## 導航
Bootstrap 中的導航組件都依賴同一個`.nav`類,狀態類也是共用的。改變修飾類可以改變樣式。
注意:
**1.** 在標簽頁上使用導航需要依賴 JavaScript 標簽頁插件
**2.** 確保導航組件的可訪問性
如果你在使用導航組件實現導航條功能,必須在`<ul>`的最外側的邏輯父元素上添加`role="navigation"`屬性,或者用一個`<nav>`元素包裹整個導航組件。
**標簽頁**
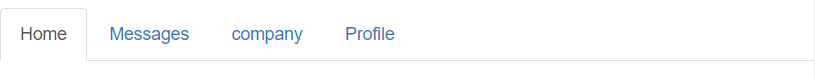
基本的導航元素:標簽導航。基于ul、li而來,給ul添加?class\="nav nav-tabs" 即可。選中的li添加?class\="active"即可。注意`.nav-tabs`類依賴`.nav`基類。
```html
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

*****
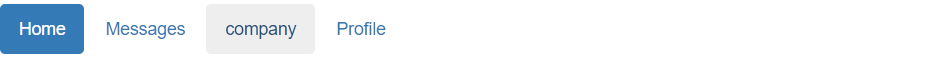
**膠囊式標簽頁**
用 class?**.nav-pills**?代替?**.nav-tabs**?就可應用膠囊樣式
```html
<ul class="nav nav-pills">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

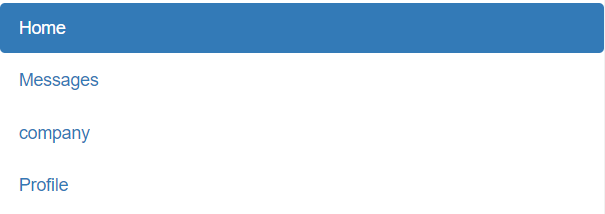
膠囊是標簽頁也是可以垂直方向堆疊排列的。只需添加`.nav-stacked`類,其效果如下:

*****
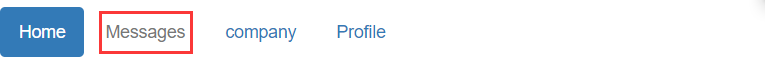
**禁用的鏈接**
給導航選項元素添加?class\="disabled" 就可禁用鏈接,從而實現 鏈接為灰色且沒有鼠標懸停效果。
注意:
鏈接功能不受到影響,這個類只改變`<a>`的外觀,不改變功能。可以自己寫 JavaScript 禁用這里的鏈接。
```html
<ul class="nav nav-pills">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation" class="disabled"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

*****
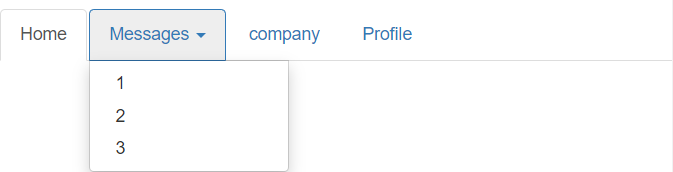
**添加下拉菜單**
**1.** 帶下拉菜單的標簽頁
```html
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

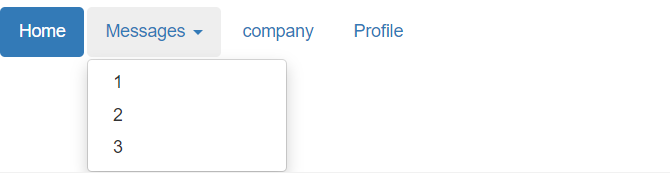
**2.** 帶下拉菜單的膠囊式標簽頁
用 class?**.nav-pills**?代替?**.nav-tabs**?就可應用膠囊樣式。

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
