## 使用index作為key可能會應發的問題?
### 1、效率問題,頁面不會出現展示問題
* 如果對數據進行逆序添加、刪除等破壞順序操作,會產生沒有必要的真實DOM更新,頁面效果沒有問題,但是效率低下。
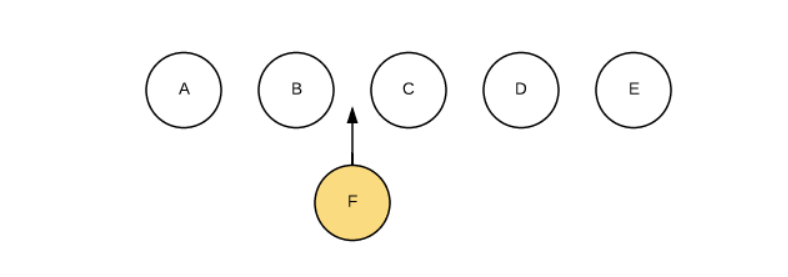
* 我們希望可以在B和C之間加一個F,Diff算法默認執行起來是這樣的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,這樣效率不高,且性能不夠好。

### 2、存在輸入類DOM,產生錯亂數據展示問題
* 如果DOM結構中還包括輸入類(input、textarea)DOM ,會產生錯誤的DOM更新,界面明顯看到問題。
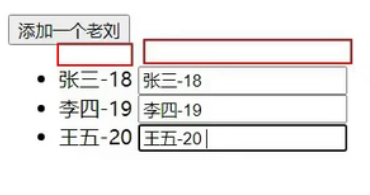
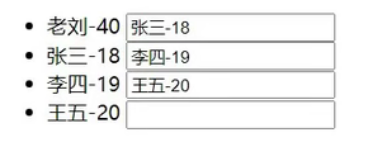
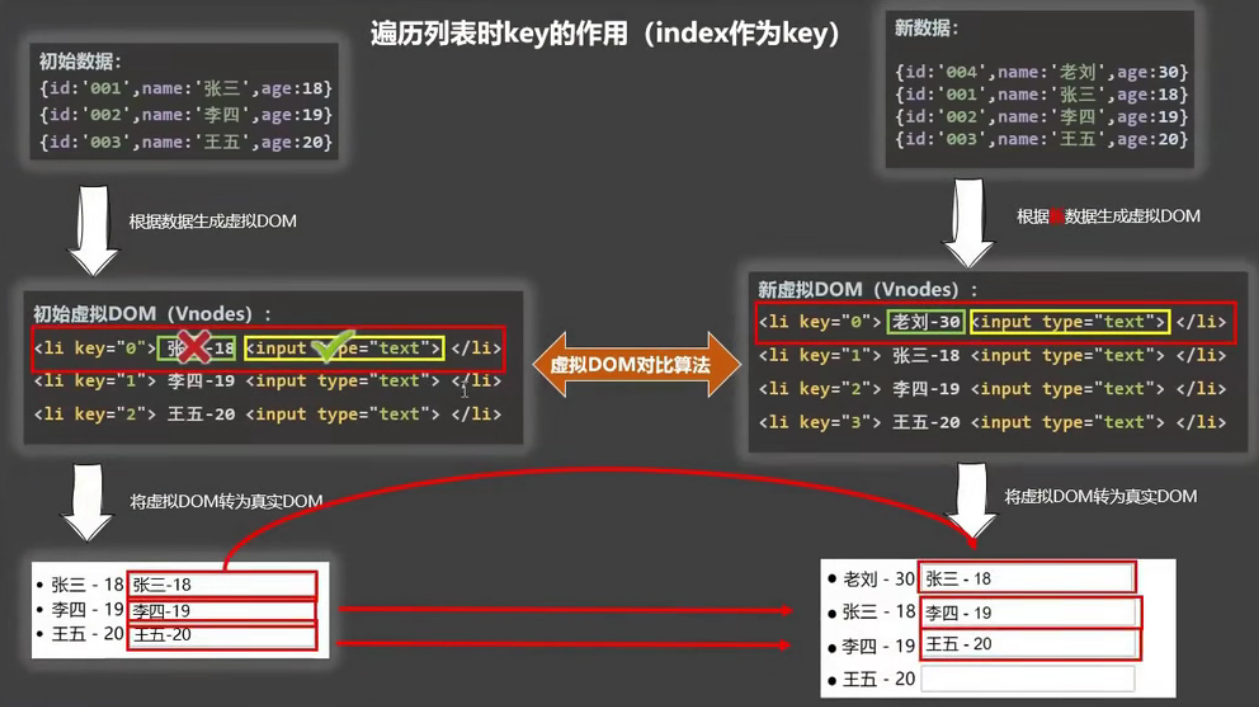
* 如下圖所示,當我們在列表中,在每個輸入框中添加對應(數據)內容,逆向添加一個數據,在紅色框中的位置,可以看到輸入框中的數據產生錯亂。


