### 1、小程序wx.showToast()與wx.hideLoading()沖突的問題
*****
* 習慣性的使用`finally`引起的`showToast`閃退問題,**模擬器中可以顯示,但是在真機測試中就是不顯示**。
```
xxx().then(({ code }) => {
if(code!==200){
wx.showToast({ ... })
}
}).finally(() => (wx.hideLoading()))
```
小程序社區[鏈接](https://developers.weixin.qq.com/community/develop/doc/000e0ed76441089c9058848d651c00):同一層scope域中`wx.showToast()`與`wx.hideLoading()`沖突,只要同一級上wx.showModal()前面使用了 wx.showLoading() 彈框就不會顯示了。
* 解決方法:
```
xxx().then(({ code }) => {
wx.hideLoading() // 在wx.showToast()執行之前關閉
if(code!==200){
wx.showToast({ ... })
}
}).catch(() => (wx.hideLoading()))
```
### 2、微信掃描普通鏈接二維碼跳轉小程序能力
*****
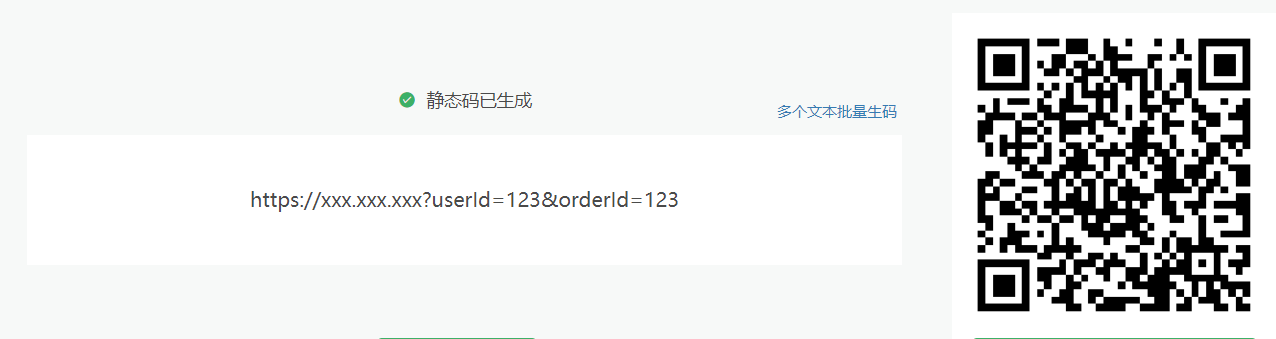
需求背景:使用微信掃一掃二維碼,直接打開小程序,并帶入相應的參數,如`userId`和`orderId`的value值是動態,當打開小程序,則需要獲取該參數。其實,微信公眾平臺早已開放掃描普通鏈接二維碼跳轉小程序能力,[請查看](https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html)。

