## **柵格系統**
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列,柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局,項目的內容就可以放入創建好了的布局中了。什么時候會使用到柵格系統,比如:商品的信息列表、新聞信息列表等等,具體還是要看項目的總體結構信息。
**bootstrap的工作原理**:
1)“行(row)”必須包含在`?.containe`?(固定寬度)或?`.container-fluid?`(100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。
2)通過“行(row)”在水平方向創建一組“列(column)”。
3)你的內容應當放置于“列(column)”內,并且,只有“列(column)”可以作為行(row)”的直接子元素,也就是說列(column)必須包含在行(row)里面。
4)通過為“列(column)”設置?padding?屬性,從而創建列與列之間的間隔(gutter)。通過為?.row?元素設置負值?margin?從而抵消掉為?.container?元素設置的?padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding。
5) 柵格系統中的列是通過指定1到12的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個`.col-xs-4`來創建。
6) 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素將被作為一個整體另起一行排列。
7) 柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何`.col-md-*`;柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何`.col-lg-*`不存在, 也影響大屏幕設備。
*****
**媒體查詢**
媒體查詢可見 [ 第三章 . bootstrap相關css應用 ] 中的 CSS媒體查詢 @media。
*****
**柵格參數**
| | 超小屏幕手機 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面顯示器 (≥992px) | 大屏幕大桌面顯示器 (≥1200px) |
| --- | --- | --- | --- | --- |
| 柵格系統行為 | 總是水平排列 | 開始是堆疊在一起的,當大于這些閾值時將變為水平排列C |開始是堆疊在一起的,當大于這些閾值時將變為水平排列C|開始是堆疊在一起的,當大于這些閾值時將變為水平排列C
| `.container`最大寬度 | None (自動) | 750px | 970px | 1170px |
| 類前綴 | `.col-xs-` | `.col-sm-` | `.col-md-` | `.col-lg-` |
| 列(column)數 | 12 | 12 | 12 | 12
| 最大列(column)寬 | 自動 | ~62px | ~81px | ~97px |
| 槽(gutter)寬 | 30px (每列左右均有 15px) | 30px (每列左右均有 15px |30px (每列左右均有 15px | 30px (每列左右均有 15px
| 可嵌套 | 是 | 是 | 是 | 是 |
| 偏移(Offsets) | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 |
簡單來說,其實就是:
? ? ? ?lg: 超大屏幕,分辨率大于1200px;
? ? ? ?md: 普通屏幕,即中等屏幕,分辨率大于992px,小于1200px;
? ? ? ?sm: 小屏幕,即ipad大小,分辨率大于768px,小于992px;
? ? ? ?xs: 手機屏幕,分辨率小于768px.
柵格系統其實就是把一行評分為12等分,超出就會換行,還可以進行嵌套,是可疊加的,我們可以根據項目結構進行設置寬度。
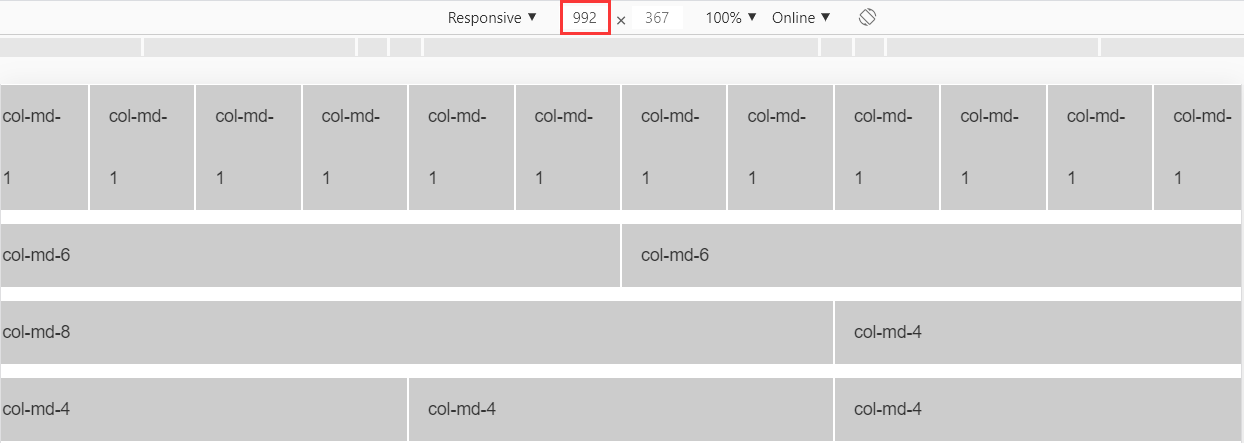
**實例1 從堆疊到水平排列**:
使用單一的一組`.col-md-*`柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(即中等)屏幕設備上變為水平排列。所有“列(column)必須放在 ”`.row`內。
```html
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
```
效果圖如下:

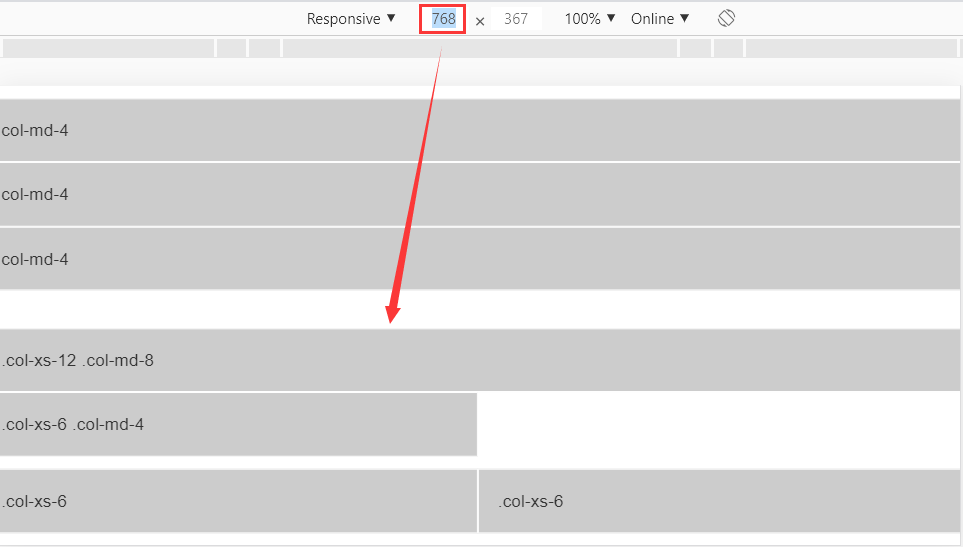
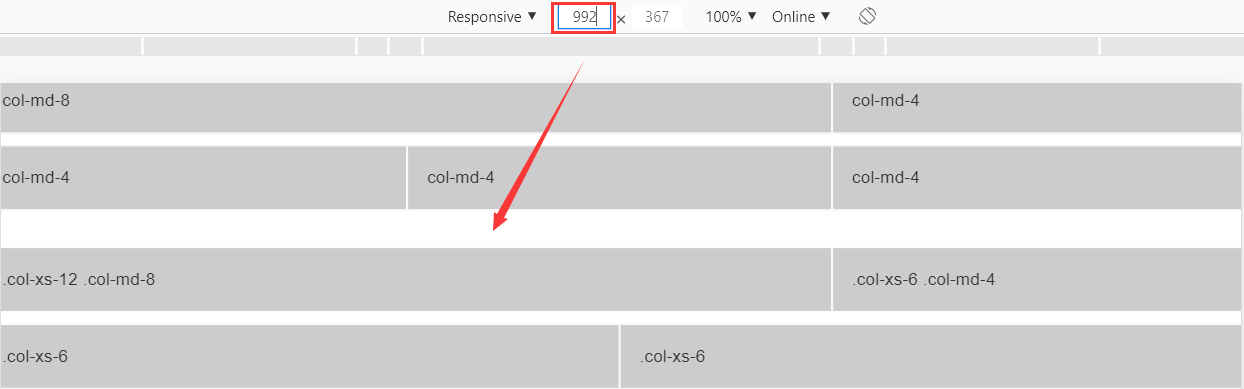
**實例2 移動設備和桌面屏幕**:
如果不希望在小屏幕設備上所有列都堆疊在一起,那就使用針對超小屏幕和中等屏幕設備所定義的類,`.col-xs-*`和`.col-md-*`
```html
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
```
在移動設備屏幕下的效果圖如下:

在桌面屏幕下的效果圖如下:

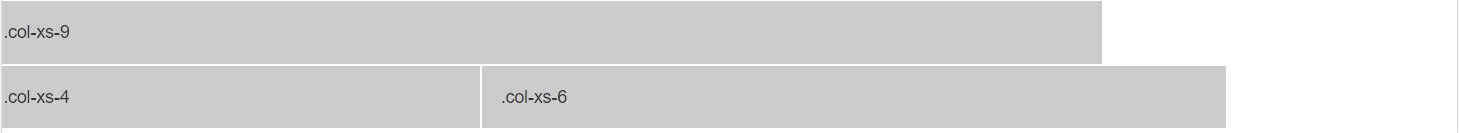
**多余的列(column)將另起一行排列**
如果在一個`.row`內包含的列(column)大于12個,包含多余列(column)的元素將作為一個整體單元被另起一行排列。我們將一行分成了3列,如果我們設計的格數超過12,那么就會自動跳到下一行,如下所示,9+4+6>12,最后一列就直接跳到下一行。

**列偏移**
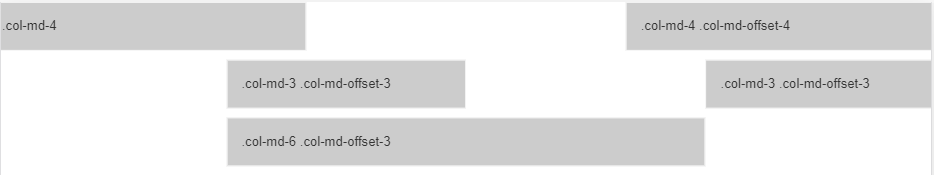
如果我們想要一個效果,讓某一列向右偏移,那么就可以使用`.col-md-offset-*`類可以將列向右側偏移。這些類實際是通過使用`*`選擇器為當前元素增加了左側的邊距(margin)。例如,`.col-md-offset-4`類將`.col-md-4`元素向右側偏移了4個列(column)的寬度;`.col-md-offset-3`類將`.col-md-3`元素向右側偏移了3個列(column)的寬度;`.col-md-offset-3`類將`.col-md-6`元素向右側偏移了3個列(column)的寬度
```html
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
```

當然其他幾種大小的屏幕也可以使用offset來使某一列向右偏移,可以使用 col-(lg,sm,xs)-offset-(想要偏移的格數)
*****
** 嵌套列**
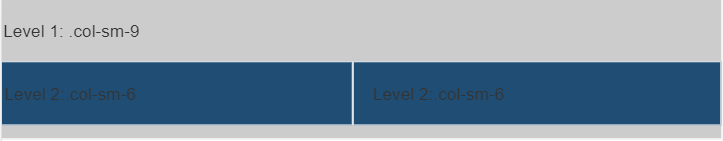
我們分好的列中也可以將一個新的行嵌套進去,可以通過添加一個新的`.row`元素和一系列`.col-sm-*`元素到已經存在的`.col-sm-*`元素內。同樣的,被嵌套的行(row)所包含的列(column)的個數不能超過12(其實,沒有要求你必須占滿12列)。
```html
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-sm-6">
Level 2: .col-sm-6
</div>
<div class="col-sm-6">
Level 2: .col-sm-6
</div>
</div>
</div>
</div>
```

