## setup(props,context)中的參數
* setup執行時機,在beforeCreate()生命周期函數之前,并且this===undefined
* props接收父組件傳遞數據
如果父組件傳遞數據,子組件不定義props接收,則回報警告,反之,子組件定義props,父組件不傳遞,則子組件值為undefined;
子組件接收的值,則被加工成代理對象,即是響應式數據。
* context事件參數(上下文對象)
attrs:當父級傳遞數據,存放props中未聲明接收的變量,相當于Vue2.x中的$attrs;
emit:事件傳遞,相當于Vue2.x中的$.emit(),不同之處在**Vue3.x中需要emits:['事件名']**,聲明一下,和props聲明變量功能類似,當然不聲明也不影響使用,就是會出現警告!
slot:不陌生,就是插槽,存在一些小差異:
``` html
// 寫法一:
<Demo>
<span>父級內容</span>
</Demo>
// 寫法二:
<Demo>
<template slot="header">
<span>父級內容</span>
</template>
</Demo>
```
以上寫法,context.slot都是默認插槽,看不到插槽名稱為header的內容,與Vue2.x不同之處,或者說一些框架向下兼容問題。
``` html
<Demo>
<template v-slot:header>
<span>父級內容</span>
</template>
</Demo>
```
通過`v-slot:header`寫法,則正常,推薦該寫法。
## 計算屬性computed
* Vue2.x中寫法
``` js
computed: {
demo(){
return this.xxx*100
}
}
```
* 搬到Vue3.x也可以使用,但是不建議這樣混合使用
在Vue3.x中,通過`import {reactive,computed} from 'vue'`,接下來:
```js
setup(){
let p = reactive({
xxx: 10
})
// computed默認寫法
p.demo = computed(()=>{
return p.xxx*100
})
return {
p
}
}
```
* 在這里對computed擴展一下(完整寫法),和Vue2.x其實一樣的
``` js
p.demo = computed({
get(){
return p.xxx*100
},
當計算組合值被修改,則通過代理對象修改源數據
set(value){
// value接收修改的值,在這里可以干點啥
p.xxx = value/100
}
})
```
## watch監聽:watch(監聽對象或者函數,fn,option)
* Vue3.x的監聽屬性用法有些不同,在使用之前肯定先引入`import { watch,ref,reactive } from 'vue'`
```js
setup(){
let sum = ref(100) // 基本類型
watch(sum,(newVal,oldVal)=>{
console.log(newVal,oldVal))
},{
// 第三個參數,配置項
// immediate: true,
// deep: true // 其實被強制開啟,改成false也無效,下面會有兩種情況可以起作用
})
return { sum }
}
```
* 可以寫多個watch(sum1,()=>{}),但是Vue3.x提供數組寫法
``` js
watch([sum,sum1],(newVal,oldVal)=>{
//newVal,oldVal 也是數組,值對應前面箭筒數組的值
})
```
通過reactive定義,存在坑,oldVal對象中的count是不正確的,目前無法解決
通過`let p = ref({});watch(p.value,(n,o)=>{})`,也是不能解決,要清楚ref()中傳入一個對象,最后還是走reactive的,所以根源就在于reactive的實現上。
注:1、實在需要count的新舊數據,可以單獨出來當做一個基本類型定義即可;
2、也可以通過函數的方式watch(()=>p.count,()=>{})的形式即可。
```js
setup(){
let sum = reactive({
count: 100
}) // 基本類型
watch(sum,(newVal,oldVal)=>{
console.log(newVal,oldVal)) // newVal,oldVal這兩對象中的count是相等的,目前無法解決
})
return { sum }
}
```
### 下面正式進入監聽的一些實現方式
* 監聽對象某一個屬性,可以如下:
```js
let p = reactive({count: 200})
watch(()=>p.count,(nVal,oVal)=>{
// 干點啥
})
```
* 監聽對象多個個屬性,可以如下:
```js
let p = reactive({count: 200,total: 5000})
watch([()=>p.count,()=>p.total],(nVal,oVal)=>{
// 干點啥
})
```
* 監聽相應數據對象中的對象,**deep:true就起作用**了,可以如下:
```js
let p = reactive({
count: 200,
type:{ name: '張三' }
})
watch(()=>p.type,(nVal,oVal)=>{
// 干點啥
},{deep: true})
```
* 通過ref定義引用類型注意問題
通過ref定義引用類型,注意監聽的是需要響應式對象數據的存放的容器,故兼容`p.value`或通過`deep:true`開啟深度監聽。
```
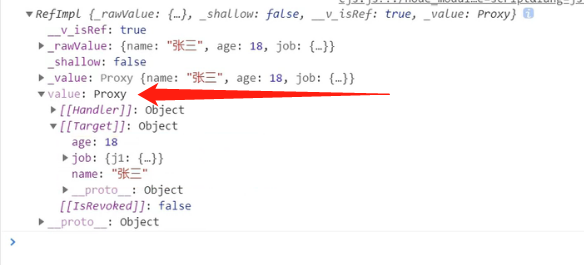
let p = ref({name: '張三',age: 18,job:{//...}})
console.log(p)
watch(p.vaule,(nVal,oVal)=>{})
watch(p,()=>{},{deep: true})
```

### watchEffect函數
與watch不同,watchEffect不用指明艱難聽那個屬性,而是在回調函數中使用到那個屬性,則那個屬性被監聽了,和computed有點類似,但注重點不一樣:
computed:計算出來的返回值,而且必須寫返回值;
watchEffect:注重函數體,注重里邊使用了哪些屬性,并且不用寫返回值。
``` js
// import { watchEffect } from "vue"
let p = reactive({count:1})
watchEffect(()=>{
// 只要使用到p.count,則就會執行該函數體
})
```
watch基本應該整理完成了。
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
