# [windows下Redis的安裝和使用](https://www.cnblogs.com/liuqingzheng/p/9831331.html)
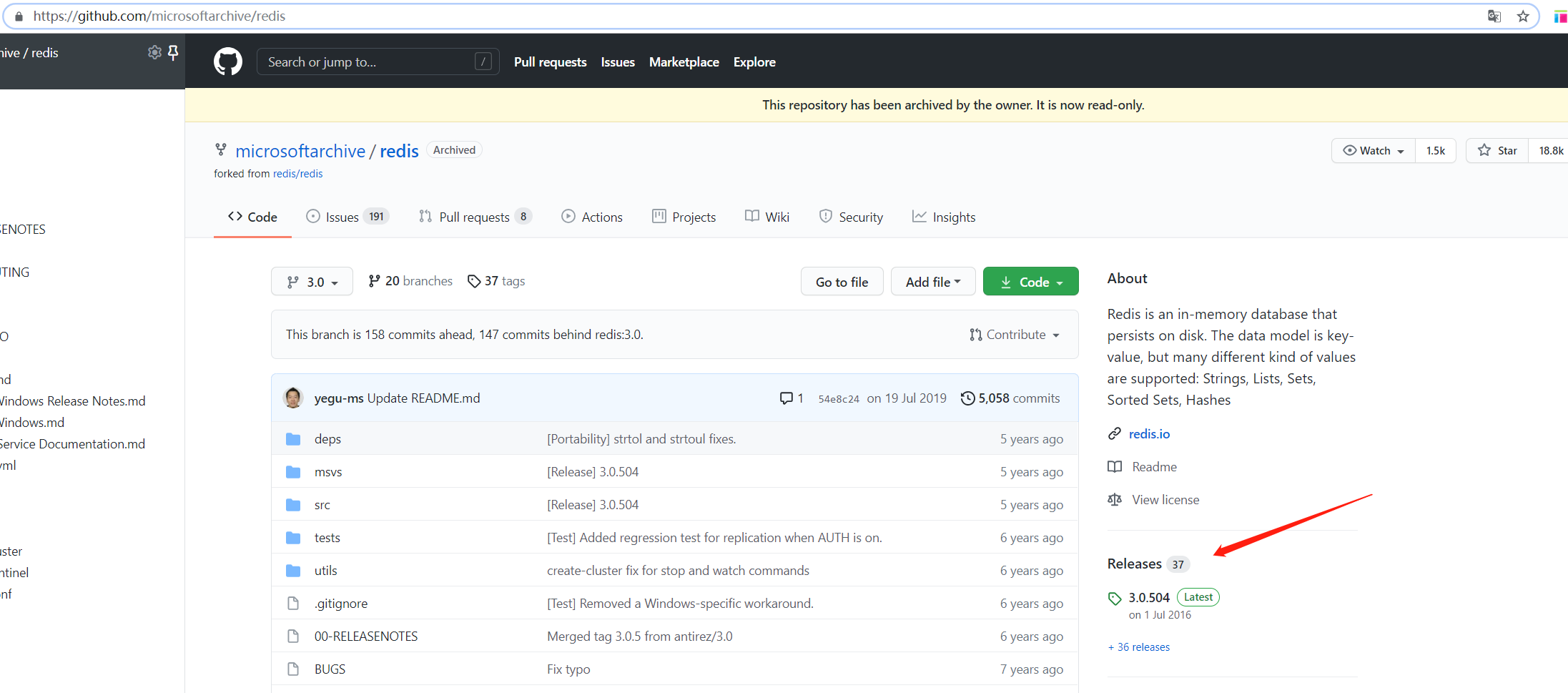
#### 1、要安裝Redis,首先要獲取安裝包。Windows的Redis安裝包需要打開[GitHub鏈接]([https://github.com/MSOpenTech/redis](https://github.com/MSOpenTech/redis))。找到Release,點擊前往下載頁面。
*****
?
