[TOC]
## 語義化標簽
* 語義化的優點如下:
1. 對機器友好,帶有語義的文字表現力豐富,更適合搜索引擎的爬蟲爬取有效信息,有利于SEO。除此之外,語義類還支持讀屏軟件,根據文章可以自動生成目錄;
2. 對開發者友好,使用語義類標簽增強了可讀性,結構更加清晰,開發者能清晰的看出網頁的結構,便于團隊的開發與維護。
* HTML5語義化標簽
1. header:定義文檔的頁眉(頭部);
2. nav:定義導航鏈接的部分;
3. footer:定義文檔或節的頁腳(底部);
4. article:定義文章內容;
5. section:定義文檔中的節(section、區段);
6. aside:定義其所處內容之外的內容(側邊);
* HTML5 提供了兩種在客戶端存儲數據的新方法:
1. localStorage - 沒有時間限制的數據存儲
2. sessionStorage - 針對一個 session 的數據存儲
**行內元素有哪些?塊級元素有哪些? 空(void)元素有那些?**
* 行內元素有:`a b span img input select strong`;
* 塊級元素有:`div ul ol li dl dt dd h1 h2 h3 h4 h5 h6 p`;
**空元素,即沒有內容的HTML元素。空元素是在開始標簽中關閉的,也就是空元素沒有閉合標簽:**
* 常見的有:`<br>`、`<hr>`、`<img>`、`<input>`、`<link>`、`<meta>`;
* 鮮見的有:`<area>`、`<base>`、`<col>`、`<colgroup>`、`<command>`、`<embed>`、`<keygen>`、`<param>`、`<source>`、`<track>`、`<wbr>`。
**head 標簽有什么作用,其中什么標簽必不可少?**
* 標簽用于定義文檔的頭部,它是所有頭部元素的容器。 中的元素可以引用腳本、指示瀏覽器在哪里找到樣式表、提供元信息等。
* 文檔的頭部描述了文檔的各種屬性和信息,包括文檔的標題、在 Web 中的位置以及和其他文檔的關系等。絕大多數文檔頭部包含的數據都不會真正作為內容顯示給讀者。
* 下面這些標簽可用在 head 部分:`<base>,<link>,<meta>,<script>,<style>,<title>`。
* 其中 定義文檔的標題,它是 head 部分中唯一必需的元素。
## script標簽中defer和async的區別
如果沒有defer或async屬性,瀏覽器會立即加載并執行相應的腳本。它不會等待后續加載的文檔元素,讀取到就會開始加載和執行,這樣就阻塞了后續文檔的加載。
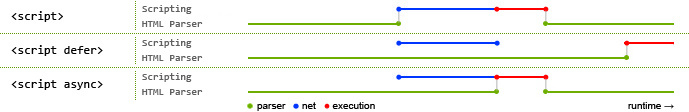
下圖可以直觀的看出三者之間的區別:

其中藍色代表js腳本網絡加載時間,紅色代表js腳本執行時間,綠色代表html解析。
**defer 和 async屬性都是去異步加載外部的JS腳本文件,它們都不會阻塞頁面的解析**,其區別如下:
* **執行順序:** 多個帶async屬性的標簽,不能保證加載的順序;多個帶defer屬性的標簽,按照加載順序執行;
* **腳本是否并行執行:**async屬性,表示**后續文檔的加載和執行與js腳本的加載和執行是并行進行的**,即異步執行;defer屬性,加載后續文檔的過程和js腳本的加載(此時僅加載不執行)是并行進行的(異步),js腳本需要等到文檔所有元素解析完成之后才執行,DOMContentLoaded事件觸發執行之前。
## HTML5的離線儲存怎么使用,它的工作原理是什么
* 離線存儲指的是:在用戶沒有與因特網連接時,可以正常訪問站點或應用,在用戶與因特網連接時,更新用戶機器上的緩存文件。
* **原理:** HTML5的離線存儲是基于一個新建的 `.appcache` 文件的緩存機制(不是存儲技術),通過這個文件上的解析清單離線存儲資源,這些資源就會像cookie一樣被存儲了下來。之后當網絡在處于離線狀態下時,瀏覽器會通過被離線存儲的數據進行頁面展示
* **使用方法:**
1. 創建一個和 html 同名的 manifest 文件,然后在頁面頭部加入 manifest 屬性:
```
<html lang="en" manifest="index.manifest">
```
2. 在 `cache.manifest` 文件中編寫需要離線存儲的資源:
```
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
```
* **CACHE**: 表示需要離線存儲的資源列表,由于包含 manifest 文件的頁面將被自動離線存儲,所以不需要把頁面自身也列出來。
* **NETWORK**: 表示在它下面列出來的資源只有在在線的情況下才能訪問,他們不會被離線存儲,所以在離線情況下無法使用這些資源。不過,如果在 CACHE 和 NETWORK 中有一個相同的資源,那么這個資源還是會被離線存儲,也就是說 CACHE 的優先級更高。
* **FALLBACK**: 表示如果訪問第一個資源失敗,那么就使用第二個資源來替換他,比如上面這個文件表示的就是如果訪問根目錄下任何一個資源失敗了,那么就去訪問 offline.html 。
3. 在離線狀態時,操作 `window.applicationCache` 進行離線緩存的操作。
* **如何更新緩存:**
1. 更新 manifest 文件
2. 通過 javascript 操作
3. 清除瀏覽器緩存
**瀏覽器是如何對 HTML5 的離線儲存資源進行管理和加載?**
* **在線的情況下**,瀏覽器發現 html 頭部有 manifest 屬性,它會請求 manifest 文件,如果是第一次訪問頁面 ,那么瀏覽器就會根據 manifest 文件的內容下載相應的資源并且進行離線存儲。如果已經訪問過頁面并且資源已經進行離線存儲了,那么瀏覽器就會使用離線的資源加載頁面,然后瀏覽器會對比新的 manifest 文件與舊的 manifest 文件,如果文件沒有發生改變,就不做任何操作,如果文件改變了,就會重新下載文件中的資源并進行離線存儲。
* **離線的情況下**,瀏覽器會直接使用離線存儲的資源。
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
