## 導航條
Bootstrap中的導航條(navbar)是放在應用或網站的頭部,作為導航的響應式基礎組件,它能夠根據瀏覽器窗口寬度,自動調整導航條的顯示狀態,在移動設備上折疊(并且可開可關),在視口(viewport)寬度增加時逐漸變為水平展開模式。
**默認樣式的導航條**
Bootstrap的導航條包含兩部分內容:一部分用來放置圖標按鈕,由`.navbar-header`的容器定義;另一部分用來放置導航組件,由`.nav-collapse.collapse`的容器定義。
.navbar-header 容器中通常包含站點名稱和圖標按鈕,站點名稱總是可見的,而圖標按鈕卻只在小屏幕下可見。站點名稱是一個 .navbar-brand 的鏈接。圖標按鈕是一個.navbar-toggle類的按鈕,其中包含三個 class="icon-bar" 的 <span> 元素。定義按鈕時,還要為它提供 data-toggle 和 data-target?屬性。data-toggle 屬性告訴 JavaScript 這個按鈕要做什么,data-target?屬性指示點擊按鈕時要顯示的菜單元素。
**.nav-collapse.collapse** 容器中通常只包含導航組件,如導航鏈接、表單、按鈕、下拉菜單、文本、非導航鏈接等,導航組件只在大屏幕下水平展開,在小屏幕下要點擊圖標按鈕后才顯示出來。對于簡單的導航條,這里通常只包含導航鏈接。導航鏈接使用 .nav.navbar 的列表元素定義。
為了讓導航條具有響應式特性,通常使用一個 .navbar 的 \<nav\>元素來包裹它。當然,你也可以使用\<div\>元素,但務必要設置role="navigation"屬性,以確保讓使用輔助設備的用戶明確知道這是一個導航區域。另外,為了獲得適當的對齊和內邊距,可以把整個導航條放在 .container或 .container-fluid 的容器中。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="navbar1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="##" class="navbar-brand">logo</a>
</div>
<div class="collapse navbar-collapse" id="navbar1">
<ul class="nav navbar-nav">
<li class="active"><a href="##">link<span class="sr-only"></span></a></li>
<li><a herf="##">link</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
</ul>
<form action="" class="navbar-form navbar-left">
<div class="form-group">
<input type="text" name="" id="" placeholder="search" class="form-control"/>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="##">link</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
```
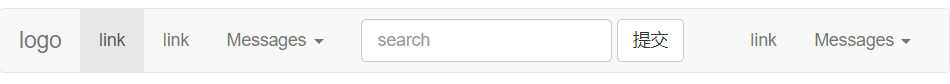
隨著瀏覽器窗口寬度逐步增大,當大于 768px 時,導航菜單就會顯示出來,而按鈕圖標則自動隱藏。如圖所示:

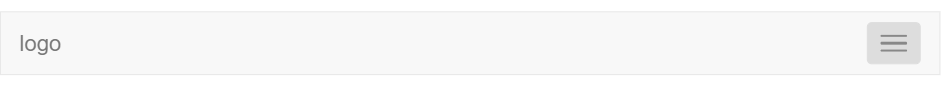
Bootstrap中,響應式導航條的默認屏幕分界點是 768px。在視口寬度小于 768px 時,導航菜單將被隱藏起來,導航條將表現為三條短橫線組成的圖標按鈕,即所謂的漢堡按鈕。如圖所示:

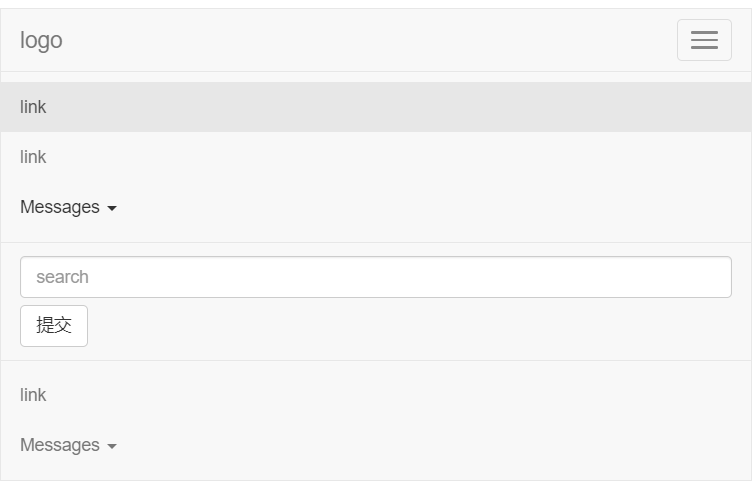
點擊圖標按鈕,隱藏的導航菜單就會顯示出來。如圖所示:

*****
**品牌圖標**
將導航條內放置品牌標志( .navbar-brand )的地方替換為`<img>`元素即可展示自己的品牌圖標。由于`.navbar-brand`已經被設置了內補(padding)和高度(height),你需要根據實際需求添加一些 CSS樣式從而覆蓋默認設置。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a href="##" class="navbar-brand">
<img src="../img/boot.png" alt="logo" width="20" height="20"/>
</a>
</div>
</div>
</nav>
```

