## 按鈕
**可作為按鈕使用的標簽或元素**
為`<a>`、`<button>`或`<input>`元素添加按鈕類(button class)都可使用 Bootstrap 提供的樣式。
```html
<a href="" class="btn btn-default" role="button">link 鏈接</a>
<button class="btn btn-default" type="submit">button 按鈕</button>
<input type="button" class="btn btn-default" value="input">
<input type="submit" class="btn btn-default" value="submit">
```

**注意** :
(1)雖然按鈕類可以應用到`<a>`和`<button>`元素上,但是,導航和導航條組件只支持`<button>`元素。
(2)如果`<a>`元素被作為按鈕使用, 并用于在當前頁面觸發某些功能,而不是用于鏈接其他頁面或鏈接當前頁面中的其他部分,那么,必須給 a 標簽添加`role="button"`屬性。
*****
**預定義樣式**
使用下面列出的類可以快速創建一個帶有預定義樣式的按鈕。
```html
<button type="button" class="btn btn-default">默認樣式</button>
<button type="button" class="btn btn-primary">首選項</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">一般信息</button>
<button type="button" class="btn btn-warning">警告樣式</button>
<button type="button" class="btn btn-danger">危險</button>
<button type="button" class="btn btn-link">link 鏈接</button>
```

**尺寸**
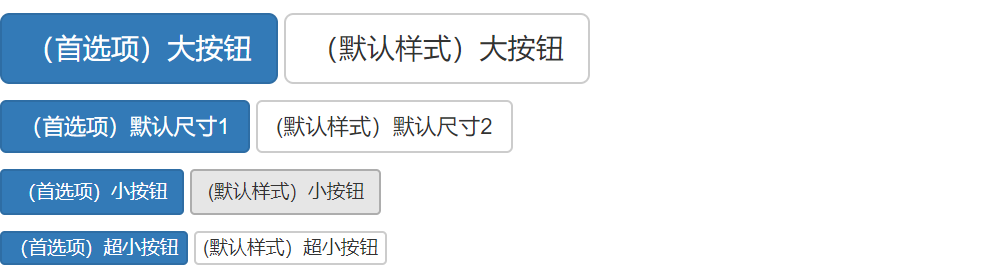
如果需要不同尺寸的按鈕,使用`.btn-lg`、`.btn-sm`或`.btn-xs`就可以獲得不同尺寸的按鈕。
```html
<p>
<button type="button" class="btn btn-primary btn-lg">(首選項)大按鈕</button>
<button type="button" class="btn btn-default btn-lg">(默認樣式)大按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary">(首選項)默認尺寸1</button>
<button type="button" class="btn btn-default">(默認樣式)默認尺寸2</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(首選項)小按鈕</button>
<button type="button" class="btn btn-default btn-sm">(默認樣式)小按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(首選項)超小按鈕</button>
<button type="button" class="btn btn-default btn-xs">(默認樣式)超小按鈕</button>
</p>
```

通過給按鈕添加`.btn-block`類可以將其拉伸至父元素100%的寬度,而且按鈕也變為了塊級(block)元素。
*****
**激活狀態**
當按鈕處于激活狀態時,其表現為被按壓下去(底色更深、邊框夜色更深、向內投射陰影)。對于`<button>`元素,是通過`:active`狀態實現的。對于`<a>`元素,是通過`.active`類實現的。
**1.** button 元素
由于`:active`是偽狀態,按下就會處于激活狀態,但是如果需要讓 button呈現出同樣外觀的時候可以添加`.active`類。
```html
<button type="button" class="btn btn-primary btn-lg active">primary button</button>
```
激活后的狀態 :

**2.** 鏈接(`<a>`)元素
可以為基于`<a>`元素創建的按鈕添加`.active`類。
```html
<a href="javascript:;" class="btn btn-primary btn-lg active" role="button">primary button</a>
```
激活后的狀態 :

*****
**禁用狀態**
通過為按鈕的背景設置`opacity`屬性就可以呈現出無法點擊的效果。
**1.** button 元素
為`<button>`元素添加`disabled`屬性,讓按鈕表現出禁用狀態。
```html
<button type="button" class="btn btn-primary btn-lg active" disabled="disabled">primary button</button>
```

注意:跨瀏覽器兼容性。如果為`<button>`元素添加`disabled`屬性,Internet Explorer 9 及更低版本的瀏覽器將會把按鈕中的文本繪制為灰色,并帶有陰影,
目前還沒有解決辦法。

**2.** 鏈接(`<a>`)元素
給`<a>`元素創建的按鈕添加`.disabled`類。
```html
<a href="javascript:;" class="btn btn-primary btn-lg active disabled" role="button">primary button</a>
```

注意:a 標簽的鏈接的原始功能不受影響,如果不需要鏈接功能,建議通過 JavaScript 代碼來禁止鏈接的原始功能。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
