### 常用命令
*****
注:是否安裝了數據庫并配置了環境,如果沒有,請從< **1、下載** >看起
| 命令語句 | 描述 |
| --- | --- |
| mysqld --install | 安裝服務 |
| mysqld --initialize --console | 初始化,記住初始化**用戶名和密碼** |
| net start mysql | 開啟服務 |
| net stop mysql | 關閉服務 |
| exit | 退出 |
| mysql -u root -p | 登錄mysql ,Enter PassWord:// 輸入密碼 |
| alter user 'root'@'localhost' identified by 'root'; | 修改密碼 , by 接著的是密碼 |
| sc delete mysql | 標記刪除mysql服務 |
打開workbench前,需要啟動mysql服務。
建議:一切操作都在取得**管理員權限**下進行操作,如cmd、workbench管理員權限。
說明:以下是window系統相關配置,如有出入,自行查閱。
### 1、下載
*****
根據系統下載對應的版本,[下載地址](https://dev.mysql.com/downloads/mysql/):https://dev.mysql.com/downloads/mysql/
### 2、解壓,文件和環境變量配置
*****
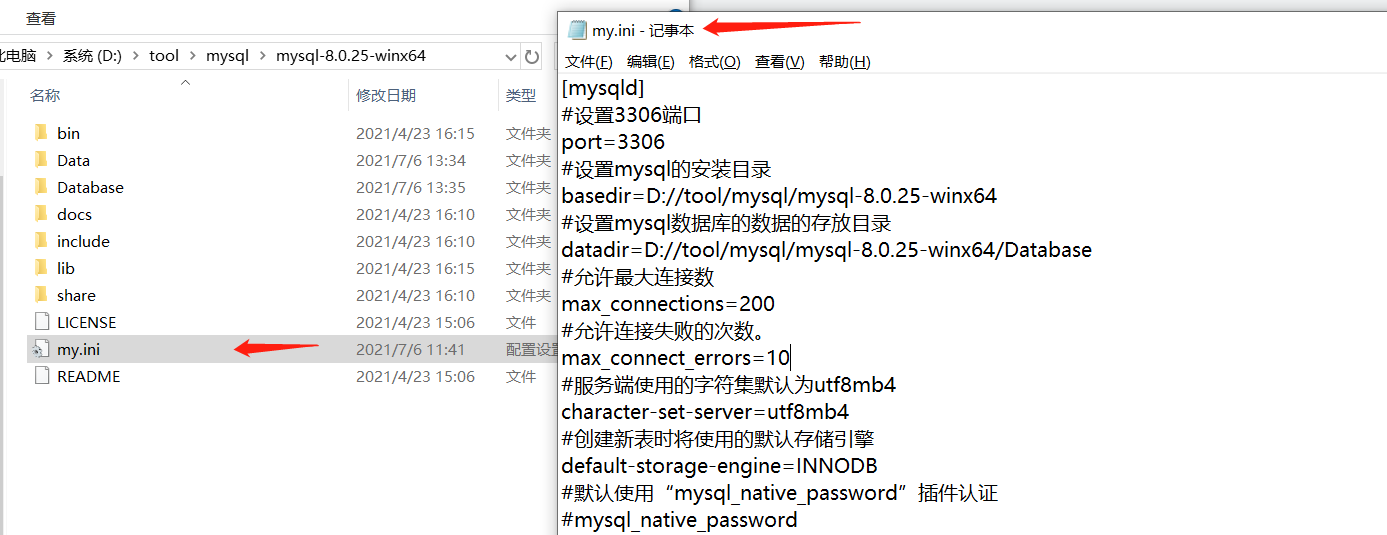
* 不用安裝,解壓配置,新建`my.ini`和Database(該文件是數據存放文件,里面內容自動生成)文件,添加以下配置 **\ 需要轉換為 /**

* 把以下內容復制到`my.ini`文件中,根據注釋修改相應的配置
```
[mysqld]
#設置3306端口
port=3306
#設置mysql的安裝目錄 注意斜杠 \ 需要轉換為 /
basedir=D://tool/mysql/mysql-8.0.25-winx64
#設置mysql數據庫的數據的存放目錄
datadir=D://tool/mysql/mysql-8.0.25-winx64/Database
#允許最大連接數
max_connections=200
#允許連接失敗的次數。
max_connect_errors=10
#服務端使用的字符集默認為utf8mb4
character-set-server=utf8mb4
#創建新表時將使用的默認存儲引擎
default-storage-engine=INNODB
#默認使用“mysql_native_password”插件認證
#mysql_native_password
default_authentication_plugin=mysql_native_password
[mysql]
#設置mysql客戶端默認字符集
default-character-set=utf8mb4
[client]
#設置mysql客戶端連接服務端時默認使用的端口
port=3306
default-character-set=utf8mb4
```
* 配置環境變量即可

