## loader 特性
* loader 支持鏈式調用。鏈中的每個 loader 會將轉換應用在已處理過的資源上。一組鏈式的 loader 將按照相反的順序執行。鏈中的第一個 loader 將其結果(也就是應用過轉換后的資源)傳遞給下一個 loader,依此類推。最后,鏈中的最后一個 loader,返回 webpack 所期望的 JavaScript。
* loader 可以是同步的,也可以是異步的。
* loader 運行在 Node.js 中,并且能夠執行任何操作。
* loader 可以通過`options`對象配置(仍然支持使用`query`參數來設置選項,但是這種方式已被廢棄)。
* 除了常見的通過`package.json`的`main`來將一個 npm 模塊導出為 loader,還可以在 module.rules 中使用`loader`字段直接引用一個模塊。
* 插件(plugin)可以為 loader 帶來更多特性。
* loader 能夠產生額外的任意文件。
可以通過 loader 的預處理函數,為 JavaScript 生態系統提供更多能力。用戶現在可以更加靈活地引入細粒度邏輯,例如:壓縮、打包、語言轉譯(或編譯)和[更多其他特性](https://webpack.docschina.org/loaders)。
## 實例
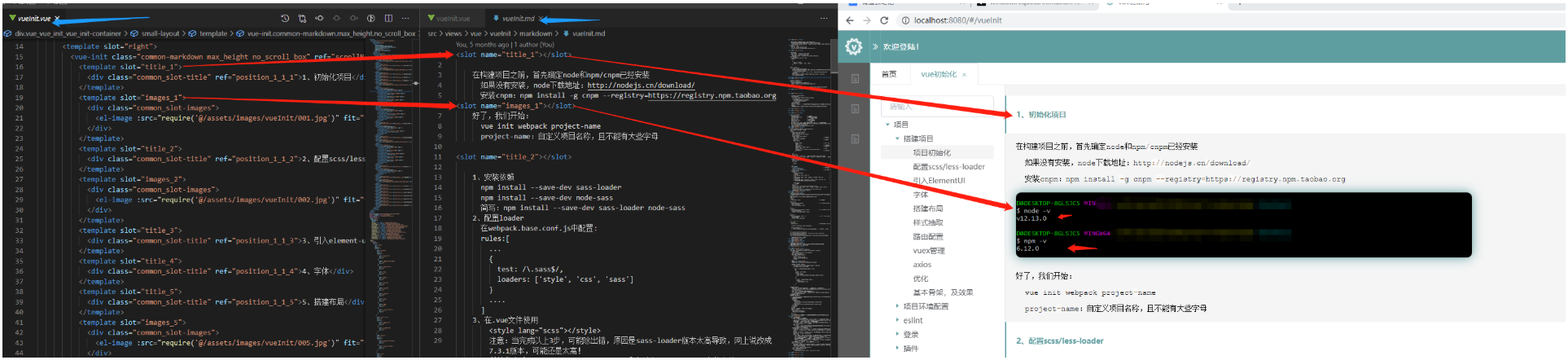
實例:把`.md`格式文件插入到`.vue`文件對應(插槽)位置,這樣就可以`.md`文檔格式編寫文章,并統一設定文章布局等功能了。了解更多`loader`[傳送](https://webpack.docschina.org/concepts/loaders/)。
如下圖,左側代碼右側效果:

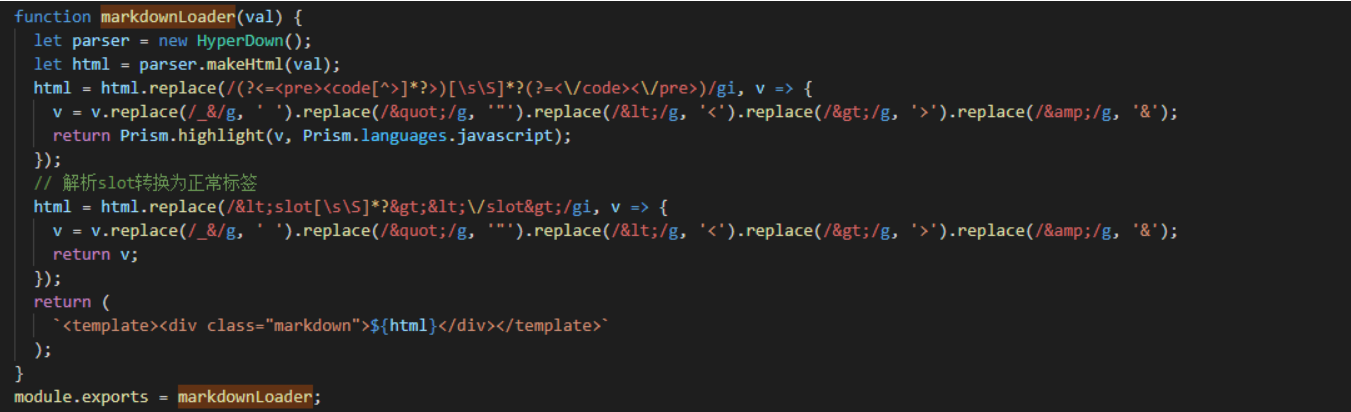
### 1、自定義loader,它實質上就是個函數
*****
借助 [hyperdown](https://www.npmjs.com/package/hyperdown/v/2.4.3)解析器和 [prismjs](https://www.npmjs.com/package/prismjs)裝逼用(高亮等效果),哈哈哈。
其次,這里通過`replace()`方法替換對應的字符即可,這個看具體`loader`的需求了
```
const HyperDown = require('hyperdown');
const Prism = require('prismjs');
```

