個性裝修
**一、店鋪頁面**
**商家后臺**
**1、新建頁面**
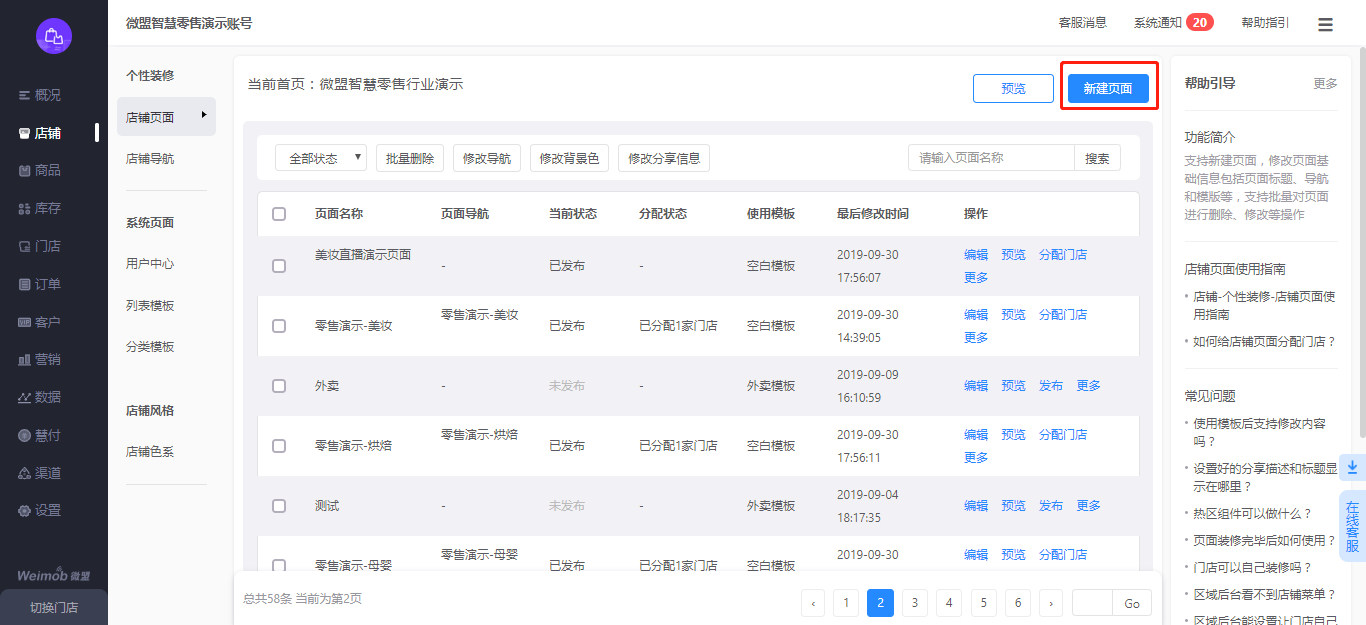
點擊“新建頁面”

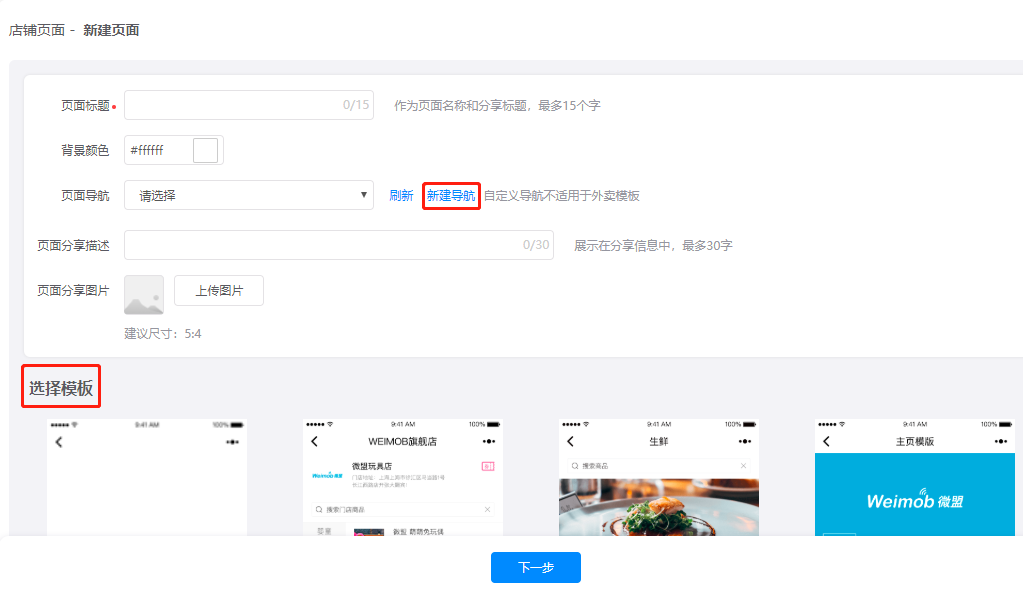
輸入或者選擇標題、背景顏色、頁面導航、分享描述、分享圖片及頁面模板。頁面分享描述和頁面分享圖片為用戶分享手機端頁面時分享對話框顯示的信息。
注:若無可用的頁面導航,可以點擊“新建導航”,進入導航頁面編輯。

