可喜可賀,作為一個專業摸爬滾打的前端程序猿來說,第一次實現用`NodeJS`+`MySQL`數據庫開發接口,手動撒花撒花。
本項目學習為主,沒有采用express、koa等框架進行,所以在整個項目層次和處理繁瑣一些,整個項目層級抽離,仁者見仁智者見智吧。
* 采用技術棧:NodeJs + [MySQL](http://www.hmoore.net/vvmily_king/vvmily/2331779) + Git
* ~~部署上線:pm2 + nginx~~
* Github地址:https://github.com/wwmingly/vvmily-node
### 1、前置條件
*****
* 拉取項目
git?clone?https://github.com/wwmingly/vvmily-node.git
* 安裝依賴
```
cd ./vvmily-node
npm?install
```
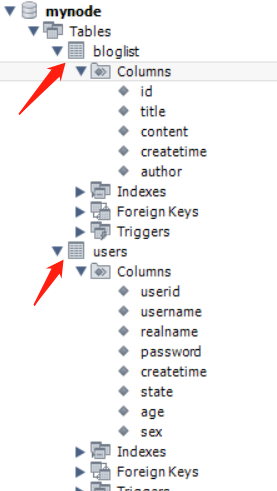
* 數據庫([環境搭建](http://www.hmoore.net/vvmily_king/vvmily/2331779)),對應兩表 bloglist和 users以及對應的字段 key,練習數據庫表結構和數據(一般不這么干!!!)已導出存放在`mysql-table`文件中,需要可自行導入

*****
* 啟動數據庫,更多命令請點擊 [這里](http://www.hmoore.net/vvmily_king/vvmily/2331779) 查看
```
net start mysql // 啟動
mysql -u root -p // 登錄
```
* 啟動項目
```
npm run dev
npm run devmon // 熱更新
```
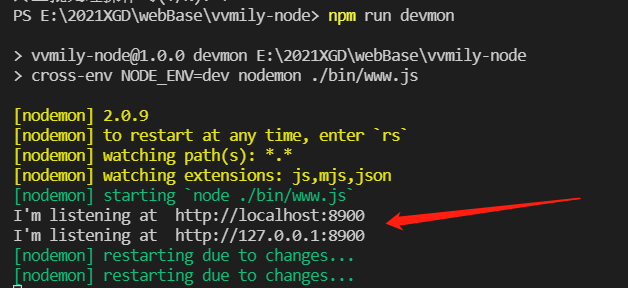
* 等你啟動,看到下圖,項目搭建算是大功告成

* 項目接口測試,采用 Postman
### 2、項目學習
*****
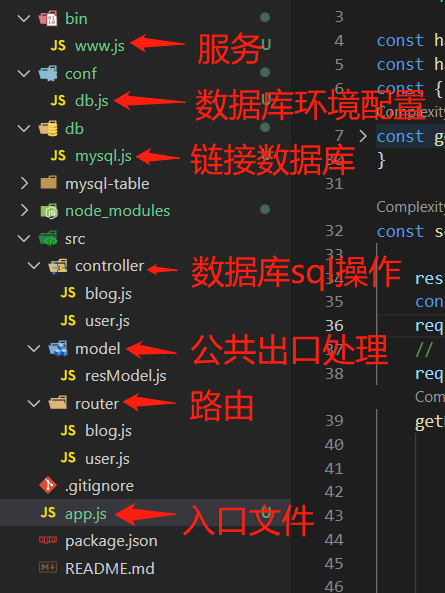
* 項目模塊的拆分,形成單一的功能性文件,這不是我們所追求的么,如下每個文件對應的處理邏輯:

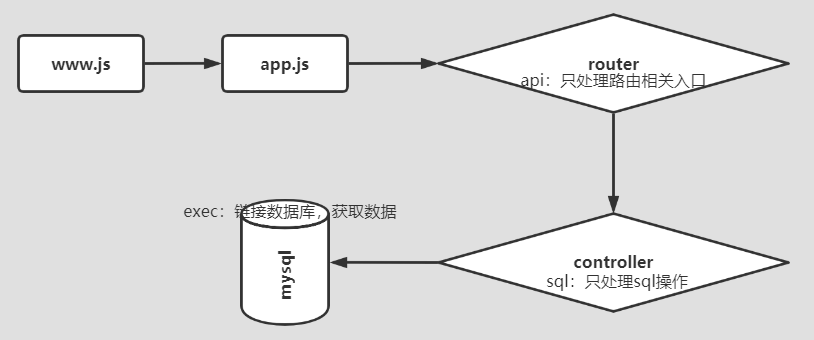
* 項目層級關系,每個層級只處理單一的邏輯,在我看來,學習每個技術時,首先明白數據如何一步步傳遞的,最終串聯起來,即可算進入使用階段,至于原理那么,需要更多的深入了,不多說,看圖:

至此,剩下的就是每一步代碼實現了,可自行拉去查看。
### 3、登錄檢驗
*****
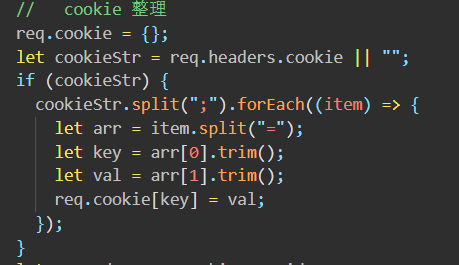
* 登錄還是離不開cookie,既然是學習為主,我們可以在`req.headers.cookie`中獲取得到,并處理一下
注:每次請求都需要驗證cookie

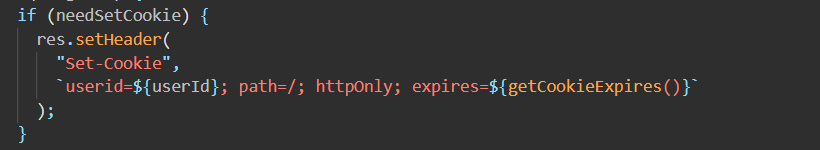
* cookie在登錄成功時,設置
```
// httpOnly: 不允許客戶端修改
// expires 過期時間(GMT格式)
res.setHeader("Set-Cookie",`username=${username};?path=/;?httpOnly;?expires=${getCookieExpires()}`);
```
```
const getCookieExpires = () => {
const d = newDate();
d.setTime(d.getTime()?+1*60*60*1000);//?一個小時
return d.toGMTString();
};
```
* 經過上面兩個步驟,在其他接口驗證處理時即可通過`req.cookie.username`等字段判斷是否已經登錄
* 當接口請求時,可更新`cookie`過期時間`expires`。
以上,基本可以實現登錄驗證,但是是否發現存在(信息安全)問題?
直接存放username在cookie中,是否存在隱患呢,接下來我們要解決這個問題
### session
*****
首頁觀察`cookie`的`userId`屬性在`session`中是否為真,假則生成一個隨機數,真表示已經已經登錄
```
let userId = req.cookie.userid;
if?(userId)?{
needSetCookie = false; // 后面用于是否需要登錄驗證的接口
if?(!SESSION_DATA[userId])?{
SESSION_DATA[userId]?= {};
}
}else{
needSetCookie = true;
userId = `${Date.now()}_${Math.random()}`; // 隨機數
SESSION_DATA[userId]?= {};
}
req.session = SESSION_DATA;
```
完成以上步驟,即可在各個請求前通過`req.session.xxx`判斷了,每次請求完成,更新`cookie`時間哦
最后,我們定義的`cookie`,`session`等,都會占用內存,如果訪問量起來了,是否可以支撐呢?是否可以考慮`redis`等方式解決呢,后面作為一個擴展吧。
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
