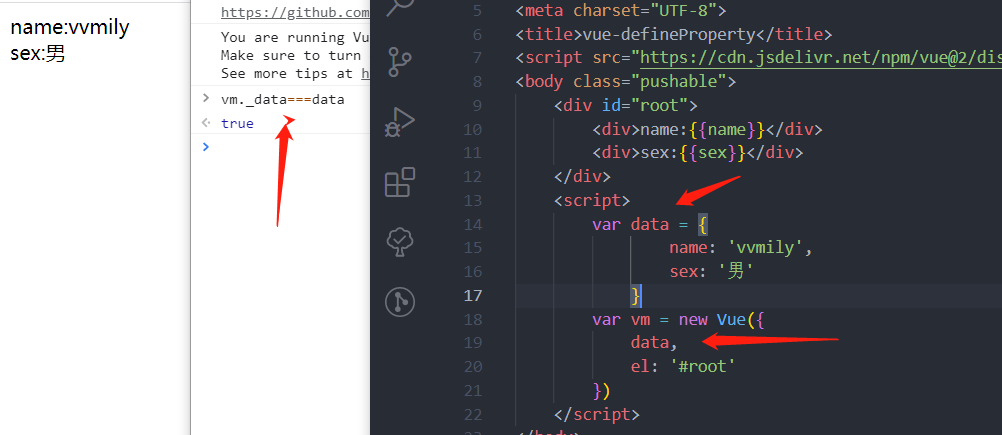
* 弄清楚Vue中的data定義的數據,我們看下圖VsCode中的代碼,當訪問data中的數據,是否有以下兩個疑問?
1. 是否想到vm.data.name呢?
2. data中的數據怎么可以vm.name下就能訪問到?
解答問題1:
1. vm.data確實存在,只不過把數據存放在vm._data中,驗證如下