* 下面我們來分析一下原因
1)、初始化數據,根據數據生成虛擬DOM,將虛擬DOM轉化為展示DOM;
2)、更新數據,向初始數據逆序添加一個數據(老劉-30),生成新數據;
3)、數據變化,生成新的虛擬DOM;
4)、新舊虛擬DOM比較:查找相同key值,如果查詢到,存在差異,則以新虛擬DOM替換舊虛擬DOM,反之,則使用久虛擬DOM;
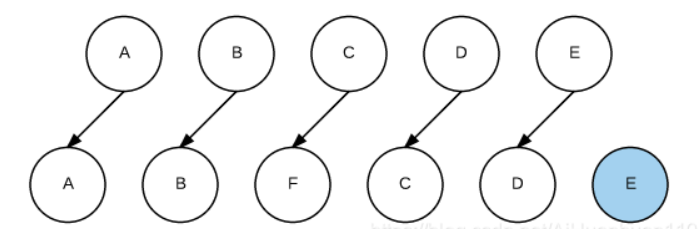
5)、如下圖,key=0時,老劉-30與張三-18不等,則替換;input則完全一樣,則使用舊虛擬DOM,但是發現沒有,key=1,2...每一步都需要替換,(張三、李四、王五都需要新舊替換)效率低下問題出現;
6)、當key=3時,在舊的虛擬DOM中未找到,則創建新的虛擬DOM;
7)、將新的虛擬DOM轉化為真實DOM。

## 解決index作為key可能引發的問題
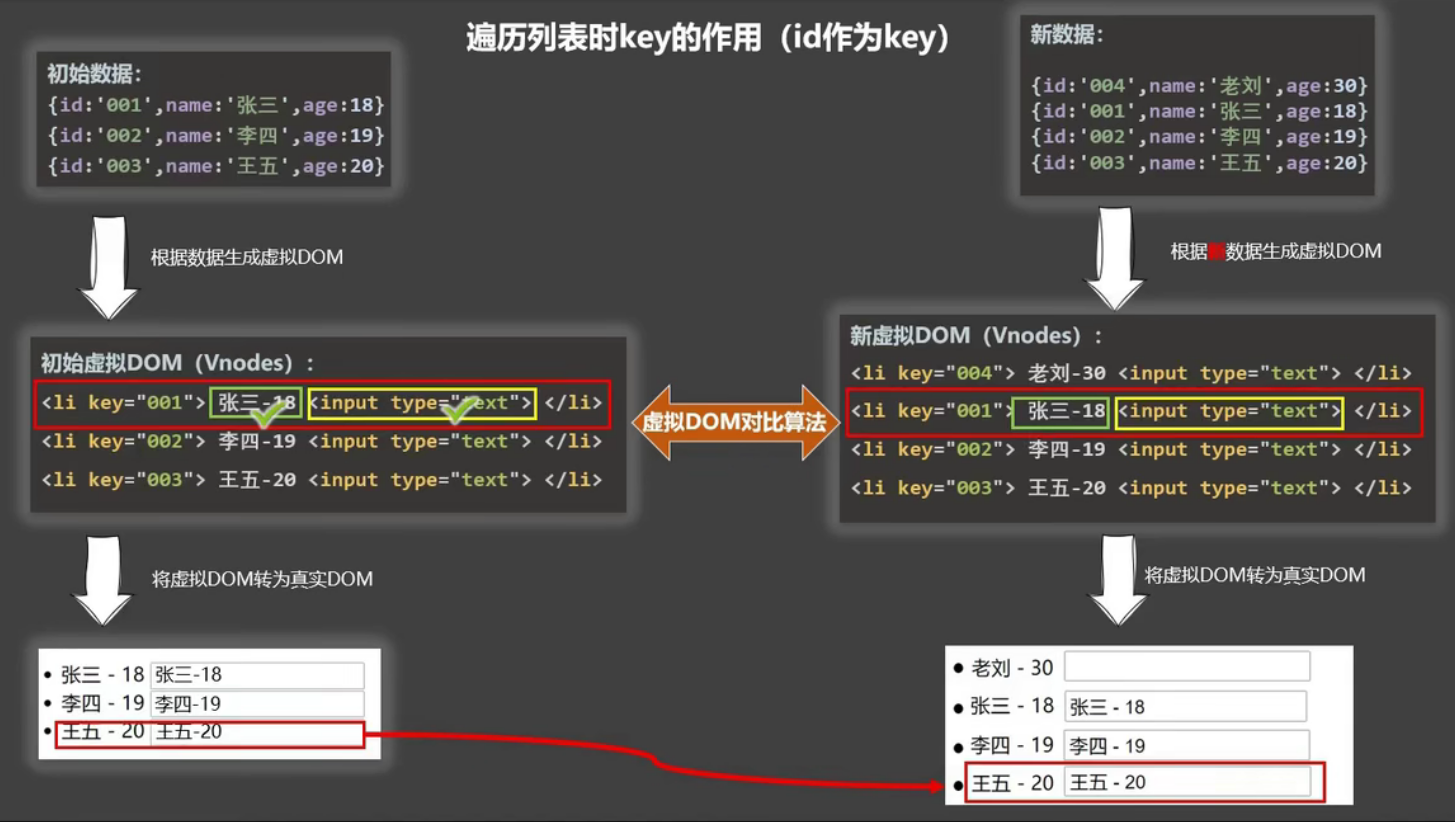
* 通過唯一標識作為key,則簡潔很多
1)、前四步都一樣,從第五步開始節省,查找key=004,發現在舊虛擬DOM并未找到,直接創建新的虛擬DOM;
2)、后面key=001,002,003...都在舊的虛擬DOM中查詢到,則直接使用舊虛擬DOM
3)、將新的虛擬DOM轉化為真實的DOM。

## 總結:key有什么作用(內部原理)
### 1、虛擬DOM中的key作用
* key是虛擬DOM對象的標識,當數據發生變化時,Vue會根據新數據生成新的虛擬DOM,隨后Vue進行新虛擬DOM和舊虛擬DOM的差異比較;比較規則如:
1)、舊虛擬DOM中找到了與新虛擬DOM相同地key:如果虛擬DOM內容沒有變化,則直接使用之前的真實DOM;如果虛擬DOM中內容發生改變,則生成新的真實DOM,隨后替換掉頁面之前的真實DOM;
2)、舊虛擬DOM中未找到與新虛擬DOM相同地key,則創建新的真實DOM,隨后渲染到頁面。
## 開發中如何選擇key?
* 最好使用每條數據的唯一標識作為key,比如id、身份賬號、手機號等等;
* 如果不存在對數據逆序添加、刪除等破壞順序的操作,僅用于列表展示,使用index作為key是沒有問題的。
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