### 3、安裝驗證,修改初始隨機密碼
*****
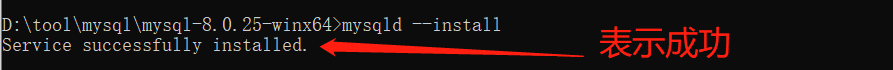
進入解壓路徑下,執行:`mysqld --install`

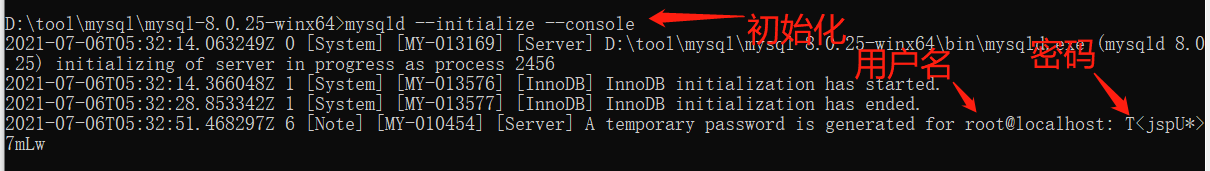
初始化:`mysqld --initialize --console`,一定要記住初始化**用戶名和密碼**

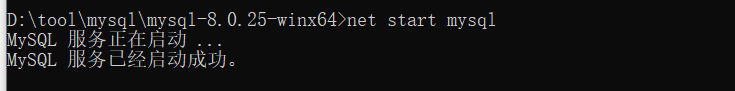
啟動服務:`net start mysql`

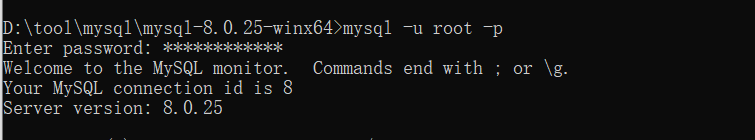
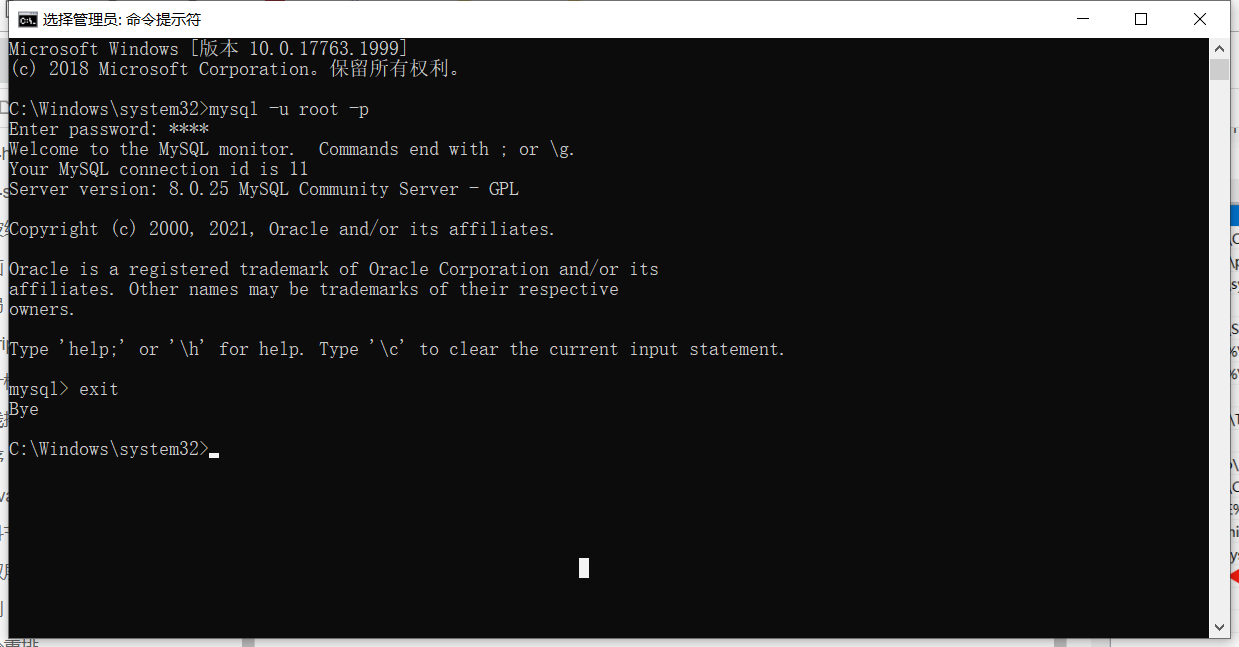
登錄驗證:`mysql -u root -p`,登錄成功后