填寫完畢后點擊“下一步”進入編輯界面。
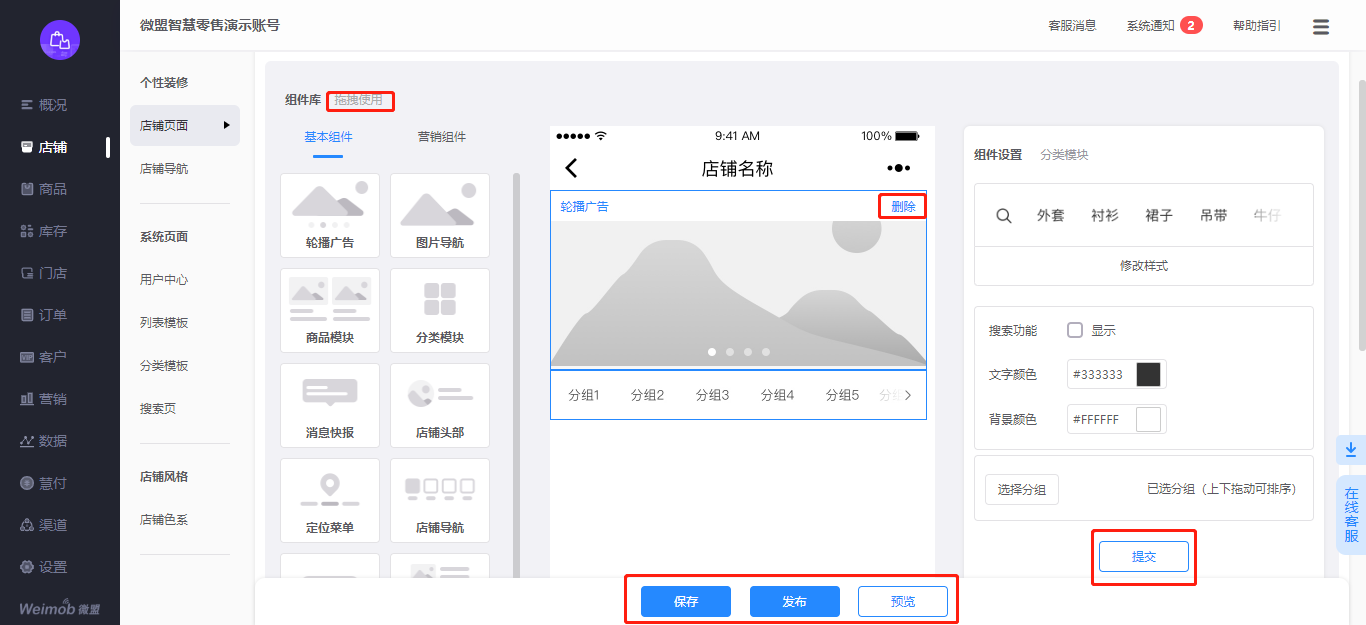
可將組件庫中的組件拖曳至預覽區,選中并通過拖曳的方式調整組件在頁面中的位置。預覽區中的組件,可直接通過組件右上角的刪除按鈕進行刪除。
若想編輯組件內容,在右側的編輯框內操作即可。
注:組件編輯完畢后點擊“提交”才可生效,如若不提交就切到另一個組件的編輯,當前設置好的內容將不會被保存。
點擊“預覽”可以掃碼查看此頁面在手機上的整體效果;點擊“保存”則保存該頁面信息后自動跳轉店鋪頁面列表;點擊”發布“后將在手機端生效。
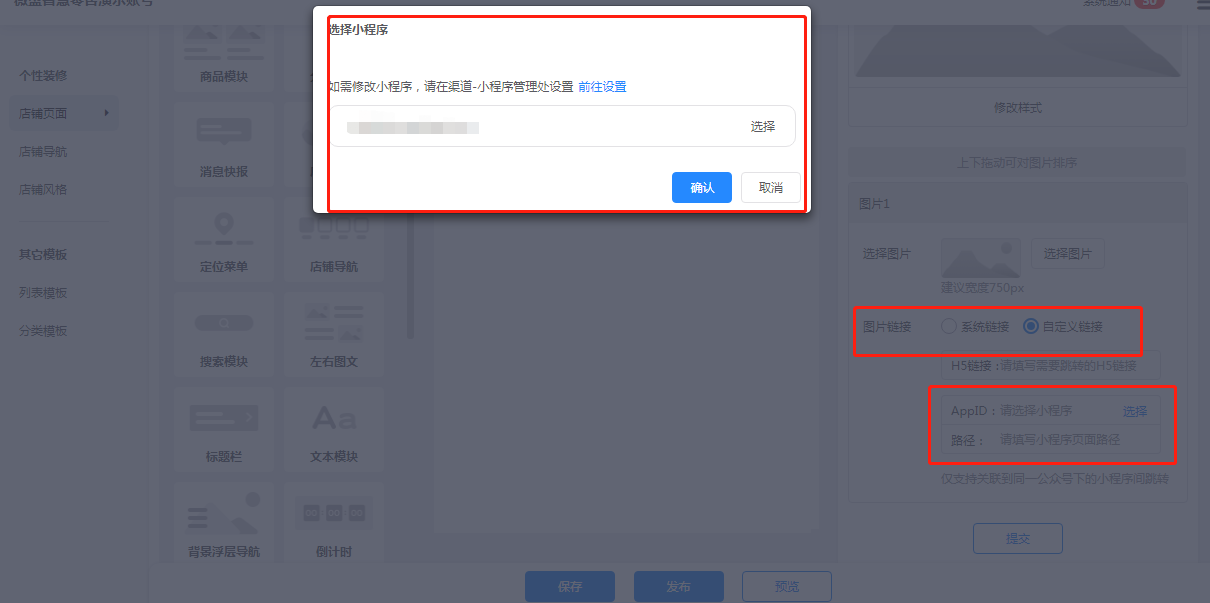
商戶在編輯店鋪頁面選擇圖片跳轉鏈接時:
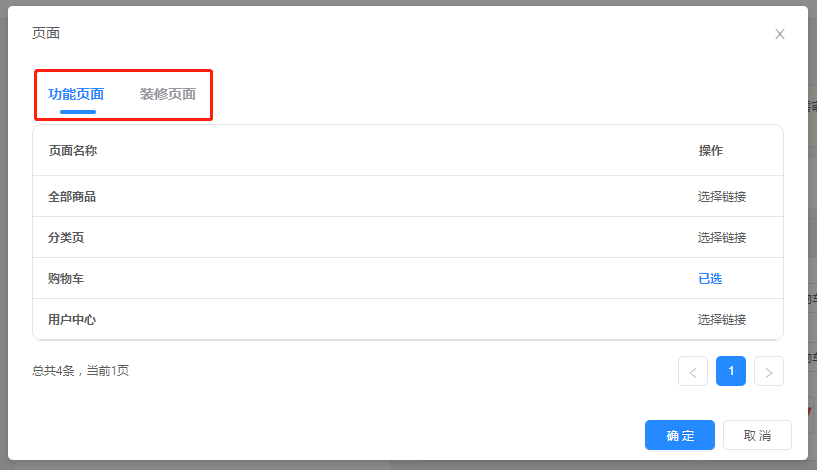
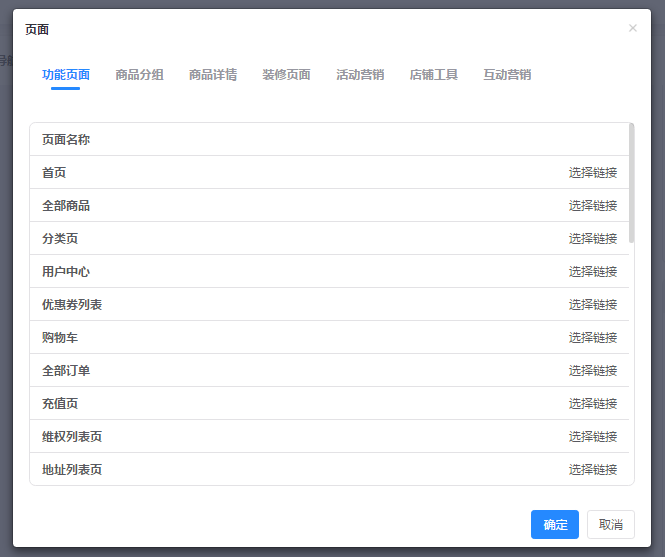
**選擇系統鏈接:**
可選擇 功能頁面、商品分組、商品詳情、裝修頁面、活動營銷、店鋪工具、互動營銷。當選擇活動營銷鏈接時,可按照活動歸屬/適用門店篩選。
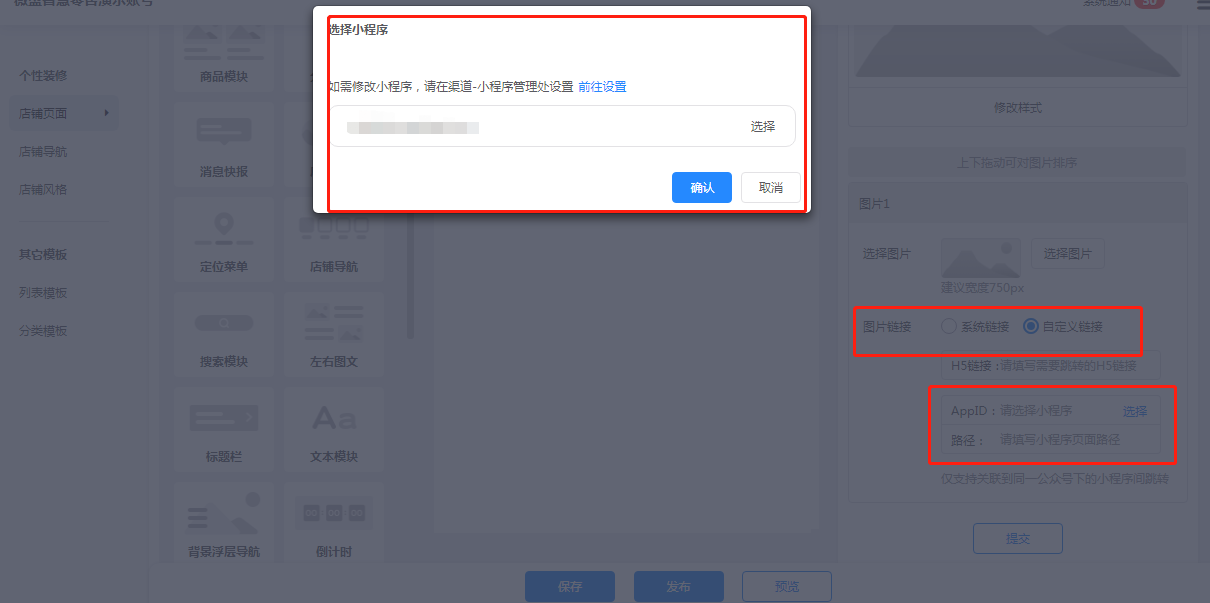
**選擇自定義鏈接:**
可通過選擇目標小程序的Appid,實現小程序跳轉小程序(因微信政策規定,一個小程序最多跳轉十個小程序),支持不同公眾號下的小程序間跳轉。當商戶需要添加或者修改目標小程序的Appid時,需要在渠道-小程序管理處設置,支持一鍵跳轉目標小程序設置頁面。