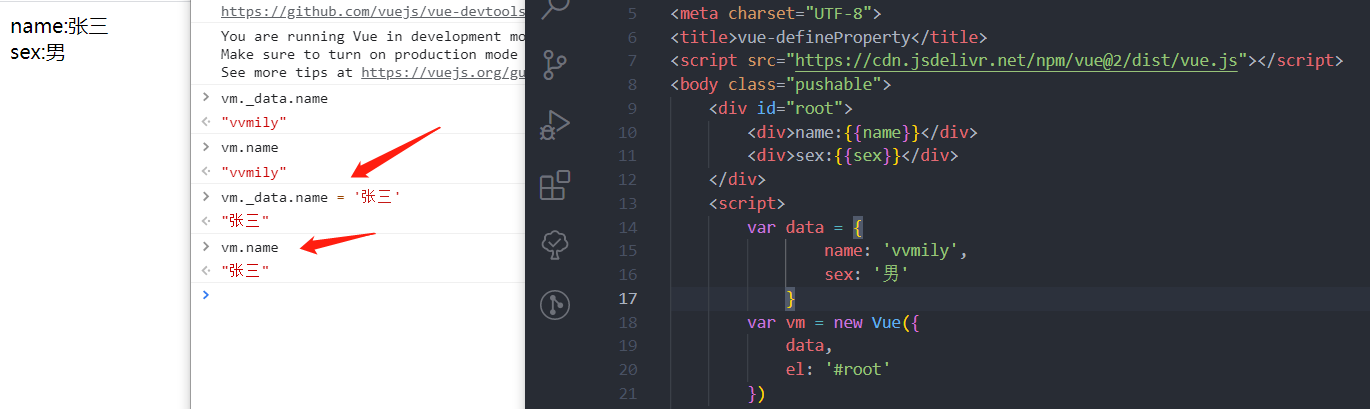
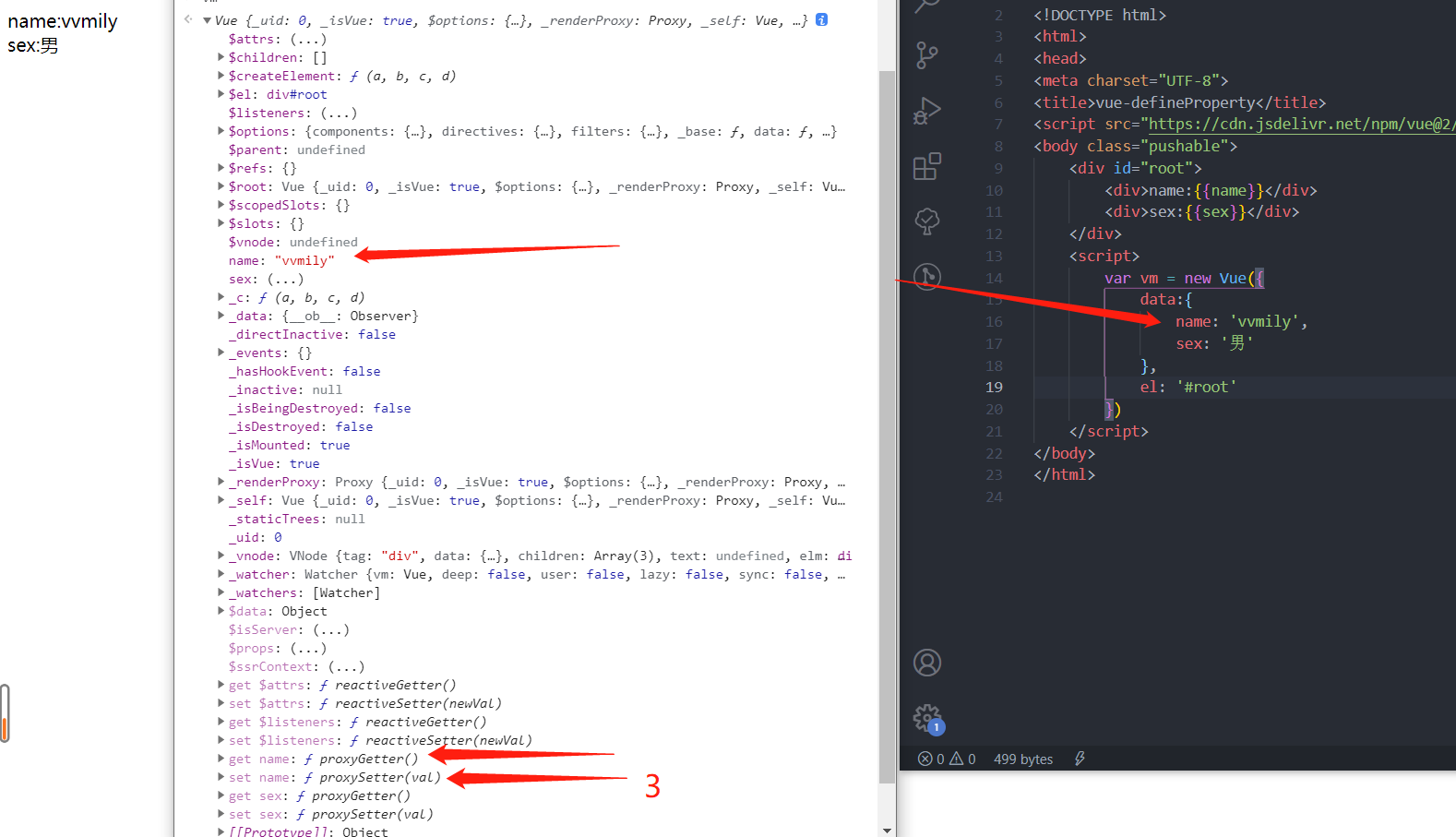
解答問題2:
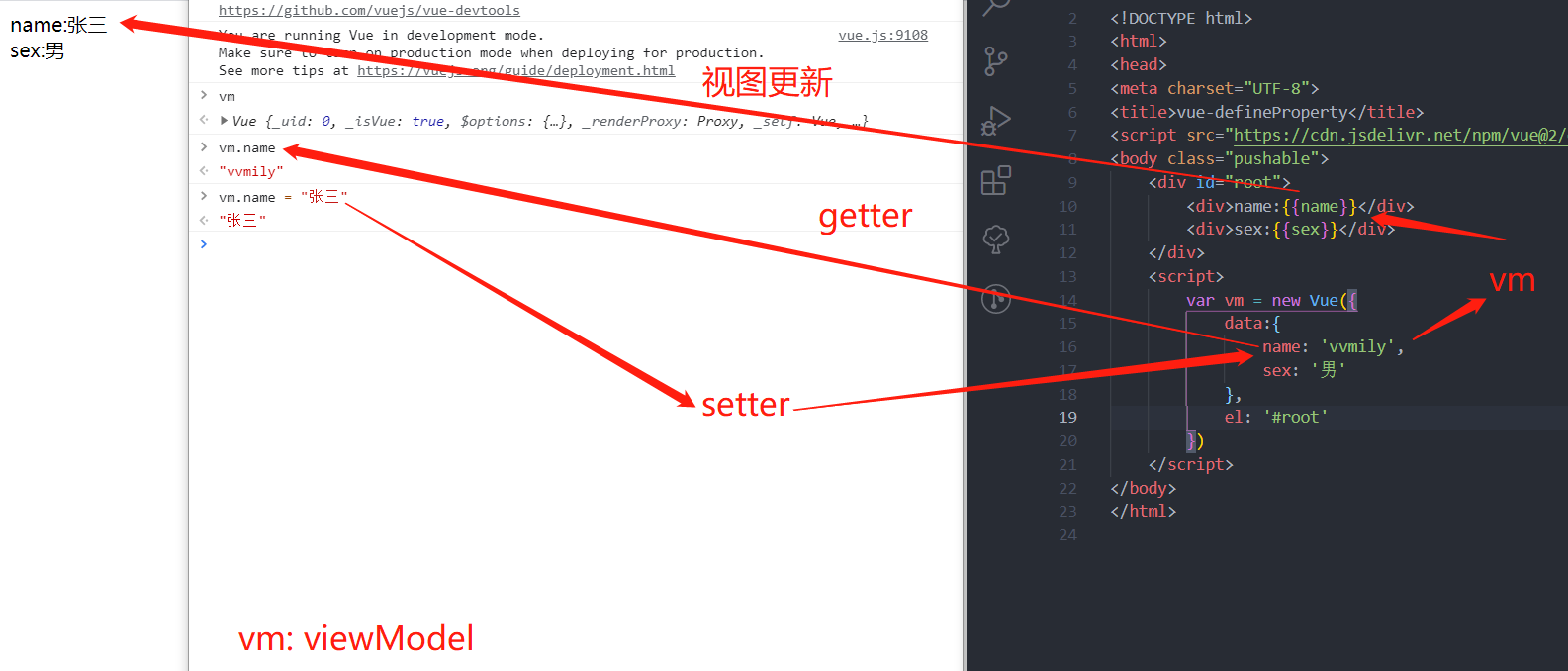
1. vm.name只不過是一個映射(代理)出來,當_data中的數據改變,則vm.name也被自動更新。

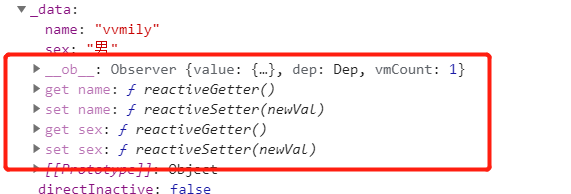
2. 而真正實現數據互動,則是通過箭頭3的getter和setter為變量name服務,從而實現讀取時同步。

3. 當我們通過實例vm去獲取或者去更改,則同步修改vm.data.xxx數據。

4. 雖然如解答1中所示vm._data===data,但是在_data中做了一下升級,這是作為劫持使用的,當數據被修改,通過viewModel中數據劫持(監聽到數據變化)更新視圖,這個在這里就不展開講,后面單獨出文。

總結:在Vue的data,做了一次數據代理,把data中的數據代理到實例上,為了編碼變得更方便。
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