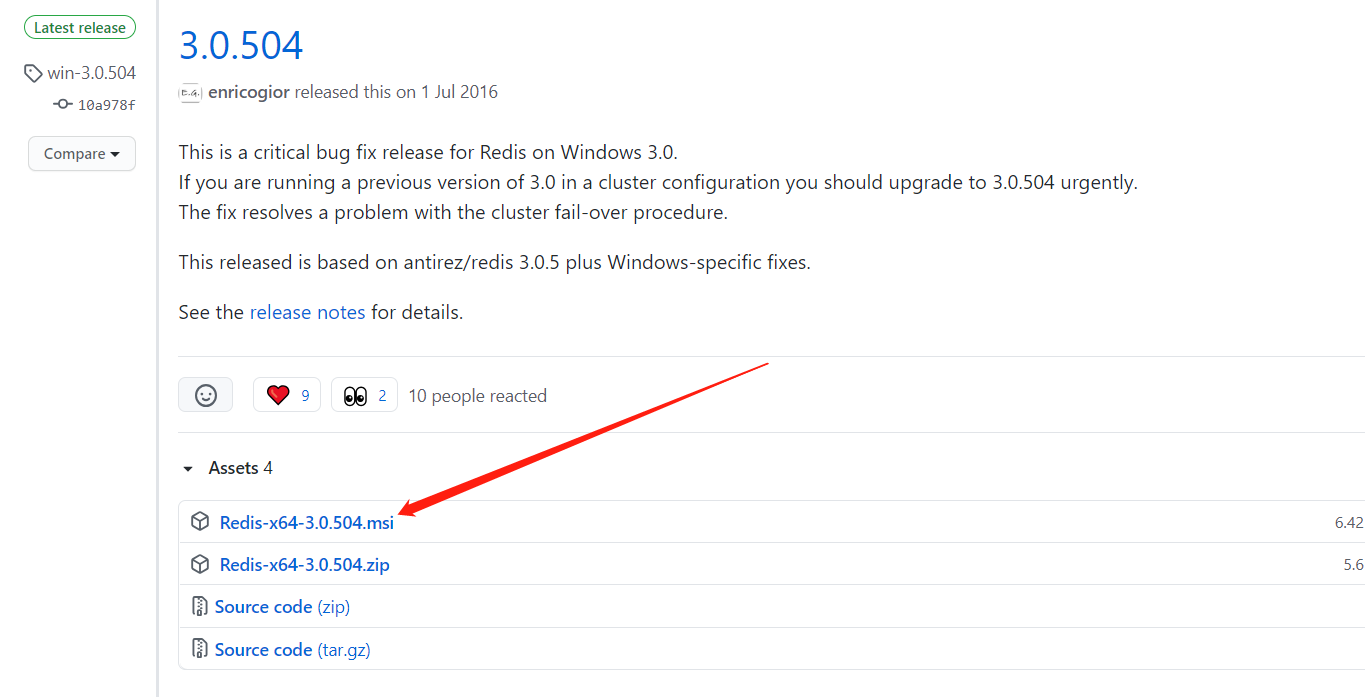
#### 2、在下載網頁中,找到Redis-x64-xxx.msi和Redis-x64-xxx.zip,點擊下載。
*****
注:msi為安裝包,zip是壓縮包。

#### 3、雙擊剛下載好的msi格式的安裝包(Redis-x64-xxx.msi)開始安裝。
*****
[](https://images.cnblogs.com/cnblogs_com/jaign/1123087/o_3.png)
#### 4、選擇“同意協議”,點擊下一步繼續。
*****
[](https://images.cnblogs.com/cnblogs_com/jaign/1123087/o_4.png)
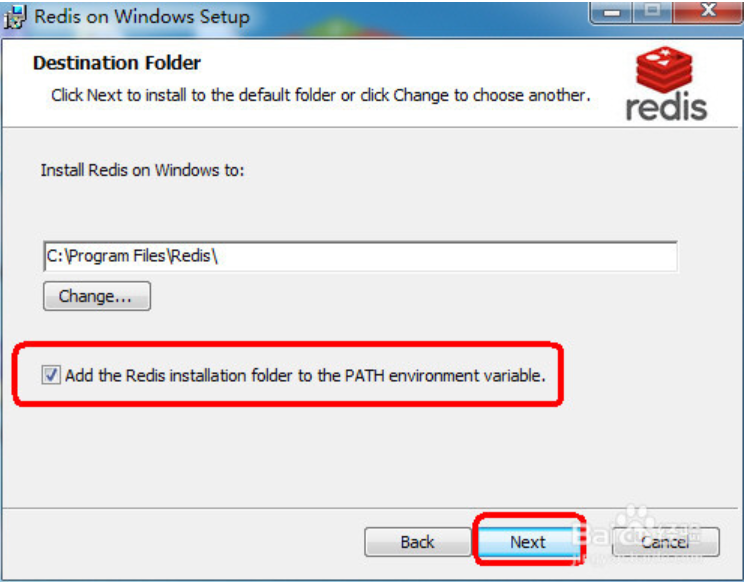
#### 5、選擇“添加Redis目錄到環境變量PATH中”,這樣方便系統自動識別Redis執行文件在哪里。
*****
[](https://images.cnblogs.com/cnblogs_com/jaign/1123087/o_5.png)
#### 6、端口號可保持默認的6379,并選擇防火墻例外,從而保證外部可以正常訪問Redis服務。
*****
[](https://images.cnblogs.com/cnblogs_com/jaign/1123087/o_6.png)
