## 輸入框組
通過在文本輸入框 前面、后面或是兩邊加上文字或按鈕,可以實現對表單控件的擴展。為 .input-group 賦予 .input-group-addon 或 .input-group-btn 類,可以給 .form-control 的前面或后面添加額外的元素。
注意:
**1.** 只支持文本輸入框`<input>`
這里請避免使用`<select>`元素和`<textarea>`元素,它們在某些情況下不被支持。
**2.** 不要和其他組件混用
不要將表單組或柵格列(column)類直接和輸入框組混合使用。而是將輸入框組嵌套到表單組或柵格相關元素的內部。
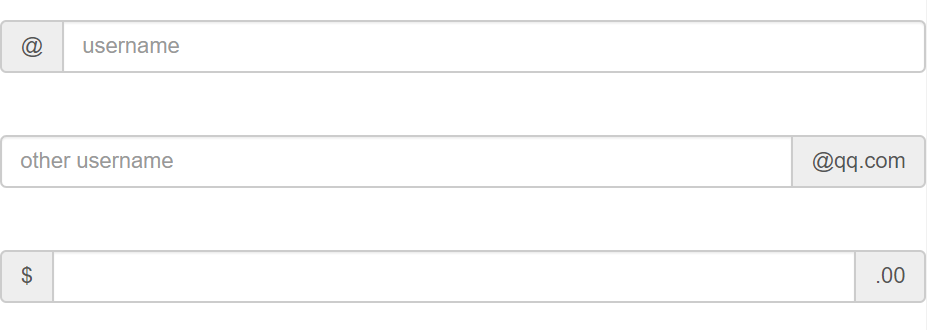
**基本實例**
在輸入框的任意一側添加額外元素或按鈕。你還可以在輸入框的兩側同時添加額外元素。
注意:
**1.** 不支持在輸入框的單獨一側添加多個額外元素(`.input-group-addon`或`.input-group-btn`)。
**2.** 不支持在單個輸入框組中添加多個表單控件。
```html
<div class="input-group">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="other username" aria-describedby="addon2">
<span class="input-group-addon" id="abbon2">@qq.com</span>
</div>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
```

*****
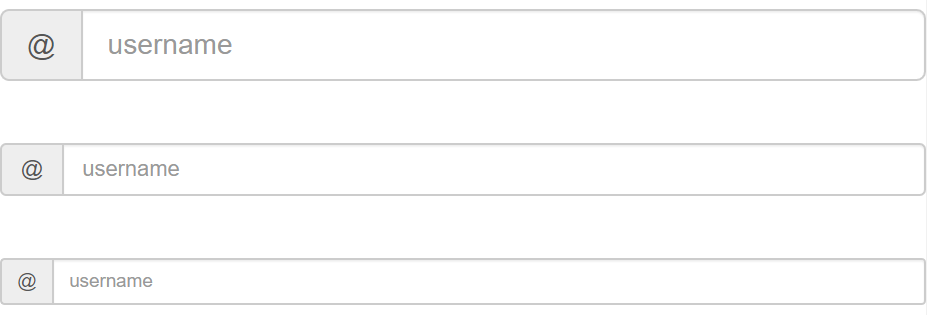
**尺寸**
為`.input-group`添加相應的尺寸類,其內部包含的元素將自動調整自身的尺寸。不需要為輸入框組中的每個元素重復地添加控制尺寸的類( input-group-lg / input-group-xs / input-group-sm)。
```html
<div class="input-group input-group-lg">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group input-group-xs">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group input-group-sm">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
```

*****
**作為額外元素的多選框和單選框**
可以將多選框或單選框作為額外元素添加到輸入框組中。
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control" />
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio">
</span>
<input type="text" class="form-control" />
</div>
</div>
</div>
```

*****
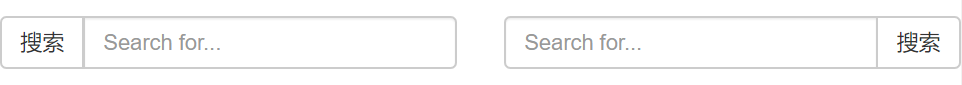
**作為額外元素的按鈕**
為輸入框組添加按鈕需要額外添加一層嵌套,不是`.input-group-addon`,而是添加`.input-group-btn`來包裹按鈕元素。
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
<input type="text" class="form-control" placeholder="Search for..." />
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..."/>
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
</div>
</div>
</div>
```

*****
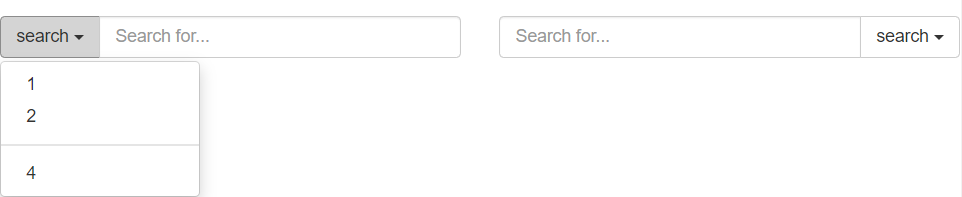
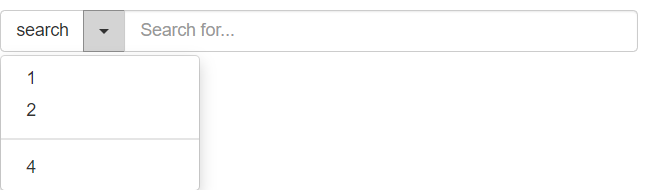
**作為額外元素的按鈕式下拉菜單**
在輸入框組中嵌入按鈕式下拉菜單就可以了,可以參考 按鈕式下拉菜單 章節
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
search <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...""/>
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
search <span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
</div>
</div>
</div>
```

*****
**作為額外元素的分裂式按鈕下拉菜單**
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default">search</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
</div>
```

*****
**多個按鈕**
雖然每側只能有一個.input組,但在一個.input組btn中可以有多個按鈕。,但在一個.input組btn中可以有多個按鈕( 根據項目的實際需求 )。
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" aria-label="bold">
<span class="glyphicon glyphicon-bold"></span>
</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
<span class="caret"></span>
</button>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