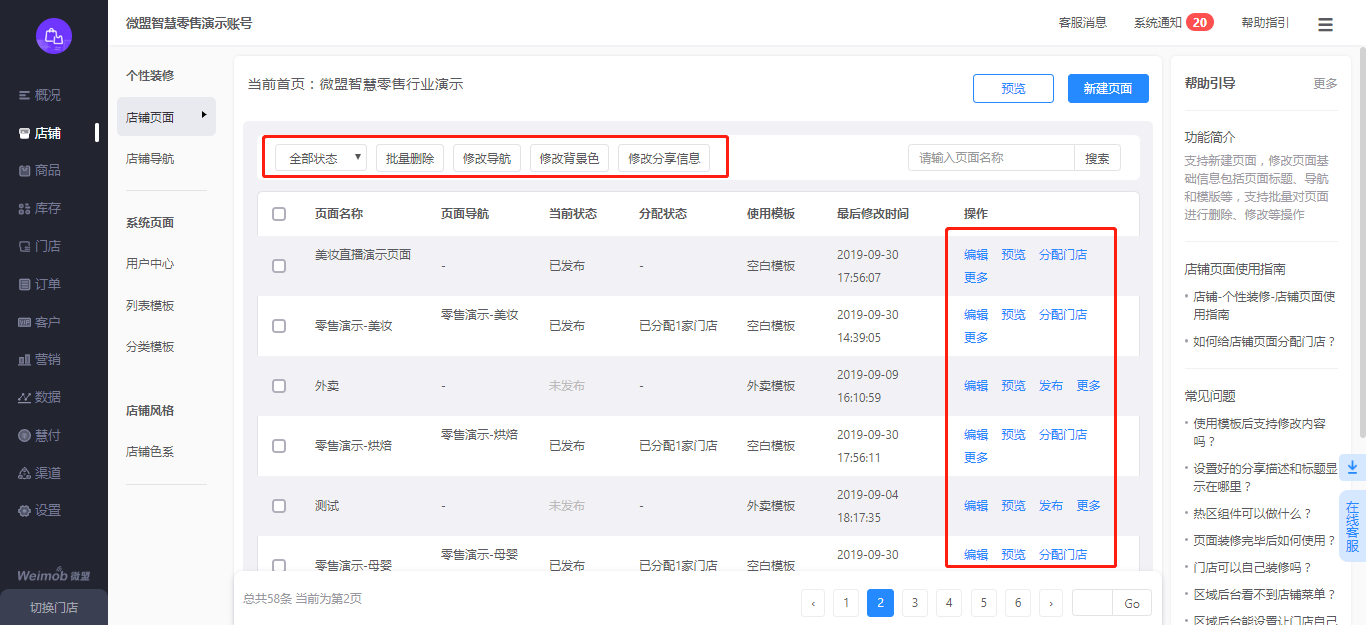
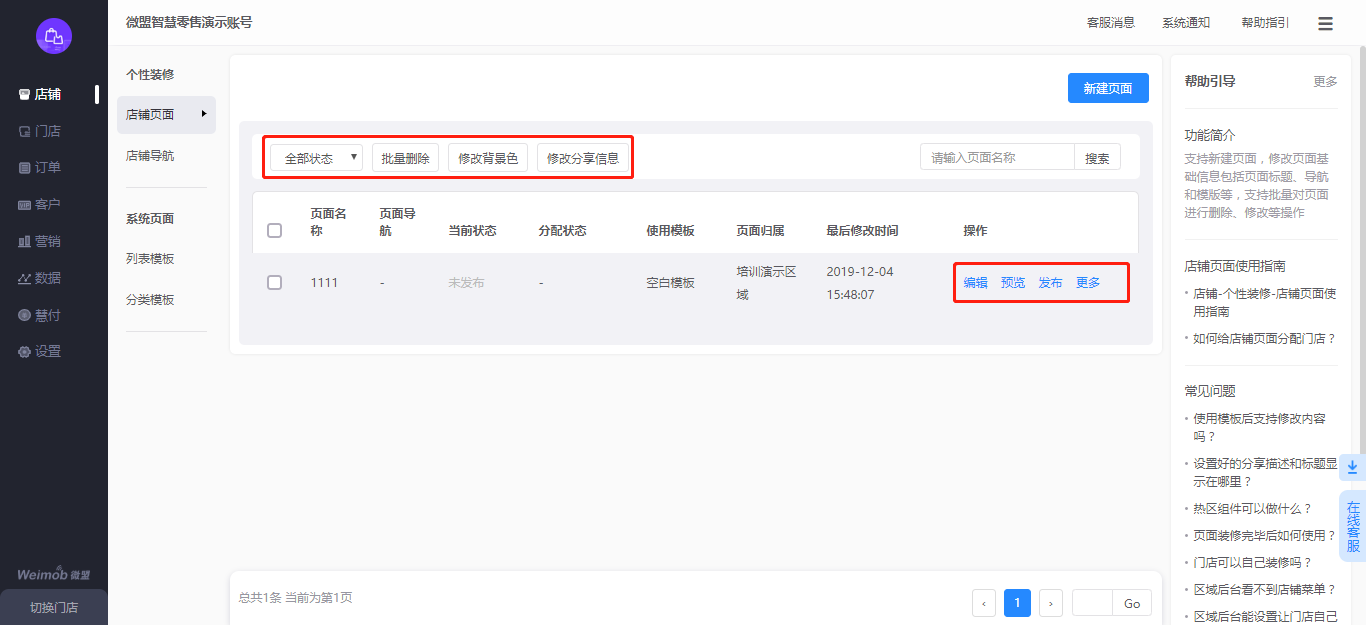
2、**頁面列表**
在店鋪頁面列表中,可以根據發布狀態對頁面進行篩選,也可以點擊“批量刪除”、“修改導航”、“修改背景色”、“修改分享信息”等按鈕進行快捷的修改操作。
同時,可以對單個頁面進行各項操作,支持對【未發布】頁面進行發布和更多操作等;支持對【已發布】頁面進行分配門店和更多操作;

