## 輪播插件 carousel.js
Bootstrap 的輪播插件(carousel.js)是一個靈活的、響應式的、無縫循環播放的幻燈片切換插件,它的內容可以是圖片、視頻、或者其他任何內容。
**整體結構**
Bootstrap中的輪播由一個 class="carousel" 的容器定義,其中包含輪播指示器、輪播內容、輪播的控制按鈕。為了確保在播放時,能夠對控制按鈕和輪番指示器進行正常定位,需要為容器定義一個 id。
```html
<div id="myBanner" class="carousel" data-ride="carousel">
</div>
```
**1.** 輪播指示器
輪播指示器是一個 class="carousel-indicators" 的有序列表,用來指示輪播的播放狀態,對用戶表現為一系列的小圓圈,實心圓表示當前處于活動狀態的輪番條目。
有序列表子元素 li 的個數必須與輪播內容中的元素個數相等。子元素 li 的 data-target 屬性值指示目標對象,必須設置為輪播容器的 id 值;data-slide-to 屬性指示點擊小圓圈時所要播放的輪播條目的索引值(索引從 0 開始)。還可以為默認處于活動狀態的輪播條目添加 .active 類。默認是第一個條目處于活動狀態。
```html
<ol class="carousel-indicators">
<li data-target="#myBanner" data-slide-to="0"></li>
<li data-target="#myBanner" data-slide-to="1"></li>
<li data-target="#myBanner" data-slide-to="2" class="active"></li>
</ol>
```
**2.** 輪播內容
輪播內容是一個輪番條目的列表,整個列表包含在一個 class="carousel-inner" 的容器中,列表中可以包含多個輪播條目,每個輪播條目包含在一個 class="item" 的容器中。還可以為默認處于活動狀態的輪播條目添加 .active 類。默認是第一個條目處于活動狀態。如果添加 .active 類,并確保它與列表指示器中定義的默認狀態保持一致。最簡單的輪播內容只包含圖片就可以了。例如:
```html
<div class="carousel-inner">
<div class="item active">
<img src="../img/timg.jpg" />
</div>
<div class="item">
<img src="../img/boot.png" />
</div>
</div>
```
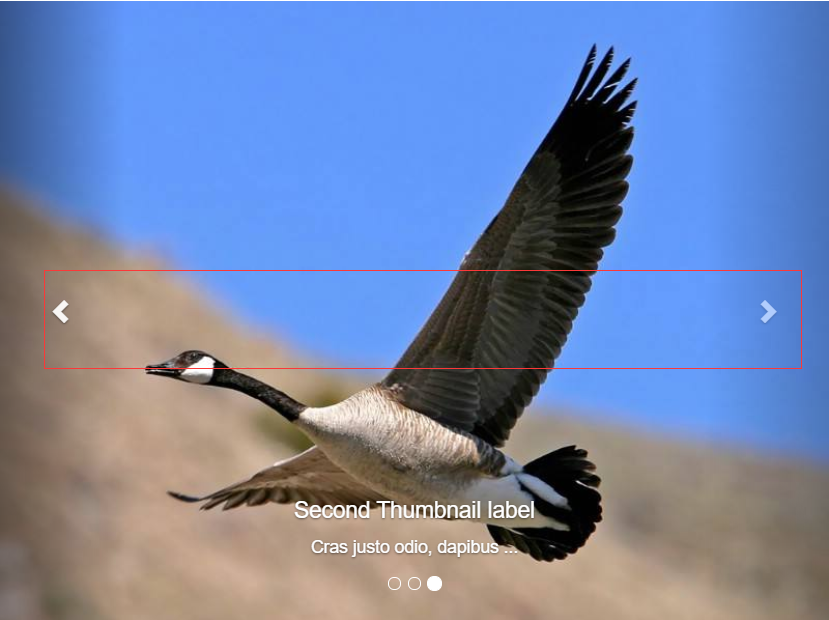
如果需要給圖片添加自定義內容,可以通過一個 class="carousel-caption" 的容器來添加標題和說明。
```html
<div class="carousel-inner" >
<div class="item active">
<img src="../img/timg.jpg" />
<div class="carousel-caption">
<h4>Second Thumbnail label</h4>
<p>Cras justo odio, dapibus ...</p>
</div>
</div>
<div class="item">
<img src="../img/boot.png" />
<div class="carousel-caption">
<h4>Second Thumbnail label</h4>
<p>Cras justo odio, dapibus ...</p>
</div>
</div>
</div>
```
**3.** 輪播的控制按鈕
輪播的控制按鈕,用來人工控制輪播的播放,它包含兩個按鈕,一個控制向前播放,一個控制向后播放。通過 .carousel-control 定義按鈕的樣式,.left 和 .right 定義按鈕的方向。href 屬性定義輪播包含框的 id。data-slide 屬性定義播放順序,取值 "prev" 表示播放上一個條目,取值 "next" 表示播放下一個條目。
```html
<a class="carousel-control left" href="#myBanner" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myBanner" data-slide="next">›</a>