*****
**表單**
將表單放置于`.navbar-form`之內可以呈現很好的垂直對齊,并在較窄的視口(viewport)中呈現折疊狀態。使用對齊方式選項來決定導航欄中的內容放置在哪里。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a href="##" class="navbar-brand">
<img src="../img/boot.png" alt="logo" width="20" height="20"/>
</a>
</div>
<form action="" class="navbar-form navbar-left">
<div class="form-group">
<input type="text" name="" id="" placeholder="search" class="form-control"/>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</nav>
```

*****
**按鈕**
對于不包含在`<form>`中的`<button>`元素,加上`.navbar-btn`后,可以讓它在導航條里垂直居中。
```html
<button type="button" class="btn btn-default navbar-btn">Sign in</button>
```

就像標準的[按鈕類](https://v3.bootcss.com/css/#buttons)一樣,`.navbar-btn`可以被用在`<a>`和`<input>`元素上。然而,在`.navbar-nav`內,`.navbar-btn`和標準的按鈕類都不應該被用在`<a>`元素上。
*****
**文本**
把文本包裹在`.navbar-text`中時,為了有正確的行距和顏色,通常使用`<p>`標簽。
```html
<p class="navbar-text">把文本包裹在 .navbar-text中時,為了有正確的行距和顏色,通常使用 p標簽。</p>
```

*****
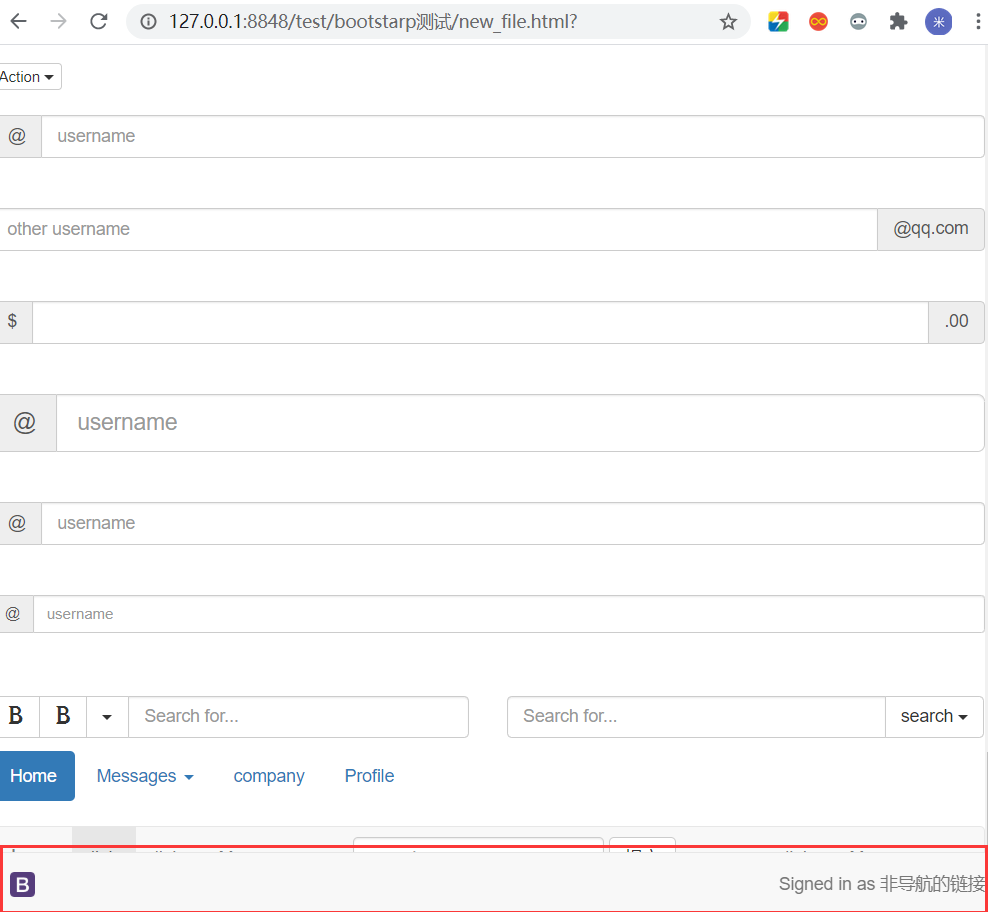
**非導航的鏈接**
如果你希望在標準的導航組件之外添加標準鏈接,那么,使用`.navbar-link`類可以讓鏈接有正確的默認顏色和反色設置。
```html
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">非導航的鏈接</a></p>
```

*****
**組件排列**
通過添加`.navbar-left`和`.navbar-right`工具類讓導航鏈接、表單、按鈕或文本對齊。兩個類都會通過 CSS 設置特定方向的浮動樣式,就是對導航條中的元素進行左右浮動。
注意:向右側對齊多個組件。導航條目前不支持多個`.navbar-right`類。為了讓內容之間有合適的空隙,給最后一個`.navbar-right`元素使用負邊距(margin)。如果有多個元素使用這個類,它們的邊距(margin)將不能按照你的預期正常展現。
*****
**固定導航條**
**1.** 導航條固定在頂部
添加`.navbar-fixed-top`類可以讓導航條固定在頂部,還可包含一個`.container`或`.container-fluid`容器,從而讓導航條居中,并在兩側添加內補(padding)。

**2.** 導航條固定在底部
添加`.navbar-fixed-bottom`類可以讓導航條固定在底部,并且還可以包含一個`.container`或`.container-fluid`容器,從而讓導航條居中,并在兩側添加內補(padding)。

以上兩種固定方式的導航條會遮住頁面上的其它內容,除非你給`<body>`元素底部設置了`padding`。用你自己的值,或用下面給出的代碼都可以。提示:導航條的默認高度是 50px。
*****
**導航條靜止在頂部**
通過添加`.navbar-static-top`類即可創建一個與頁面等寬度的導航條,它會隨著頁面向下滾動而消失。還可以包含一個`.container`或`.container-fluid`容器,用于將導航條居中對齊并在兩側添加內補(padding)。
*****
**反色的導航條**
通過添加`.navbar-inverse`類可以改變導航條的外觀。
```html
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a href="##" class="navbar-brand">
<img src="../img/boot.png" alt="logo" width="20" height="20"/>
</a>
</div>
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">非導航的鏈接</a></p>
</div>
</nav>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