#### 7、設定最大值為100M。作為實驗和學習,100M足夠了。
*****
[](https://images.cnblogs.com/cnblogs_com/jaign/1123087/o_7.png)
#### 8、點擊安裝后,正式的安裝過程開始。稍等一會即可完成。
*****
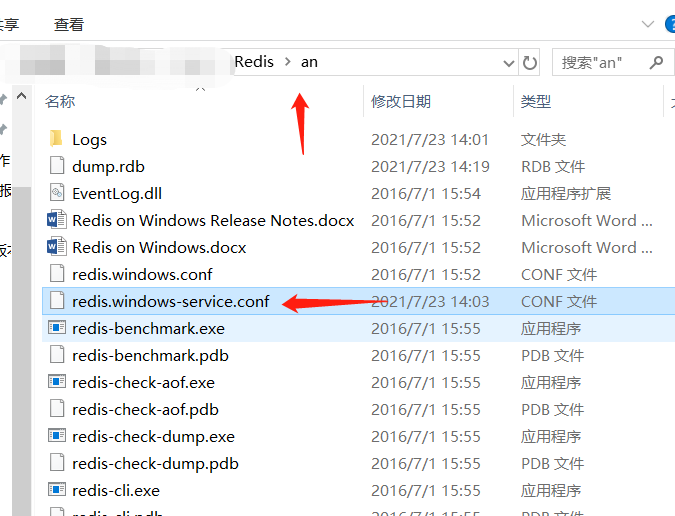
#### 9、安裝完畢后,需要先做一些設定工作,以便服務啟動后能正常運行。使用文本編輯器,打開Redis服務配置文件。**注意:不要找錯了,通常為redis.windows-service.conf,而不是redis.windows.conf。后者是以非系統服務方式啟動程序使用的配置文件。**
*****

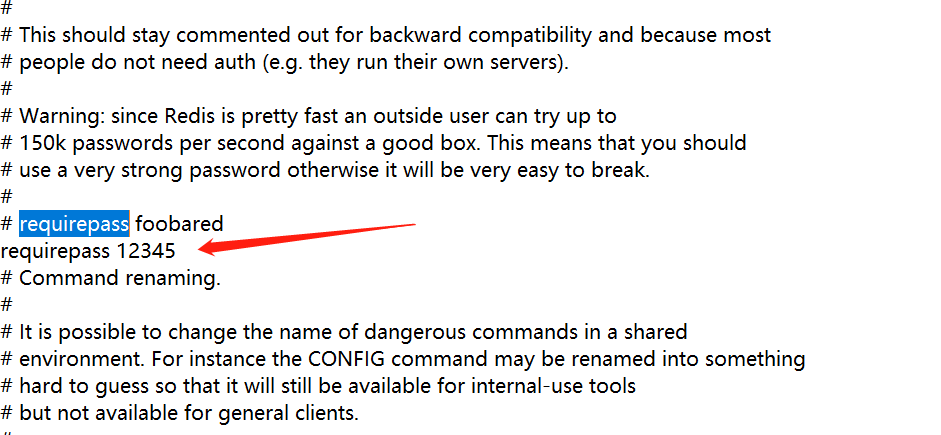
#### 10、找到含有requirepass字樣的地方,追加一行,輸入requirepass 12345。這是訪問Redis時所需的密碼,一般測試情況下可以不用設定密碼。不過,即使是作為本地訪問,也建議設定一個密碼。此處以簡單的12345來演示。
*****
<span style="display: flex; background:#ccc;padding: 6px;"></span>
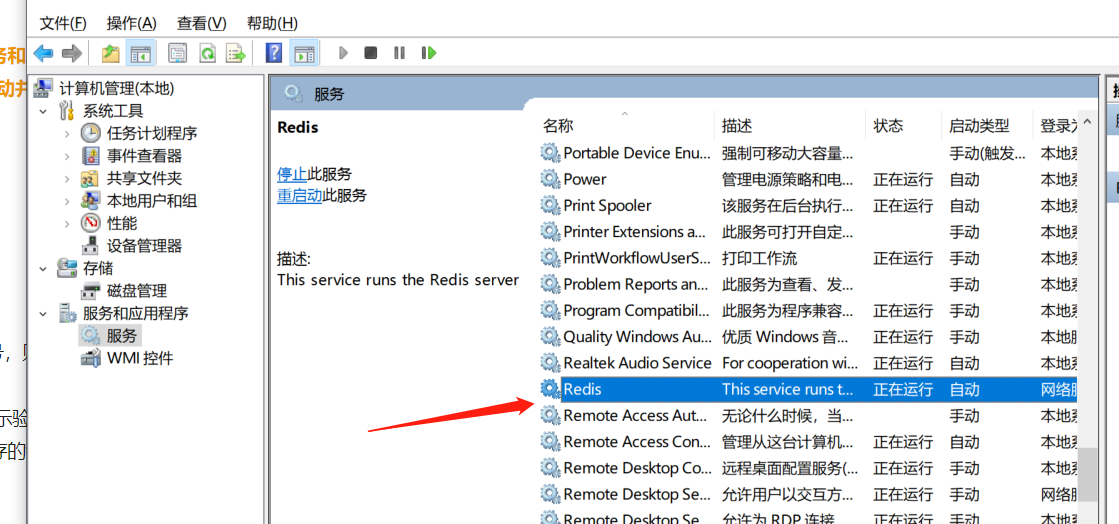