**區域后臺**
**1、新建頁面**
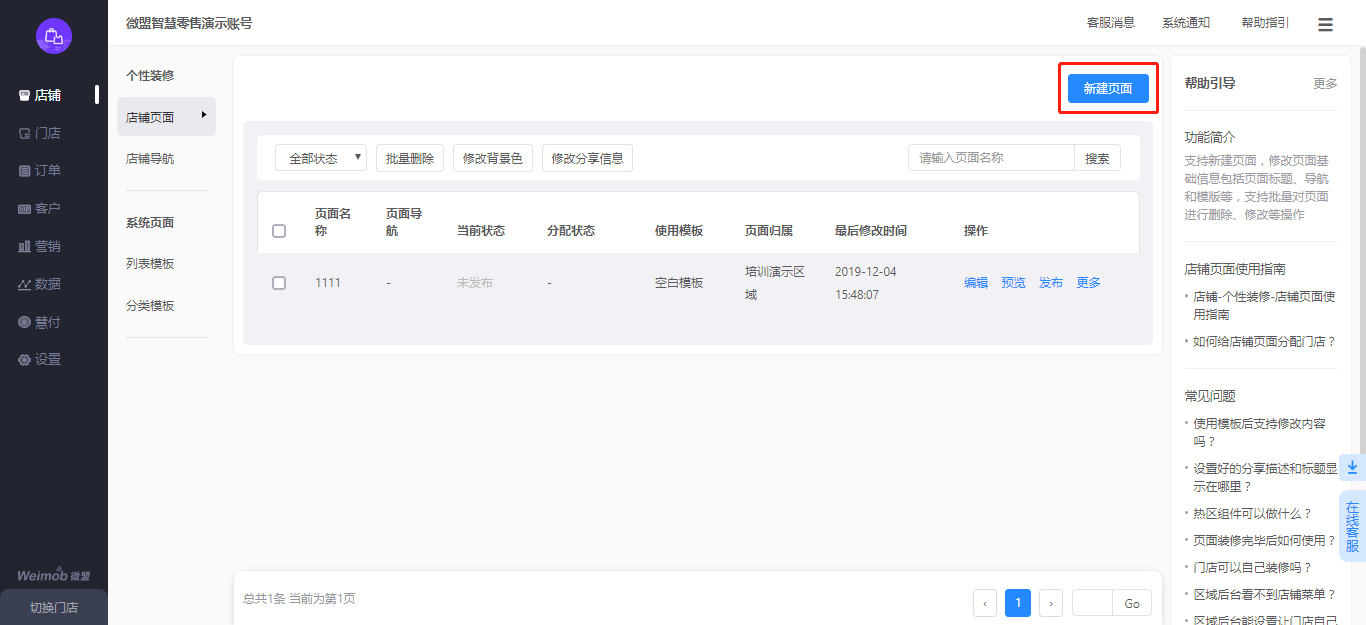
點擊“新建頁面”

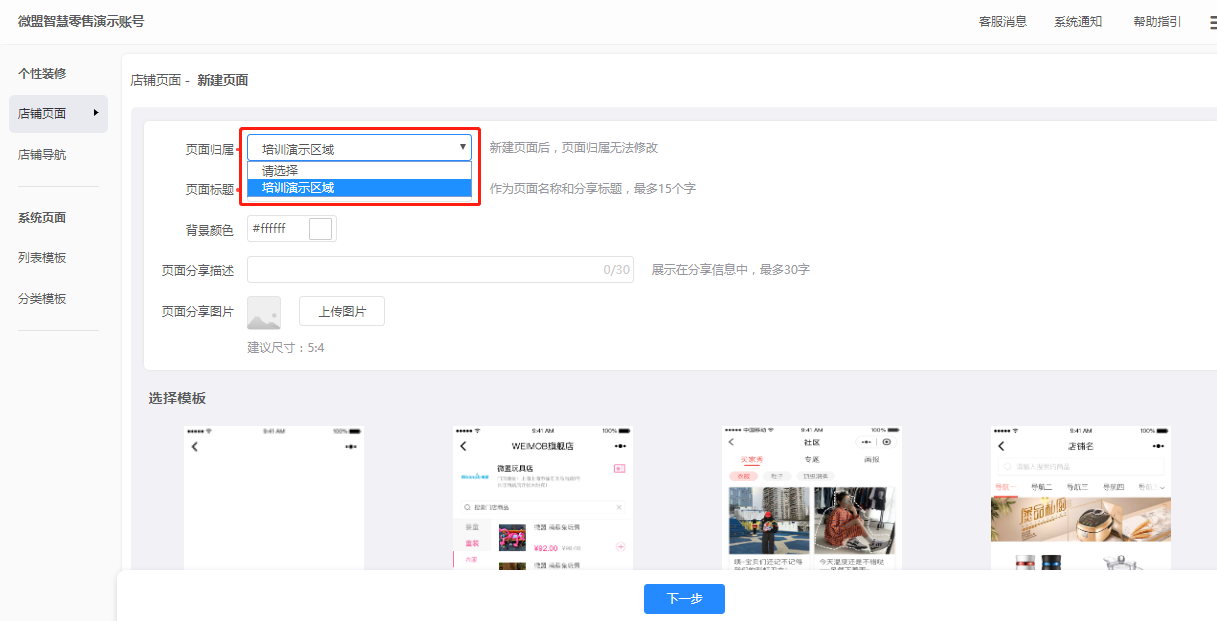
選擇頁面歸屬、輸入標題、分享描述,選擇背景顏色、、分享圖片及頁面模板。頁面分享描述和頁面分享圖片為用戶分享手機端頁面時分享對話框顯示的信息。
頁面歸屬:區域賬號下的同級區域為歸屬部門。
舉例:一個區域賬號A管理區域a、區域b,則區域賬號A在區域后臺創建頁面時選擇頁面歸屬可選擇區域a或區域b
注:區域后臺創建導航與商家/門店后臺創建導航稍有不同,區域后臺新建頁面時不可選擇、創建導航,頁面裝修完成后在頁面列表處可為頁面配置導航;外賣模板、視頻模板 和社區團購自帶固定導航不可使用自定義導航