開始配置:
1、開發 -> 開發管理 -> 開發設置 -> 掃普通鏈接二維碼打開小程序
2、開發 -> 開發管理 -> 開發設置 -> 服務器域名
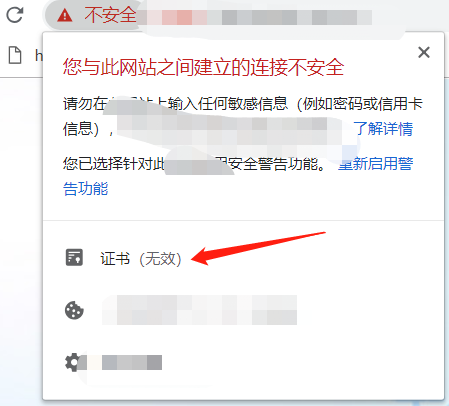
注:我遇到的問題,**證書無效導致二維碼規則一直不通過**,當場xxx!!!在提一點:規則生產的隨機碼文件需要放置項目的根目錄,可通過https://xxx.xxx.xxx/隨機文件.READMD。
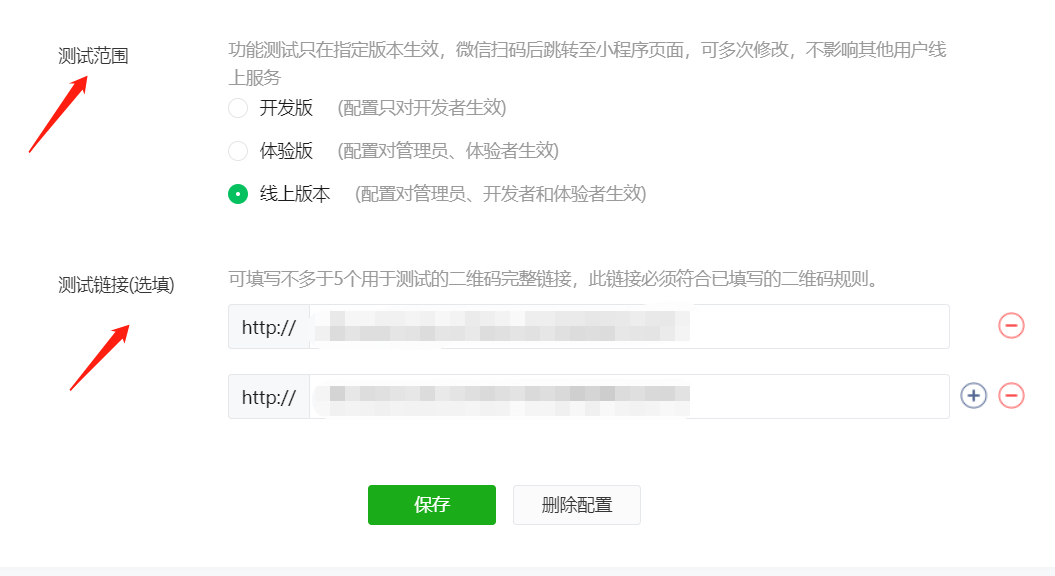
到這里,開發和體驗版去掃描普通二維碼,還是不能跳轉到小程序,只有當**測試鏈接** 配置的完整鏈接(注意:完整鏈接,如果你改成`https://xxx.xxx.xxx?userId=123&orderId=124`,就跳不了了),去生成二維碼,再用微信掃一掃,就可以跳到小程序。心想我不可能只有五個鏈接的撒,也不可能每個都配置,畢竟`userId`和`orderId`的value值是不固定的,心里估計萬馬奔騰啊!!!
**重點:** 其實這個不用擔心,域名和規則配置對了,再生產的版本中,只要二維碼中存在`https://xxx.xxx.xxx`,就可以正常的跳轉,并且解析url后面的參數,在`onLoad`中`options.q`,再附上解密方法`decodeURIComponent(options.q)`,解析URL方法,可查看parseUrlParams方法,點擊[這里](http://www.hmoore.net/vvmily_king/vvmily/2326096)。

下面提供一種查看證數是否過期或者有效的方式,谷歌瀏覽器打開,如下圖:

### 3、小程序navigationBarTitleText不生效問題
*****
`app.json` 中 `pages[]`沒有配置路由
- 首頁
- 2021年
- 基礎知識
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本顯示省略號
- 默認滾動條
- 清除浮動
- line-height與vertical-align
- box-sizing
- 動畫
- 布局
- JavaScript
- 設計模式
- 深淺拷貝
- 排序
- canvas
- 防抖節流
- 獲取屏幕/可視區域寬高
- 正則
- 重繪重排
- rem換算
- 手寫算法
- apply、call和bind原理與實現
- this的理解-普通函數、箭頭函數
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全棧項目
- 小程序
- 常見問題
- ec-canvas之橫豎屏切換重繪
- 公眾號后臺基本配置
- 小程序發布協議更新
- 小程序引入iconfont字體
- Uni-app
- 環境搭建
- 項目搭建
- 數據庫
- MySQL數據庫安裝
- 數據庫圖形化界面常用命令行
- cmd命令行操作數據庫
- Redis安裝
- APP
- 控制縮放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何讓代碼更加優雅
- 虛擬滾動
- 網站收藏
- 防抖節流之定時器清除問題
- 號稱破解全網會員的腳本
- 資料筆記
- 資料筆記2
- 公司面試題
- 服務器相關
- 前端自動化部署-jenkins
- nginx.conf配置
- https添加證書
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事項
- vite和webpack區別
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖動
- vvmily-admin-template
- v-if與v-for那個優先級高?
- 下載excel
- 導入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 給elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty應用
- 徹底弄懂diff算法的key作用
- 復制模板內容
- 表格操作按鈕太多
- element常用組件二次封裝
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建項目
- vue3
- 腳手架
- vvmily-cli
- TS
- ts筆記
- common
- Date
- utils
- axios封裝
- 2022年
- HTML
- CSS基礎
- JavaScript 基礎
- 前端框架Vue
- 計算機網絡
- 瀏覽器相關
- 性能優化
- js手寫代碼
- 前端安全
- 前端算法
- 前端構建與編譯
- 操作系統
- Node.js
- 一些開放問題、智力題
