## 警告框
警告框組件通過提供一些靈活的預定義消息,為常見的用戶動作提供反饋消息。
**實例**
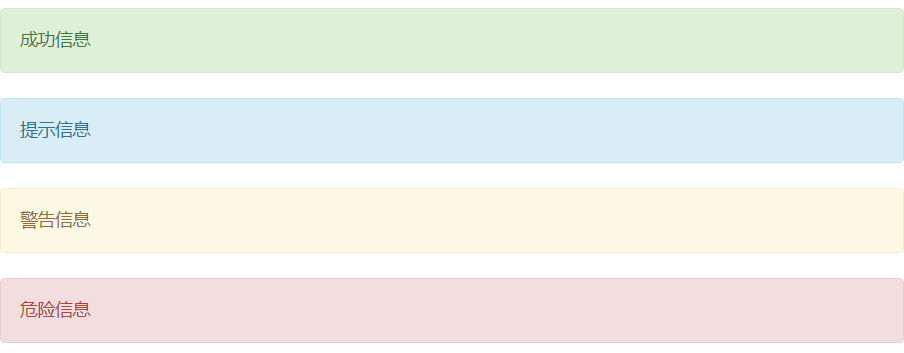
將任意文本和一個可選的關閉按鈕組合在一起就能組成一個警告框,`.alert`類是必須要設置的,另外還提供了有特殊意義的4個類(例如,`.alert-success`),代表不同的警告信息。
注意:警告框沒有默認類,只有基類和修飾類。默認的灰色警告框并沒有多少意義。
| 類 | 狀態 |
| --- | --- |
| `.alert-succes` | 成功 |
| `.alert-info` | 消息 |
| `.alert-warning` | 警告 |
| `.alert-danger` | 危險 |
用法如下:
```html
<div class="alert alert-success" role="alert">
<p>成功信息</p>
</div>
<div class="alert alert-info" role="alert">
<p>提示信息</p>
</div>
<div class="alert alert-warning" role="alert">
<p>警告信息</p>
</div>
<div class="alert alert-danger" role="alert">
<p>危險信息</p>
</div>
```

*****
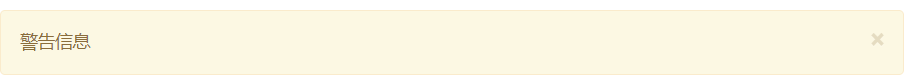
**可關閉的警告框**
為警告框添加一個可選的`.alert-dismissible`類和一個關閉按鈕。
注意:依賴警告框 JavaScript 插件,如果需要為警告框組件提供關閉功能,需要在頭部引用 jQuery 庫與 bootstrap 相應的 js庫。
```html
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<p>警告信息</p>
</div>
```

注意:確保在所有設備上可以正確展示。必須給`<button>`元素添加`data-dismiss="alert"`屬性。
*****
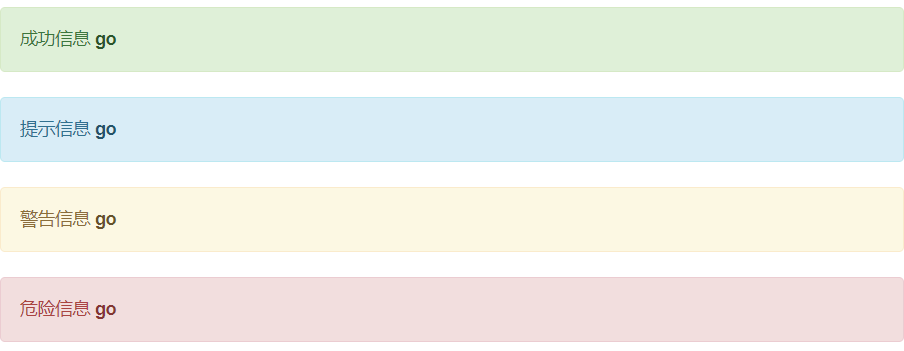
**警告框中的鏈接**
有時候你可能想在警告框中加入鏈接,以便讓用戶可以跳轉到某個地方或新的頁面。如果警告框中包含鏈接,請為鏈接使用`.alert-link`工具類,它可以確保為鏈接設置與當前警告框相符的顏色。
```html
<div class="alert alert-success" role="alert">
<p class="alert-link">成功信息 <a href="##" class="alert-link">go</a></p>
</div>
<div class="alert alert-info" role="alert">
<p class="alert-link">提示信息 <a href="##" class="alert-link">go</a></p>
</div>
<div class="alert alert-warning" role="alert">
<p class="alert-link">警告信息 <a href="##" class="alert-link">go</a></p>
</div>
<div class="alert alert-danger" role="alert">
<p class="alert-link">危險信息 <a href="##" class="alert-link">go</a></p>
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