填寫完畢后點擊“下一步”進入編輯界面。
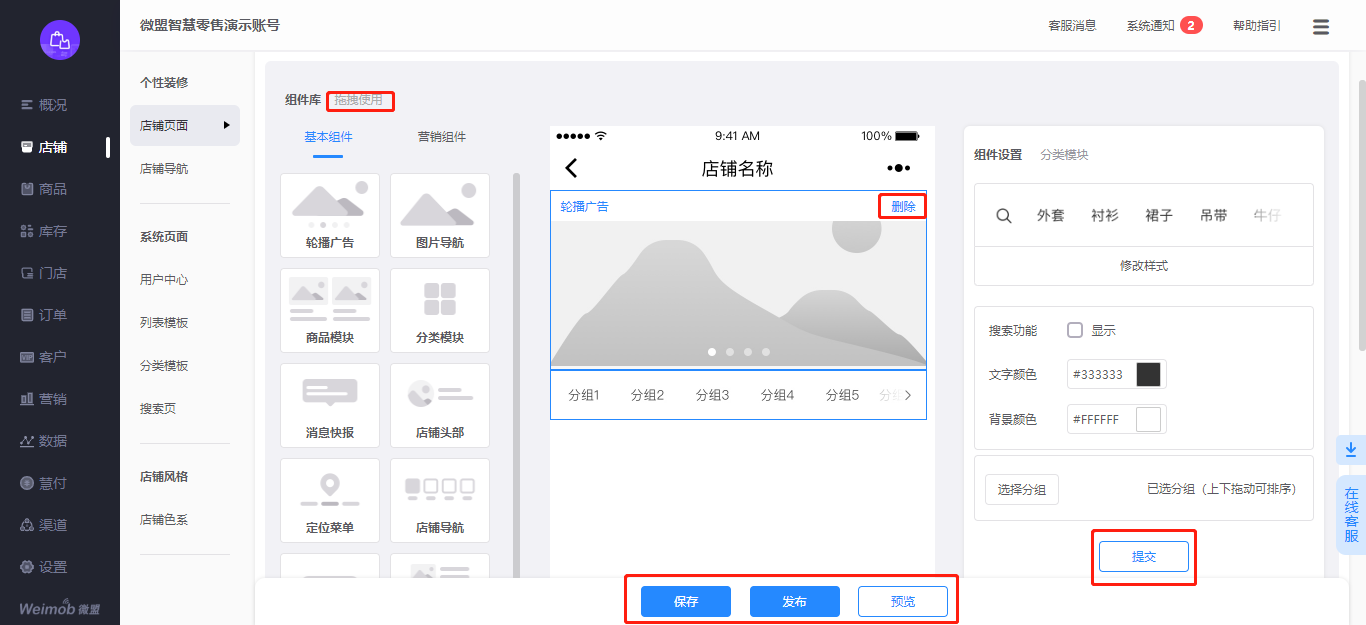
可將組件庫中的組件拖曳至預覽區,選中并通過拖曳的方式調整組件在頁面中的位置。預覽區中的組件,可直接通過組件右上角的刪除按鈕進行刪除。
若想編輯組件內容,在右側的編輯框內操作即可。
注:組件編輯完畢后點擊“提交”才可生效,如若不提交就切到另一個組件的編輯,當前設置好的內容將不會被保存。
點擊“預覽”可以掃碼查看此頁面在手機上的整體效果;點擊“保存”后此頁面將保存在頁面列表;點擊”發布“后將在手機端生效。商戶在編輯店鋪頁面選擇圖片跳轉鏈接時:
**選擇系統鏈接:**
可選擇?功能頁面、商品分組、商品詳情、裝修頁面、活動營銷、店鋪工具、互動營銷。當選擇活動營銷鏈接時,可按照適用區域/適用門店篩選。
**選擇自定義鏈接:**
可通過選擇目標小程序的Appid,實現小程序跳轉小程序(因微信政策規定,一個小程序最多跳轉十個小程序),支持不同公眾號下的小程序間跳轉。當商戶需要添加或者修改目標小程序的Appid時,需要在渠道-小程序管理處設置,支持一鍵跳轉目標小程序設置頁面。

2、**頁面列表**
在店鋪頁面列表中,可以根據發布狀態對頁面進行篩選,也可以點擊“批量刪除”、“修改導航”、“修改背景色”、“修改分享信息”等按鈕進行快捷的修改操作。
同時,可以對單個頁面進行各項操作,支持對【未發布】頁面進行發布和更多操作等;支持對【已發布】頁面進行分配門店和更多操作;
**二、店鋪導航**
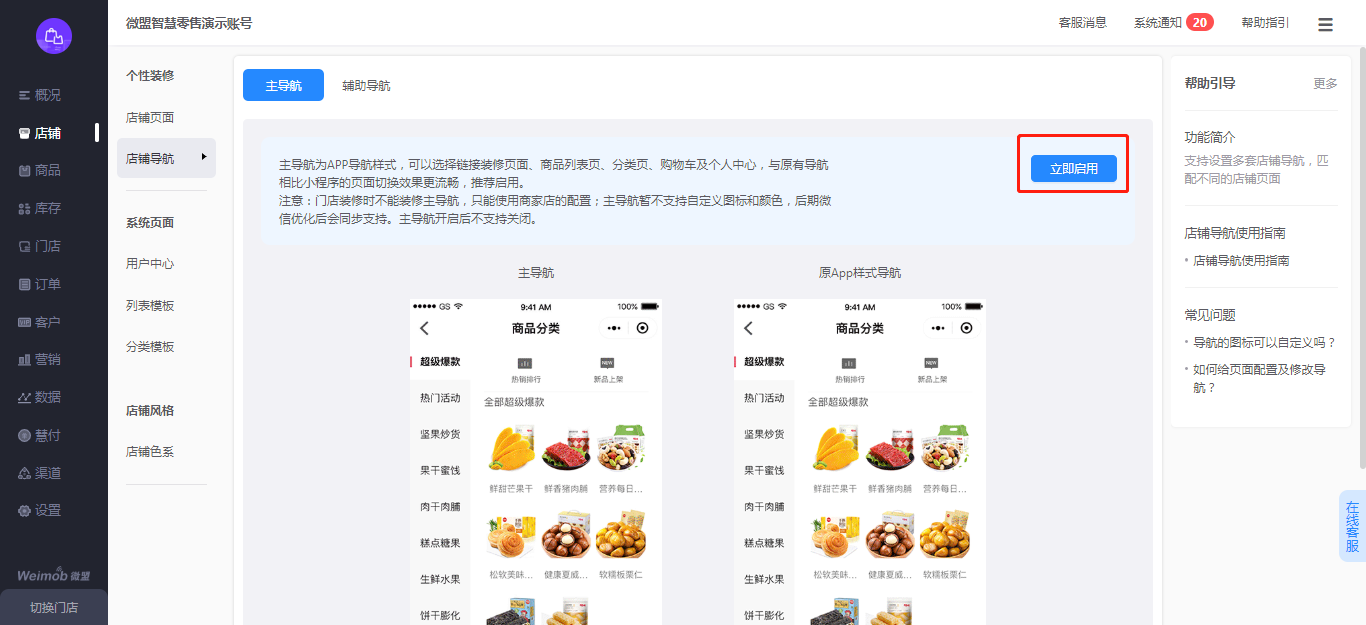
**主導航使用指南:**
注:主導航開啟后,區域/門店獨立裝修時不能設置獨立導航,只能使用商家設置的主導航。
1.開啟主導航

