系統頁面
一、用戶中心
此處可設置用戶中心的相關信息,包含頭部風格、用戶資產、訂單信息、圖片導航(可設置廣告banner)、分銷中心、菜單展示、自定義新建菜單。

【分銷中心】:可對【顯示設置】進行配置,可配:對所有客戶可見、符合申請條件客戶可見、所有客戶不可見,商家可按需設定分銷中心模塊的人群展示規則。

【新建菜單】模塊:商家可自定義創建個人中心的菜單顯示。新建菜單時可配置:菜單名稱、圖標設置、鏈接,自定義菜單支持刪除。

**二、列表模板**
此處可設置店鋪的商品列表為大圖顯示或小圖顯示,是否展示商品銷量。和設置分享標題、描述

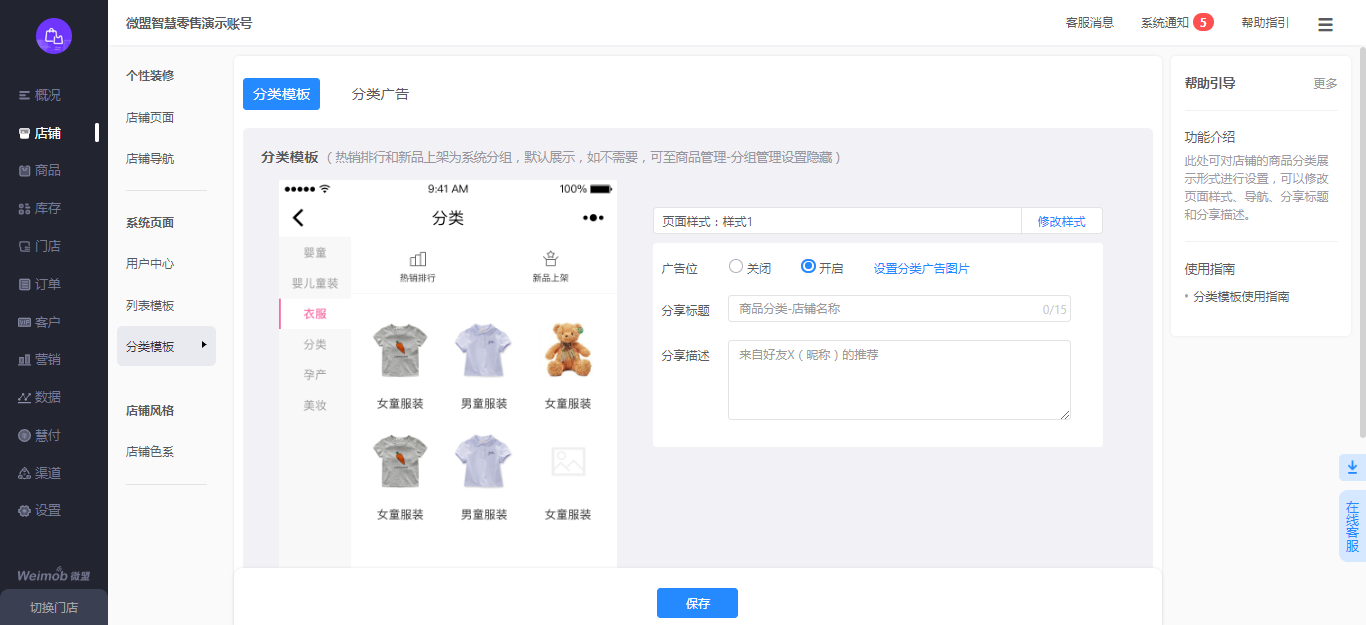
三、**分類模板**
此處可對店鋪的商品分類展示形式進行設置,可以修改頁面樣式、是否開啟廣告位、分享標題和分享描述。

樣式1可以開啟分類廣告后,需要設置分類廣告
新建廣告

設置廣告名稱、廣告位圖片、廣告跳轉鏈接,廣告適用分組

樣式5支持到三級分類結構
①分類頁的其他樣式只支持到2層結構;
②樣式5每個導航的廣告都在頁面內直接設置,不需在分類廣告中設置;
③分類廣告只適用于樣式1,不會應用于樣式5;
④商品分組與商品屬性都需要在【路徑:商品\-商品庫-商品分組/商品屬性】中設置2層結構。