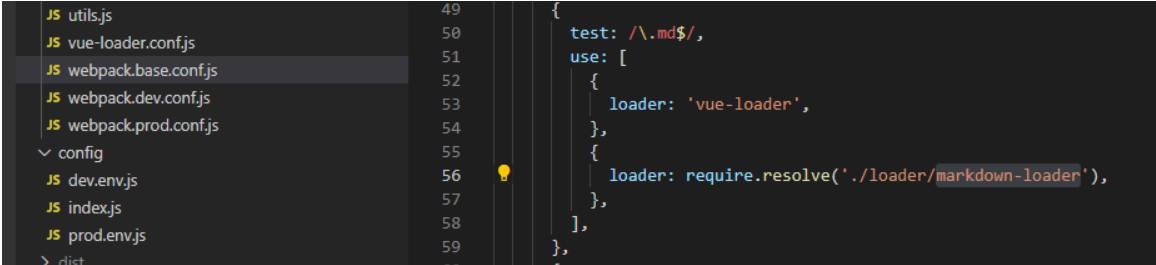
### 2、不用多說,使用loader
*****
在配置`loader`的地方,通過`require.resolve()`即可,別忘了加上 `test: /\.md$/`指定文件格式和順序(從右到左或從下到上)哦。

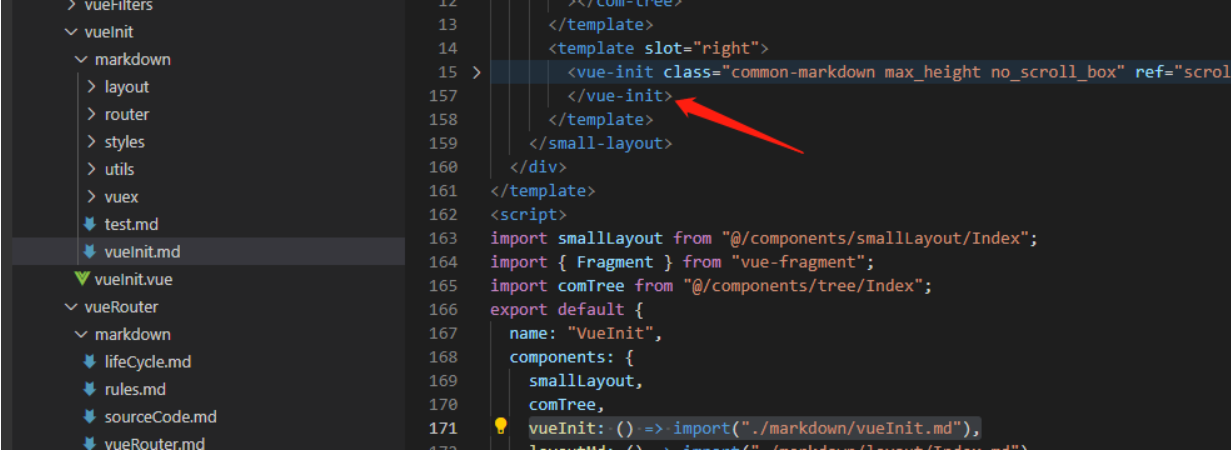
### 3、.vue文件中使用.md
*****
使用就簡單了,`.vue`文件作為父級組件,`.md`文件作為子組件使用。

### 4、其他
*****
項目地址: https://github.com/wwmingly/vue-demo.git
參考地址:https://webpack.docschina.org/concepts/loaders/#using-loaders
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