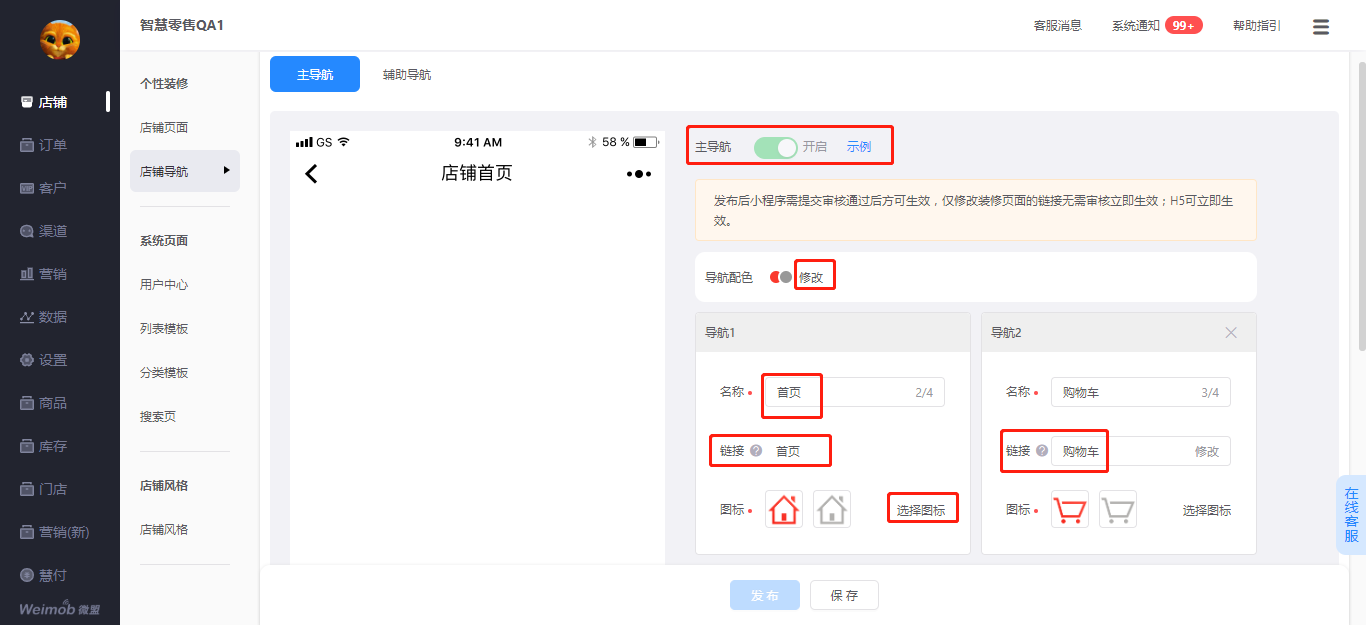
2.設置主導航
主導航可開啟或關閉、修改導航配色(暫不支持自定義配色)。
按鈕可編輯名稱、設置跳轉鏈接(首頁鏈接為固定鏈接不可選擇;暫不支持自定義鏈接),選擇圖標(暫不支持自定義上傳圖片)
導航菜單最少可設置2個按鈕,最多可設置5個按鈕。