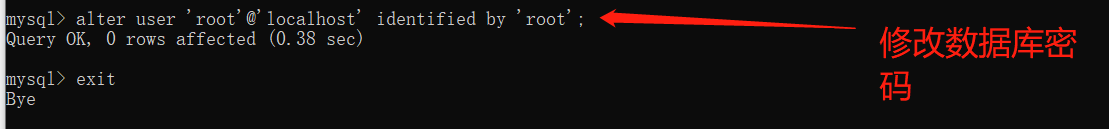
修改數據庫密碼:`alter user 'root'@'localhost' identified by 'root'` // 修改密碼為 root

退出:`exit`
重新登錄:`mysql -u root -p`。
*****
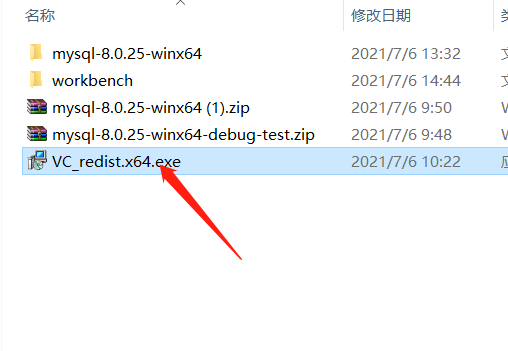
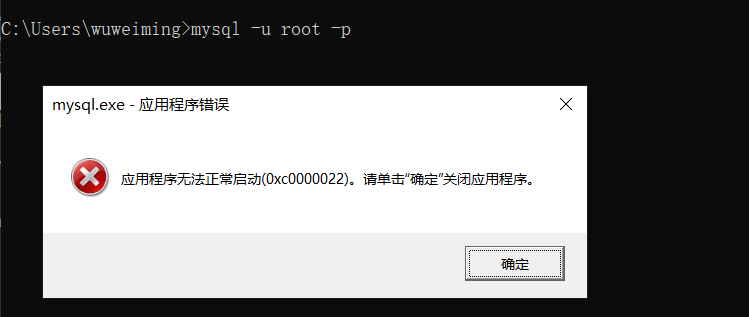
*如果出現 什么文件缺失,請安裝下面箭頭指向文件,該文件在我的百度云盤mysql目錄中*或者點擊[這里下載](https://support.microsoft.com/en-us/topic/the-latest-supported-visual-c-downloads-2647da03-1eea-4433-9aff-95f26a218cc0)。