#### 11、點擊“開始”>右擊“計算機”>選擇“管理”。在左側欄中依次找到并點擊“計算機管理(本地)”>服務和應用程序>服務。再在右側找到Redis名稱的服務,查看啟動情況。如未啟動,則手動啟動之。正常情況下,服務應該正常啟動并運行了。
*****

#### 12、最后來測試一下Redis是否正常提供服務。
*****
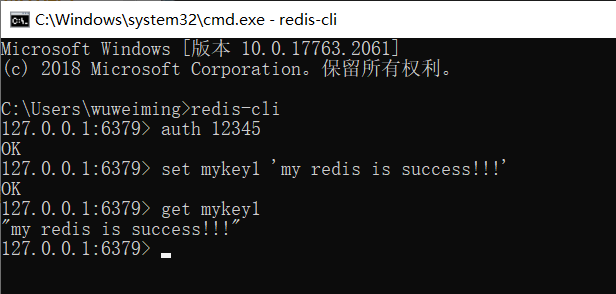
* 進入Redis的目錄,輸入redis-cli并回車。(redis-cli是客戶端程序)如圖正常提示進入,并顯示正確端口號,則表示服務已經啟動。
* 使用服務前需要先通過密碼驗證。輸入“auth 12345”并回車(12345是之前設定的密碼)。返回提示OK表示驗證通過。
* 實際測試一下讀寫。輸入set mykey1 "xxx”并回車,用來保存一個鍵值。再輸入get mykey1,獲取剛才保存的鍵值。
*****

#### 15、注意事項
*****
* 1.Windows使用的這個Redis是64位版本的,32位操作系統的同學就不要折騰了。
* 2.**作為服務運行的Redis配置文件,通常為redis.windows-service.conf,而不是redis.windows.conf。小心不要選錯了。**
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