選擇鏈接

**輔助導航使用指南:**
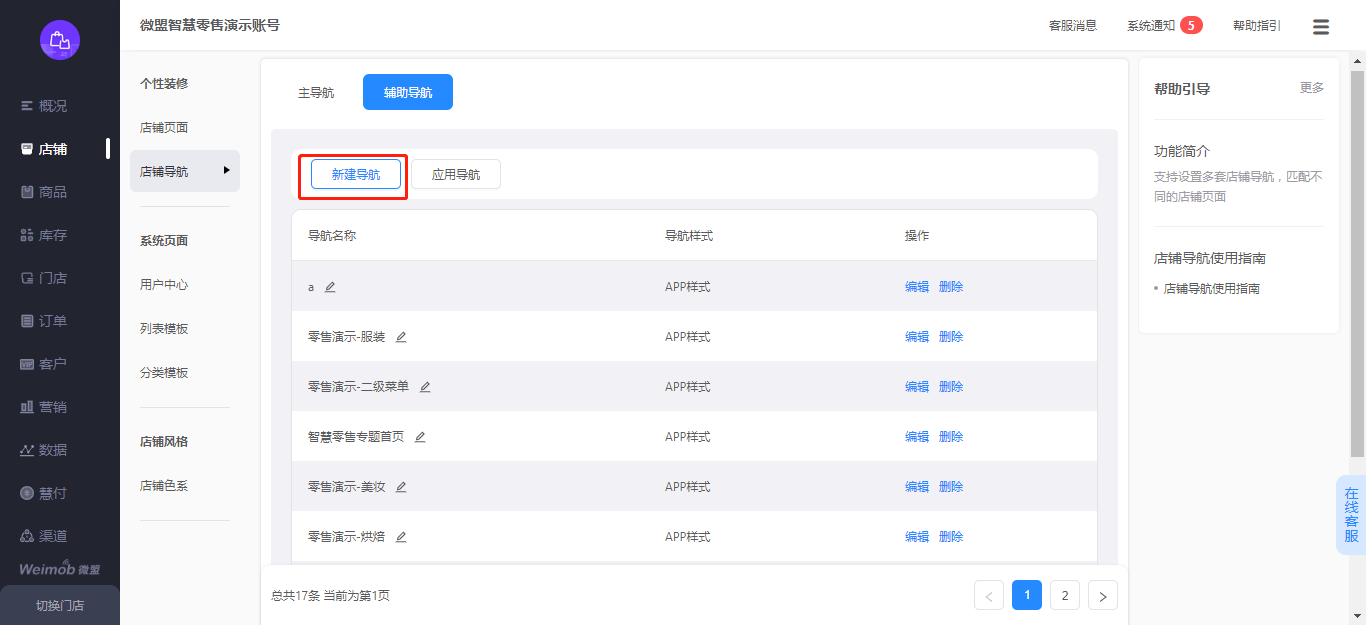
**1、新建導航**
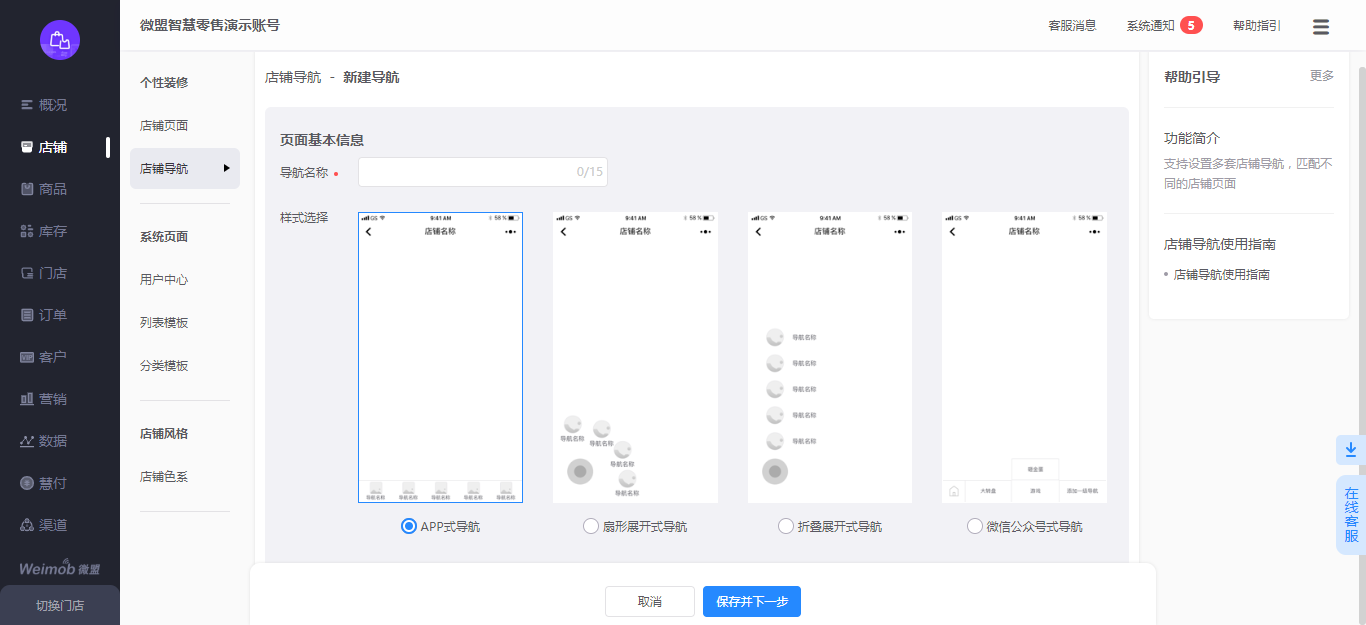
點擊“新建導航”。

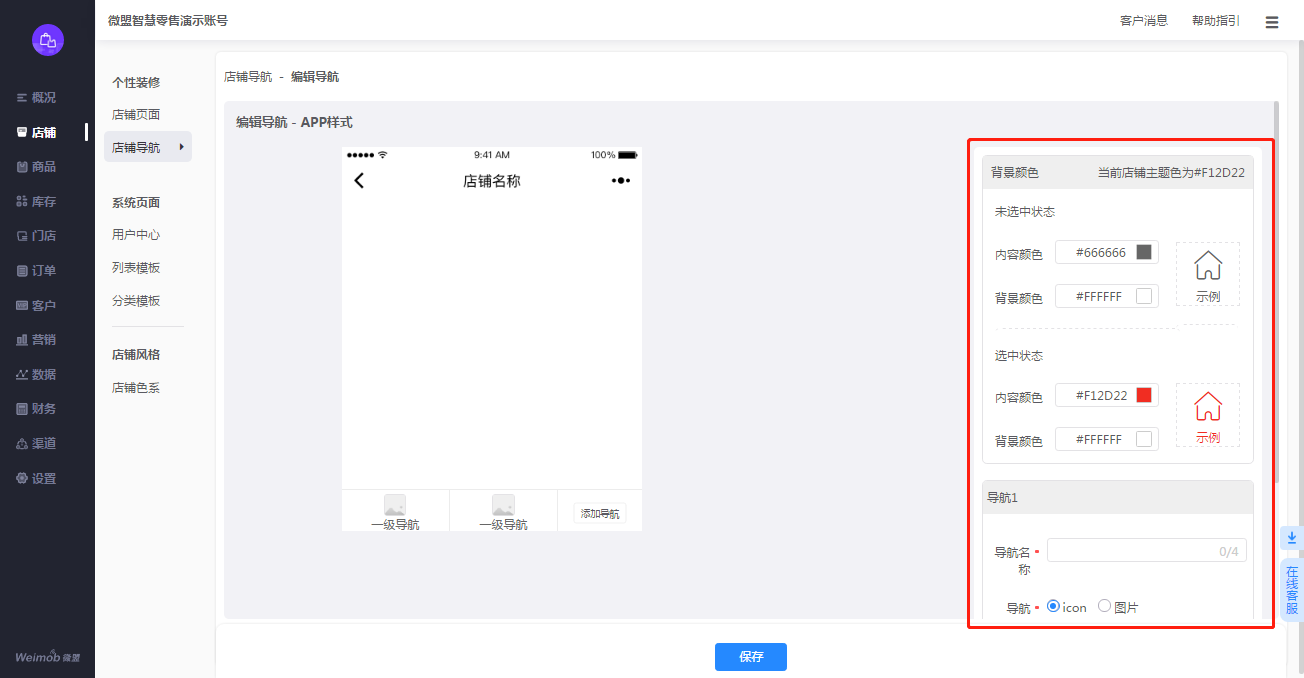
輸入導航名稱,選擇樣式,配置好后點擊“保存并下一步”。

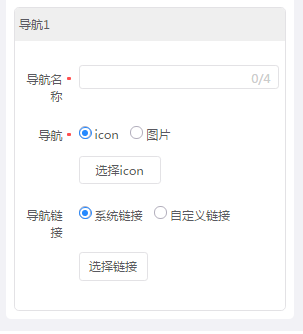
進入編輯頁面,可對導航的背景顏色、名稱進行設置,預覽框內可實時查看預覽效果。導航的ICON支持商戶自己上傳圖片。
?
導航配置的鏈接也可自由選擇,設置好后點擊“保存”即可。

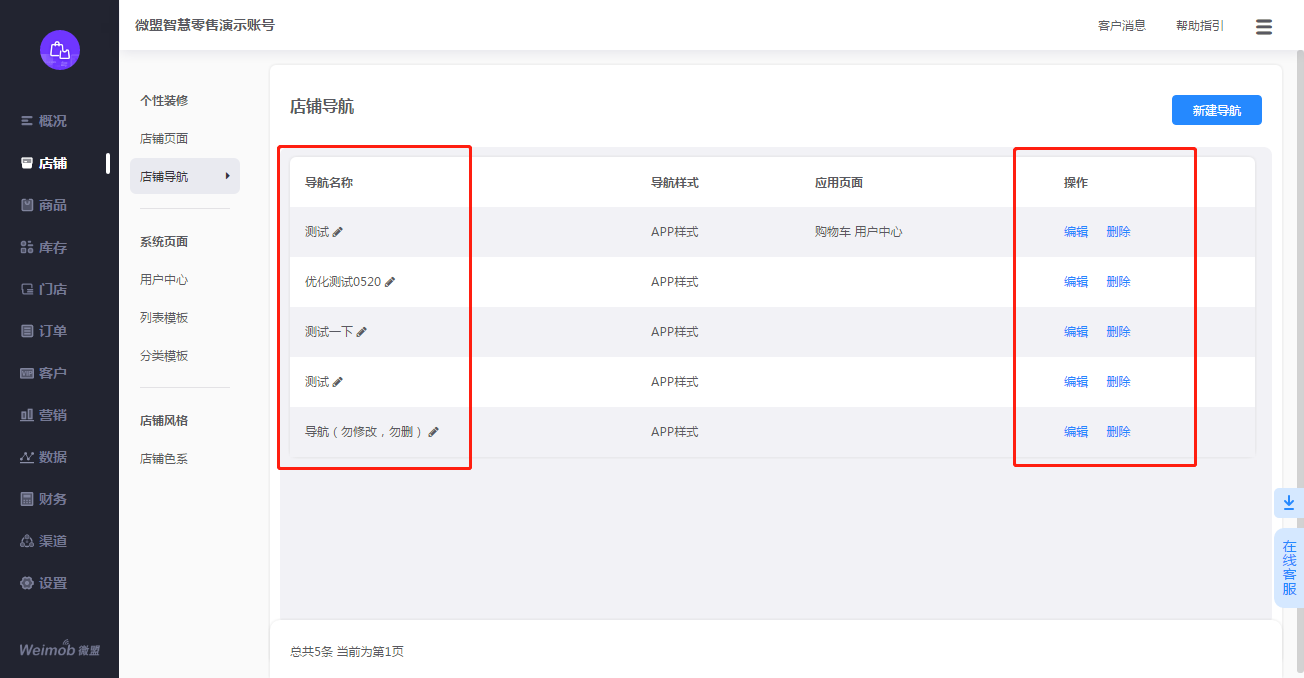
**2、導航列表**
此頁面展示導航的名稱、樣式和應用頁面。商戶可修改導航名稱,以及對導航進行編輯、刪除等操作。

