## bootstrap簡介
Bootstrap是基于HTML、CSS、JavaScript開發的簡潔、直觀、強悍的前端開發框架,所以它要求開發者具備HTML、CSS、Javascript的基礎知識。其最大的優勢是響應式布局,使得開發者可以方便的讓網頁無論在臺式機、平板設備、手機上都獲得最佳的體驗。

*****
## bootstrap的安裝
通過官網下載 https://v3.bootcss.com,這里需要注意三種不同的下載方式針對具有不同技能等級的開發者和不同的使用場景,這里我們通常使用第一種下載方式**用于生產環境的 Bootstrap**

在以往的開發過程中,我常用到的安裝方式就是以上這種方式,其余的幾種安裝方式在用到的時候會補充的
*****
## 包含的內容
Bootstrap 提供了兩種形式的壓縮包,在下載下來的壓縮包內可以看到以下目錄和文件,這些文件按照類別放到了不同的目錄內,并且提供了壓縮與未壓縮兩種版本。下載包包含CSS、JS、Font三種文件夾
**解壓后的目錄結構如下**:
```markdown
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
```
**CSS文件夾如圖**:

**JS文件夾如圖**:

**Font文件夾如圖**:

```markdown
注意:帶有min的文件是壓縮文件,我們在項目中一般引用的是壓縮文件。帶有map的文件是CSS源碼映射表,可以在某些瀏覽器的開發工具中使用。
```
*****
## 基本應用模板
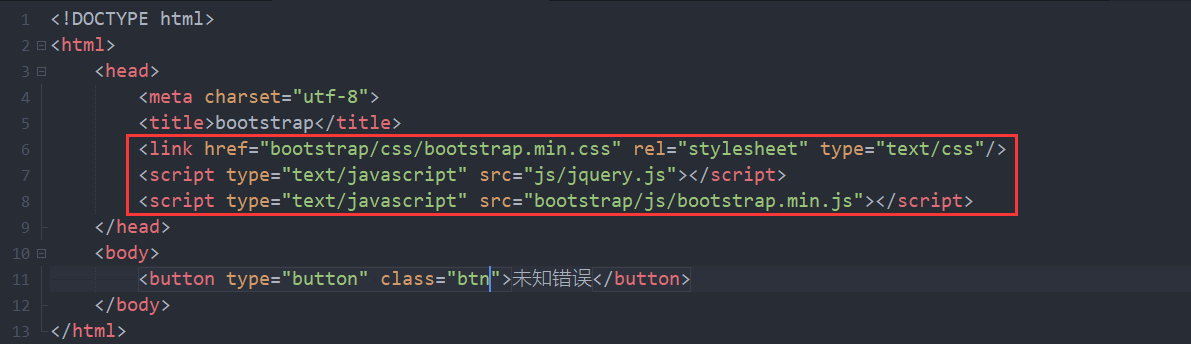
Bootstrap框架的使用就是把它的CSS文件和JS文件引入到所寫的網頁中去,這里我引用的是兩種文件的壓縮格式。

```markdown
圖中可以清楚的看到我在引入Bootstrap的JS文件之前就引用了jQuery庫,是因為Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以 jQuery 必須在 Bootstrap 之前引入,還有需要注意的是Bootstrap支持引入的 jQuery庫的版本必須是1.9.1以上的版本
```
*****
## 工具
1.一般常見的IDE開發工具就可以編寫bootstrap 響應式頁面,例如VS Code,WebStorm()
2.Bootlint: Bootstrap 官方所支持的 HTML檢測工具,Bootlint 檢測你的頁面上的 Bootstrap 組件是否符合 Bootstrap 的 HTML 結構規則。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