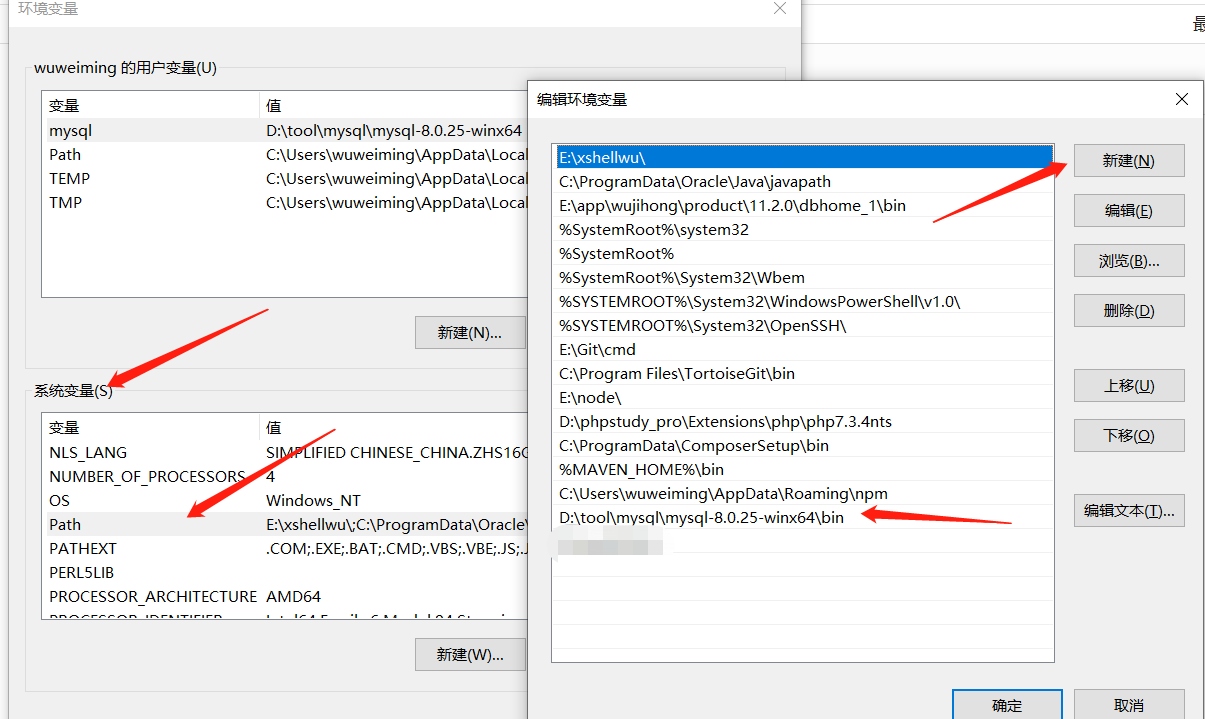
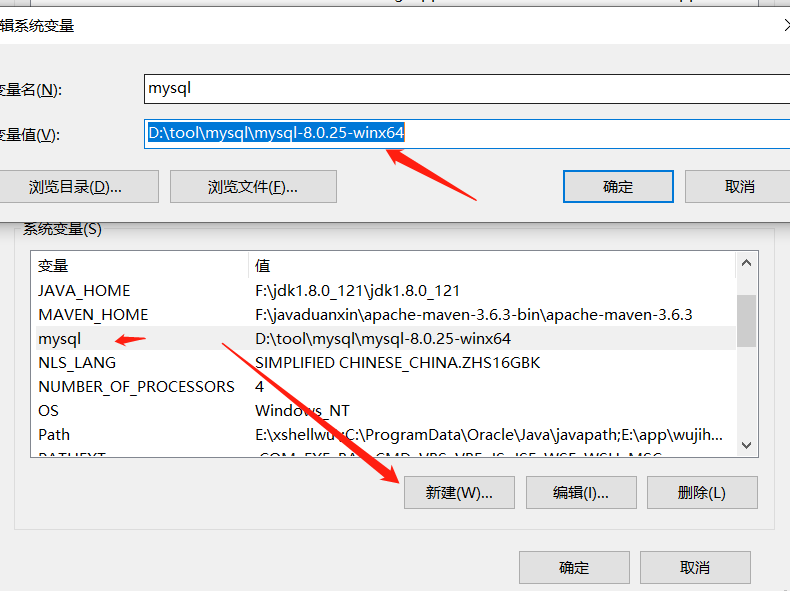
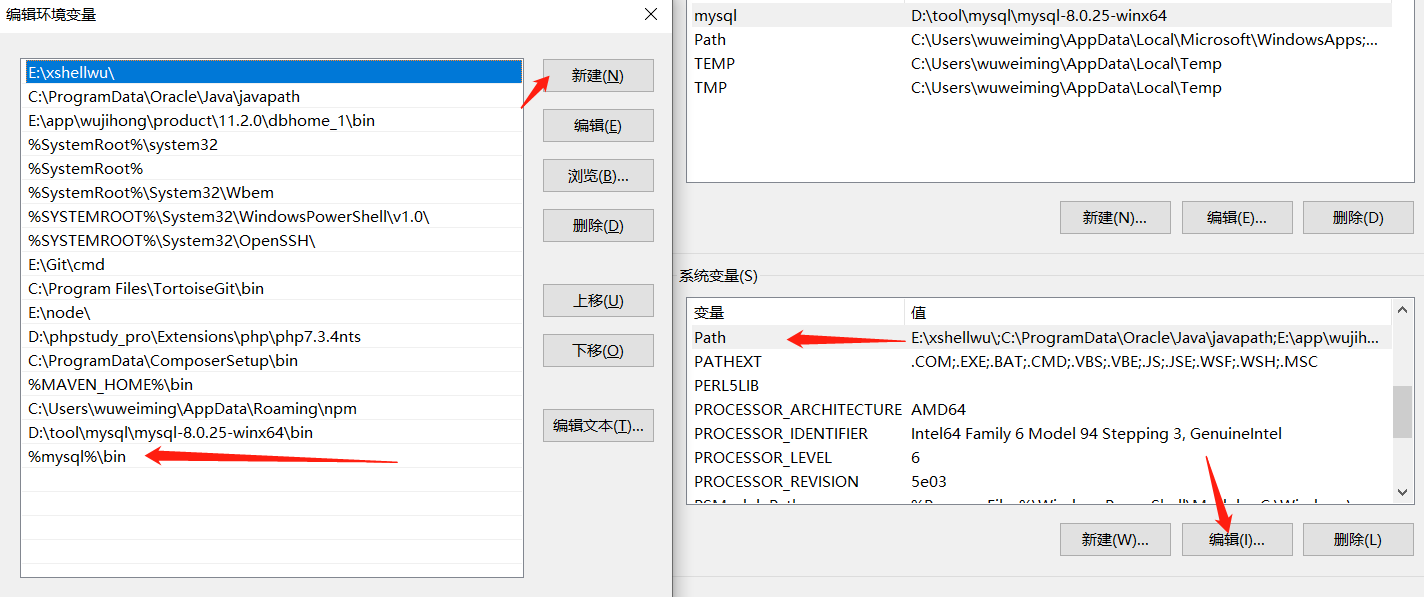
### 4、配置系統全局變量
*****
經過上面的幾個步驟,只能在加壓目錄下操作命令,不太方便,所以配置全局環境變量
新建`mysql`變量