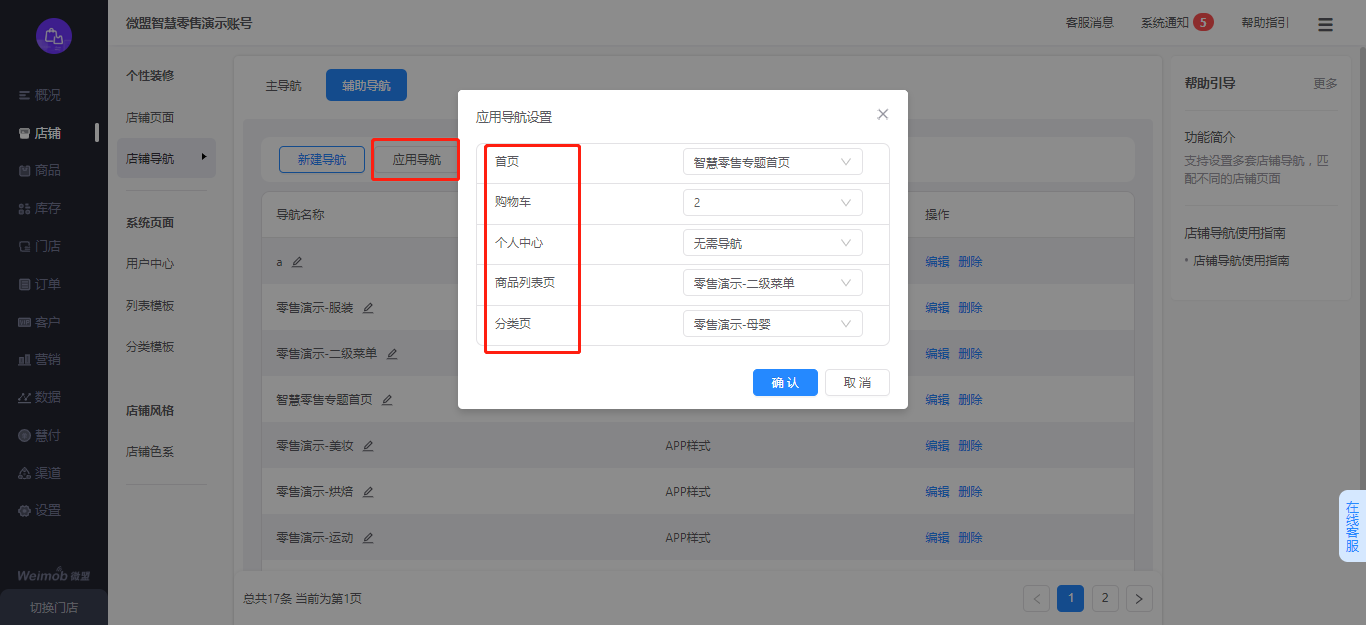
**3、應用導航**
可為【首頁、購物車、個人中心、商品列表頁、分類頁】這5個固定功能頁設置導航,可按照頁面的功能需求創建導航并選擇

- 寶縵微商城操作手冊
- 店鋪
- 個性裝修
- 系統頁面
- 店鋪風格
- 分配門店使用說明
- 店鋪投放使用說明
- 商品
- 單品庫
- 商品庫
- 門店商品
- 商品批量導入/導出/修改
- 庫存
- 進銷存
- 庫存設置
- 線上線下渠道庫存消耗邏輯
- 外部庫存對接事項
- 調撥庫存操作流程
- 門店
- 門店管理
- 門店后臺權限設置指引
- 進店規則
- 門店裝修權限分配操作手冊
- 門店后臺業務管理權限設置
- 區域運營指南
- 門店獨立價格
- 區域管理
- 區域隔離
- 門店及導購業績計算規則
- 導流門店模式
- 導購
- 導購新手入門指南
- 導購管理
- 導購設置
- 統計報表
- 導購APP
- 訂單
- 訂單管理
- 轉單相關說明
- 收銀
- 收銀臺使用指南
- 收銀臺軟硬件操作
- 收銀退款
- 整單優惠/抹零
- 客戶
- 導入客戶注意事項
- 客戶管理
- 門店客戶邏輯
- 權益設置
- 客戶標簽的活用
- 客戶分群
- 資產管理
- 積分/余額設置策略
- 營銷
- 階梯價
- 定金膨脹
- 禮品卡
- 開屏推廣
- 簽到有禮
- 優惠券
- 優惠碼
- 限時折扣
- 滿減瞞折
- 滿包郵
- 拼團
- 砍價
- 發券寶
- 微信CPS推廣
- 渠道追蹤
- 買家秀
- 專題文章
- 帶參二維碼
- 智營銷
- 周期購
- 答題吃雞
- 薦客有禮
- 滿贈
- 測評
- 支付推廣
- 微信小程序直播
- 特權價
- 粉絲集結令
- 直播
- 積分商城
- 會員卡
- 短信簽名自定義
- 開卡有禮
- 消費有禮
- 充值有禮
- 一碼多用
- 生日有禮
- 升級有禮
- 小程序交易保障
- 語音紅包
- 預約到店
- 節日有禮
- 包粽子
- 刮刮卡
- 砸金蛋
- 大轉盤
- 拆禮盒
- 微助力
- 挖寶達人
- 睡神大作戰
- N元N件
- 全民奧運會
- 整蠱大師
- 微信墻
- 微投票
- 社區團購
- 限量搶購
- 步數星球
- 知識付費
- 集卡
- 微留言
- 微預約
- 數據
- 店鋪概況
- 客流分析
- 客群分析
- 交易洞察
- 營銷效果
- 服務管理
- 數據倉庫
- 分銷
- 微客列表
- 分銷設置
- 微客團隊
- 商品設置
- 推廣素材
- 慧付
- 支付配置
- 財務管理
- 分賬結算
- 成本核算
- 通道對賬
- 電子發票
- 渠道
- 自定義菜單
- 自動回復
- 公眾號管理
- 微信小程序管理
- 百度小程序接入幫助文檔
- 企業微信
- 直播購物臺申請幫助文檔
- 微信小程序暫停設置
- 設置
- 商戶信息
- 商戶認證
- 網店設置
- 商品設置-
- 訂單設置
- 配送設置
- 信息通知
- 賬號權限
- 操作日志
- 賬號權限配置手冊
- 線下掃描支付設置
- APP分享小程序卡片設置
- 通聯支付設置
- 支付設置