```

*****
**調用方式**
**1.** 通過data數據屬性
如果不想編寫JavaScript代碼,就可以使用 data 屬性來調用輪播插件,并實現與輪播插件的交互功能。輪播插件需要兩個交互功能:一個是點擊控制按鈕進行切換,一個是點擊輪播指示器的小圓點進行切換。
1) 如果希望用戶點擊控制按鈕進行切換,只需為左側按鈕提供 data-slide="prev" 屬性,為右側按鈕提供 data-slide="next" 屬性即可。
```html
<a class="carousel-control left" href="#myBanner" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myBanner" data-slide="next">›</a>
```
2)如果希望用戶點擊輪播指示器的小圓點進行切換,需要為輪播指示器的 元素提供 data-target 和 data-slide-to 屬性。data-target 屬性的值為輪播包含框的 id,data-slide-to 屬性的值為點擊小圓圈后,要切換到的輪播條目的索引,即 class="item" 元素的索引,索引從 0 開始。
```html
<ol class="carousel-indicators">
<li data-target="#myBanner" data-slide-to="0"></li>
<li data-target="#myBanner" data-slide-to="1"></li>
<li data-target="#myBanner" data-slide-to="2" class="active"></li>
</ol>
```
**2.** 通過JavaScript調用輪播
JavaScript調用輪番其實很簡單,只需在腳本中調用 carousel() 方法。
Bootstrap還提供了其它一些方法,可以根據需要選擇使用:
* .carousel('cycle'):從左向右循環播放。
* .carousel('pause'):暫停循環播放。
* .carousel(number):循環到指定幀(下標從0開始,類似數組)。
* .carousel('prev'):返回到上一幀。
* .carousel('next'):播放下一幀。
通過JavaScript調用,雖然輪番可以自動播放,但兩個控制按鈕還無法正常工作。這時,就可以調用 carousel("prev") 和 carousel("next") 方法,來實現交互功能。
```js
$('.carousel a.left').click(function(){
$('.carousel').carousel("prev");
});
$('.carousel a.right').click(function(){
$('.carousel').carousel("next");
});
```
*****
**輪播插件的選項**
| 名稱 | 類型 | 默認值 | 說明 |
| --- | --- | --- | --- |
| interval | number | 5000 | 自動循環時,每個項目延遲的時間量。如果為 false,輪播將不會自動循環 |
| pause | string | "hover" | 當鼠標進入輪番區域時,暫停循環,鼠標移出時繼續循環 |
| wrap | boolean | true | 輪播是否連續循環 |
| keyboard | boolean | true | 輪播是否對鍵盤事件作出反應 |
調用 carousel() 方法時,可以將這些選項作為一個對象參數。如下,每個圖片顯示1秒 :
```js
$('.carousel').carousel(({
interval: 1000
});
```
*****
**輪播圖事件**
| 事件 | 含義 |
| --- | --- |
| slide.bs.carousel | 當 slide 實例方法被調用時,立即觸發該事件 |
| slid.bs.carousel | 當切換完一幀后,觸發該事件 |
~~~js
$('#myBanner').on('slide.bs.carousel', function () {
alert('1');
})
~~~
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