*****
**列排序**
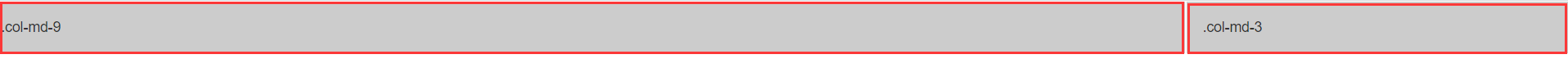
?用?.col-md-push-\*和.col-md-pull-\*可以將列右側偏移和左側偏移,可以很容易的改變列(column)的順序。例如.col-md-push-9類將列clo-md-3向右側偏移9個列,.col-md-pull-3將col-md-9向左側偏移3個列
未偏移時:
```html
<div class="row">
<div class="col-md-9">.col-md-9</div>
<div class="col-md-3">.col-md-3</div>
</div>
```

偏移時:
```html
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
```

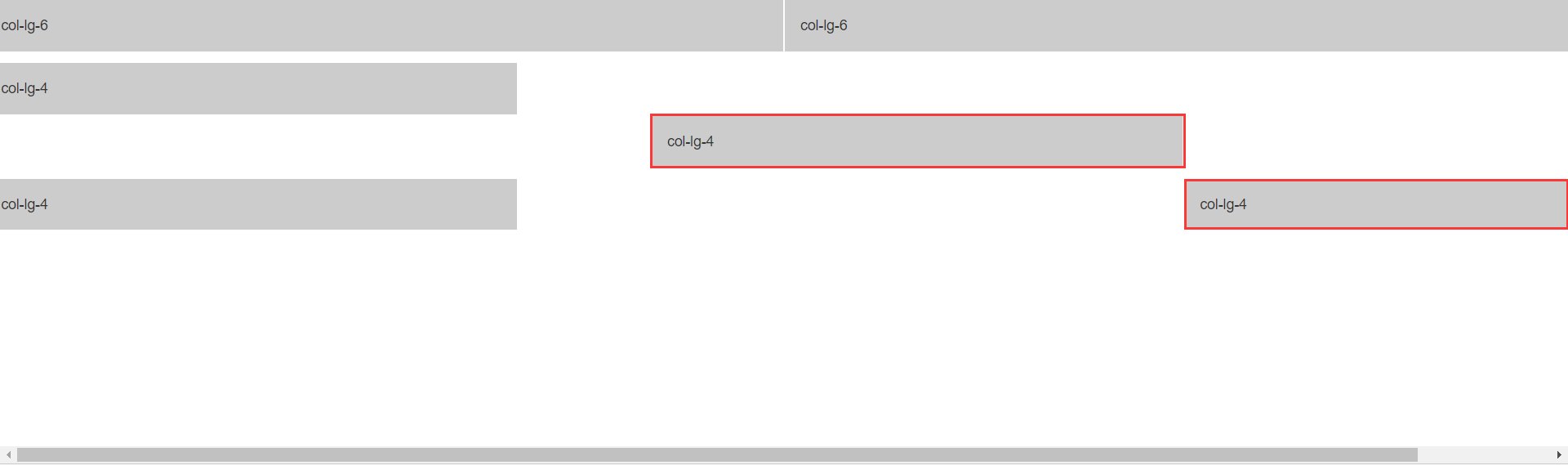
**注意**:offset與push的區別
兩者都可以實現向右側偏移,但是還是有區別。當一行里面含有多列時,使用.col-lg-offset\*時,如果列數大于12,那么會自動跳到下一行,如果使用.col-lg-push-\*就會向右偏移,不會換行
```html
<div class="row">
<div class="col-lg-6">col-lg-6</div>
<div class="col-lg-6">col-lg-6</div>
</div>
<div class="row">
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4 col-lg-offset-5">col-lg-4</div>
</div>
<div class="row">
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4 col-lg-push-5">col-lg-4</div>
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
