## 按鈕組
通過按鈕組容器(.btn-group)把一組按鈕放在同一行里。通過與按鈕插件聯合使用,可以設置為單選框或多選框的樣式和行為。
注意:
1. 按鈕組中的工具提示和彈出框需要特別的設置。當為`.btn-group`中的元素應用工具提示或彈出框時,必須指定`container: 'body'`選項,這樣可以避免不必要的副作用(例如工具提示或彈出框觸發時,會讓頁面元素變寬和/或失去圓角)。
2. 確保設置正確的`role`屬性并提供一個 label 標簽。為了向使用輔助技術 - 如屏幕閱讀器 - 的用戶正確傳達一正確的按鈕分組,需要提供一個合適的`role`屬性。對于按鈕組合,應該是`role="group"`,對于toolbar(工具欄)應該是`role="toolbar"`。
3. 此外,按鈕組和工具欄應給定一個明確的label標簽,盡管設置了正確的`role`屬性,但是大多數輔助技術將不會正確的識讀他們。在這里提供的實例中,我們使用`aria-label`,但是,`aria-labelledby`也可以使用。
**基本實例**
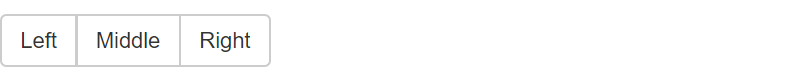
在.btn組中用.btn包裝一系列按鈕。
```html
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
```

*****
**按鈕工具欄**
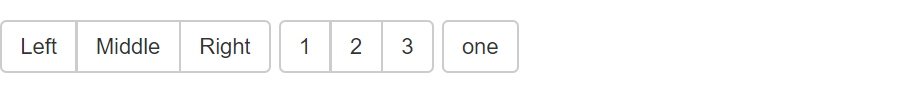
我們常常會看到將多個按鈕組合在一起使用,那么把一組`<div class="btn-group">`組合進一個`<div class="btn-toolbar">`中就可以做成按鈕組。
```html
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
</div>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">one</button>
</div>
</div>
```

*****
**尺寸**(按鈕組大小)
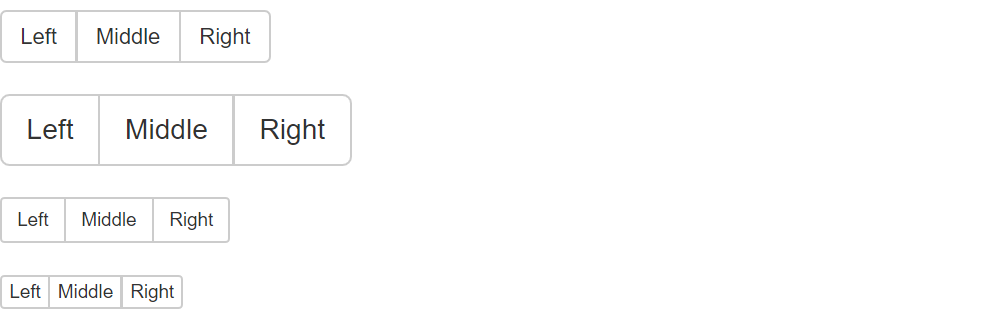
只要給`.btn-group`加上`.btn-group-*`類,就省去為按鈕組中的每個按鈕都添加尺寸類了,如果包含了多個按鈕組時也適用。按鈕組的大小,我們也可以通過以下方法:
.btn-group-lg:大按鈕組
.btn-group-sm:小按鈕組
.btn-group-xs:超小按鈕組
只需要在`.btn-group`類名上追加對應的類名,就可以得到不同大小的按鈕組。
```html
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group-xs" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
```

*****
**下拉菜單組嵌套**
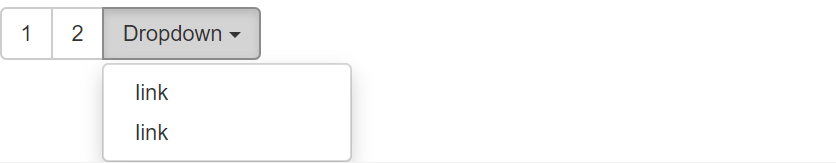
想要把下拉菜單混合到一系列按鈕中,只須把`.btn-group`放入另一個`.btn-group`中。
```html
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu4">
<li><a href="##">link</a></li>
<li><a href="##">link</a></li>
</ul>
</div>
</div>
```

*****
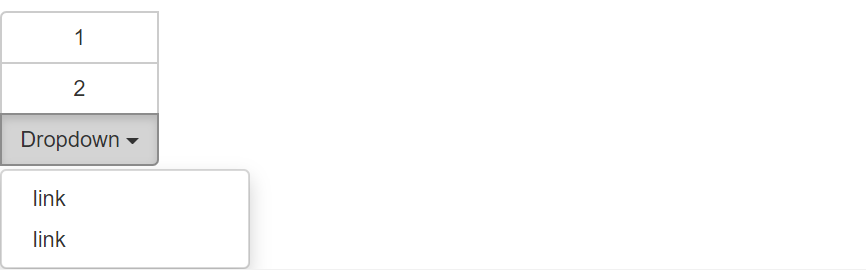
**下拉菜單垂直排列**
讓一組按鈕垂直堆疊排列顯示而不是水平排列。在按鈕組添加類 .btn-group-vertical
```html
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu4">
<li><a href="##">link</a></li>
<li><a href="##">link</a></li>
</ul>
</div>
</div>
```

*****
**兩端對齊排列的按鈕組**
讓一組按鈕拉長為相同的尺寸,填滿父元素的寬度。對于按鈕組中的按鈕式下拉菜單也同樣適用。
**注意** :1. 關于邊框的處理。由于對兩端對齊的按鈕組使用了特定的 HTML 和 CSS (即`display: table-cell`),兩個按鈕之間的邊框疊加在了一起。
2. IE8 和邊框。 IE8不支持在兩端對齊的按鈕組中繪制邊框,無論是`<a>`或`<button>`元素。為了兼容IE8,把每個按鈕放入另一個`.btn-group`中即可。
**(1)** 關于`<a>`元素
只須將一系列`.btn`元素包裹到`.btn-group.btn-group-justified`中即可。
```html
<div class="btn-group btn-group-justified" role="group" aria-label="...">
<a type="button" class="btn btn-default">Left</a>
<a type="button" class="btn btn-default">Middle</a>
<a type="button" class="btn btn-default">Right</a>
</div>
```

如果 a 元素用作按鈕在頁面功能中觸發,而不是鏈接到其他頁面中去,還要給它們添加屬性role=“button”。
**(2)** 關于`<button>`元素
為了將`<button>`元素用于兩端對齊的按鈕組中,必須將每個按鈕包裹進一個按鈕組中。
```html
<div class="btn-group btn-group-justified" role="group">
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Milddle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
```
它的頁面效果和 a 元素展示的效果一樣。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
