## 輔助類
**情境文本顏色**
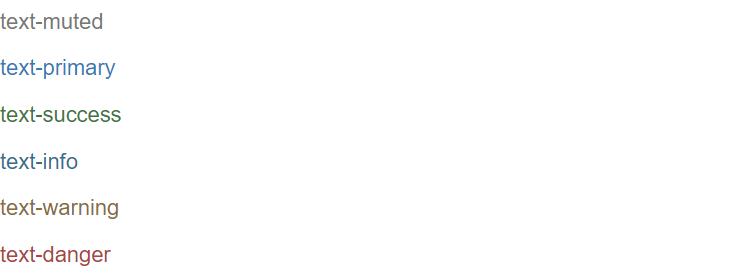
六種文本色, 分別代表不同的場景,以text-開頭,在鼠標經過時顏色可以還可以加深 。
* `-primary` 主色
* `-info` 副色
* `-success` 成功色
* `-warning` 警告色
* `-danger` 錯誤色
* 文本多了一種柔弱色`text-muted`, 默認為淺灰
```html
<p class="text-muted">text-muted</p>
<p class="text-primary">text-primary</p>
<p class="text-success">text-success</p>
<p class="text-info">text-info</p>
<p class="text-warning">text-warning</p>
<p class="text-danger">text-danger</p>
```

*****
**情境背景色**
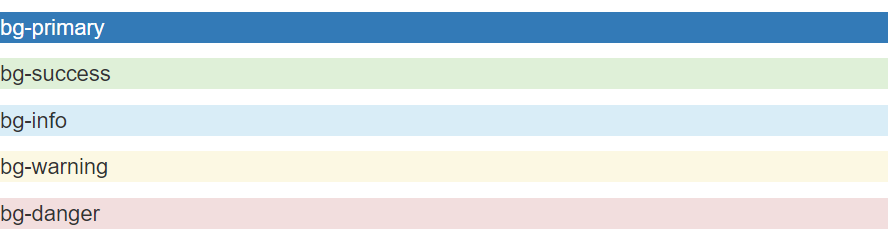
和情境文本顏色類一樣,使用任意情境背景色類就可以設置元素的背景,以bg-開頭,在鼠標經過時顏色會加深 。
```html
<p class="bg-primary">bg-primary</p>
<p class="bg-success">bg-success</p>
<p class="bg-info">bg-info</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-danger">bg-danger</p>
```

*****
**關閉按鈕**
通過使用一個象征關閉的圖標,可以讓模態框和警告框消失。可以使用類.close
```html
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
```

*****
**三角符號**
通過使用三角符號可以指示某個元素具有下拉菜單的功能。注意,向上彈出式菜單中的三角符號是反方向的。
```html
<span class="caret"></span>
```

*****
**快速浮動**
通過添加一個類,可以將任意元素向左或向右浮動。使用類 .pull-left 與類 .pull-right。
注意:不能用于導航條組件中。排列導航條中的組件時可以使用這些工具類:`.navbar-left`或`.navbar-right`。
*****
**讓內容塊居中**
通過給類 .center-block 設置`display: block`屬性和`margin`屬性讓元素中的內容居中。
*****
**清除浮動**
通過為父元素添加`.clearfix`類可以很容易地清除浮動(`float`)。
*****
**顯示或隱藏內容**
`.show`和`.hidden`類可以強制任意元素顯示或隱藏。注意,這些類只對塊級元素起作用。
*****
**圖片替換**
通過給`.text-hide`類設置background-image屬性用來將元素的文本內容替換為一張背景圖。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