在系統變量`path`變量中添加`%mysql%\bin`

直接`cmd`打開,執行可能報錯,我這里時權限問題,通過管理員權限管理打開,即可解決


### 5、Workbench是MySql圖形化的管理工具
*****
下載地址:https://dev.mysql.com/downloads/workbench/
管理員權限打開

*****
參考地址:https://www.cnblogs.com/winton-nfs/p/11524007.html
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
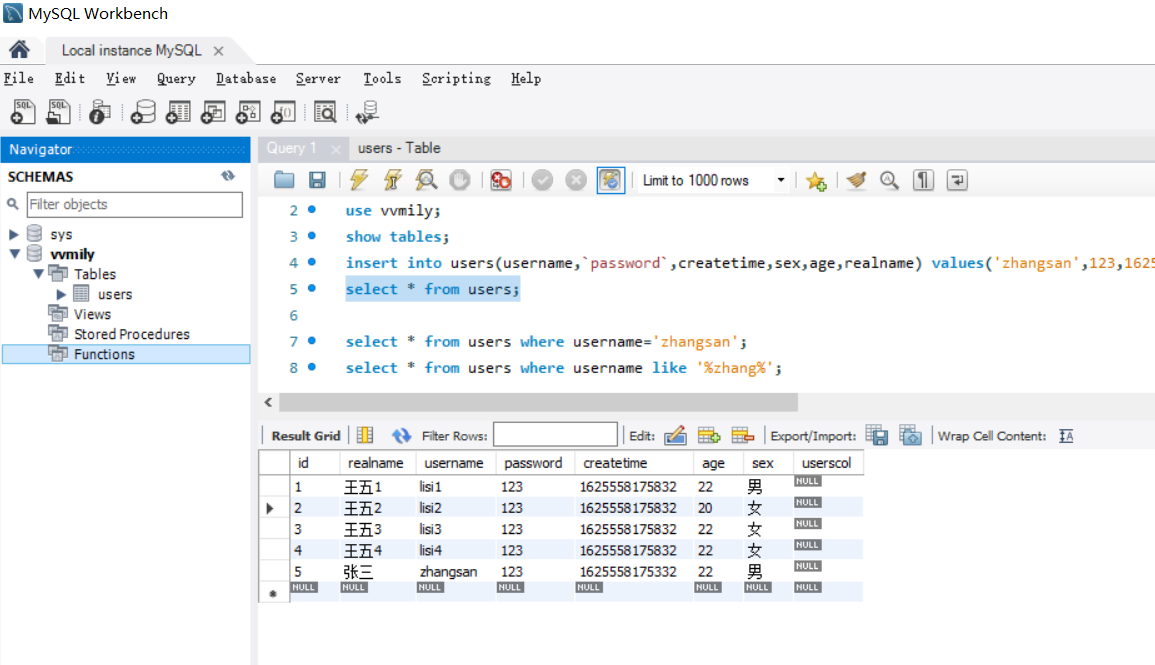
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