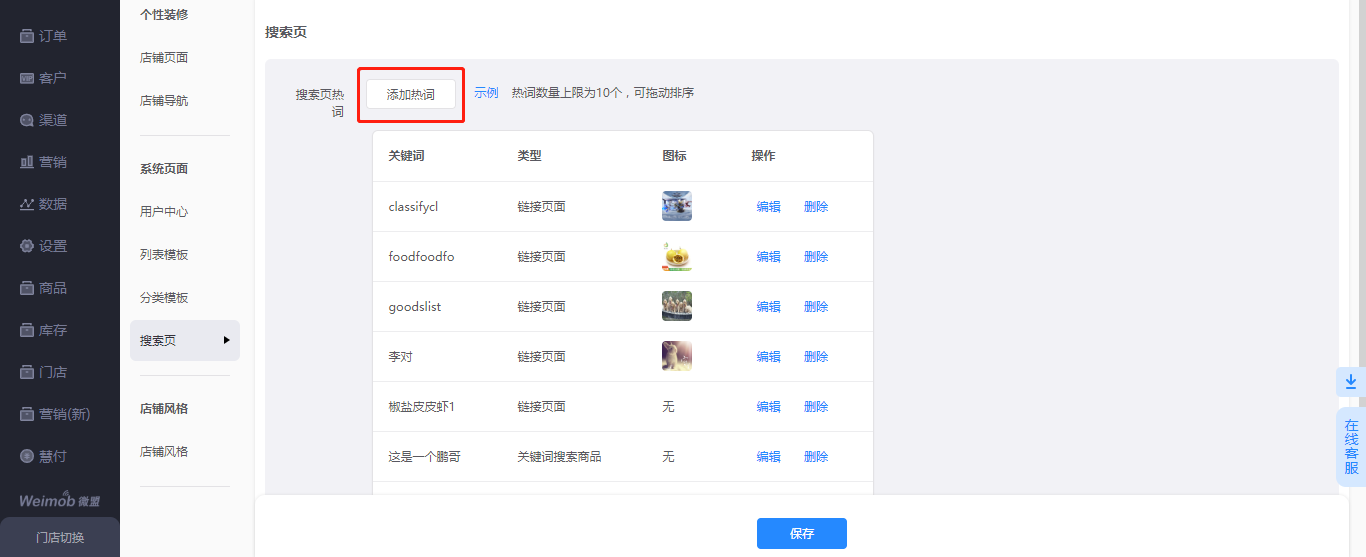
四、搜索頁
1.添加熱詞

2.編輯熱詞
設置熱詞名稱
選擇熱詞類型:
????關鍵詞搜索:點擊熱詞,搜索結果為店鋪內的自然結果
????鏈接頁面:選擇指定鏈接。點擊熱詞,搜索結果為鏈接內容
設置熱詞圖標:點擊無則為不顯示圖標;也可設置自定義圖標,例如設置【火苗】【new】【hot】等icon
設置熱詞樣式為高亮:熱詞文字變色

????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????C端預覽效果
- 寶縵微商城操作手冊
- 店鋪
- 個性裝修
- 系統頁面
- 店鋪風格
- 分配門店使用說明
- 店鋪投放使用說明
- 商品
- 單品庫
- 商品庫
- 門店商品
- 商品批量導入/導出/修改
- 庫存
- 進銷存
- 庫存設置
- 線上線下渠道庫存消耗邏輯
- 外部庫存對接事項
- 調撥庫存操作流程
- 門店
- 門店管理
- 門店后臺權限設置指引
- 進店規則
- 門店裝修權限分配操作手冊
- 門店后臺業務管理權限設置
- 區域運營指南
- 門店獨立價格
- 區域管理
- 區域隔離
- 門店及導購業績計算規則
- 導流門店模式
- 導購
- 導購新手入門指南
- 導購管理
- 導購設置
- 統計報表
- 導購APP
- 訂單
- 訂單管理
- 轉單相關說明
- 收銀
- 收銀臺使用指南
- 收銀臺軟硬件操作
- 收銀退款
- 整單優惠/抹零
- 客戶
- 導入客戶注意事項
- 客戶管理
- 門店客戶邏輯
- 權益設置
- 客戶標簽的活用
- 客戶分群
- 資產管理
- 積分/余額設置策略
- 營銷
- 階梯價
- 定金膨脹
- 禮品卡
- 開屏推廣
- 簽到有禮
- 優惠券
- 優惠碼
- 限時折扣
- 滿減瞞折
- 滿包郵
- 拼團
- 砍價
- 發券寶
- 微信CPS推廣
- 渠道追蹤
- 買家秀
- 專題文章
- 帶參二維碼
- 智營銷
- 周期購
- 答題吃雞
- 薦客有禮
- 滿贈
- 測評
- 支付推廣
- 微信小程序直播
- 特權價
- 粉絲集結令
- 直播
- 積分商城
- 會員卡
- 短信簽名自定義
- 開卡有禮
- 消費有禮
- 充值有禮
- 一碼多用
- 生日有禮
- 升級有禮
- 小程序交易保障
- 語音紅包
- 預約到店
- 節日有禮
- 包粽子
- 刮刮卡
- 砸金蛋
- 大轉盤
- 拆禮盒
- 微助力
- 挖寶達人
- 睡神大作戰
- N元N件
- 全民奧運會
- 整蠱大師
- 微信墻
- 微投票
- 社區團購
- 限量搶購
- 步數星球
- 知識付費
- 集卡
- 微留言
- 微預約
- 數據
- 店鋪概況
- 客流分析
- 客群分析
- 交易洞察
- 營銷效果
- 服務管理
- 數據倉庫
- 分銷
- 微客列表
- 分銷設置
- 微客團隊
- 商品設置
- 推廣素材
- 慧付
- 支付配置
- 財務管理
- 分賬結算
- 成本核算
- 通道對賬
- 電子發票
- 渠道
- 自定義菜單
- 自動回復
- 公眾號管理
- 微信小程序管理
- 百度小程序接入幫助文檔
- 企業微信
- 直播購物臺申請幫助文檔
- 微信小程序暫停設置
- 設置
- 商戶信息
- 商戶認證
- 網店設置
- 商品設置-
- 訂單設置
- 配送設置
- 信息通知
- 賬號權限
- 操作日志
- 賬號權限配置手冊
- 線下掃描支付設置
- APP分享小程序卡片設置
- 通聯支付設置
- 支付設置
