## 縮略圖
縮略圖用于給圖片、視頻、文本等加入柵格功能,很適合以網格形式展示圖片、視頻、商品列表等。默認的縮略圖非常簡單,只需把圖片放在 class="thumbnail" 的 a 標簽中即可。
**默認樣式的實例**
Boostrap 縮略圖的默認設計僅需最少的標簽就能展示帶鏈接的圖片。
單張圖片縮略圖如下:
```html
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
```
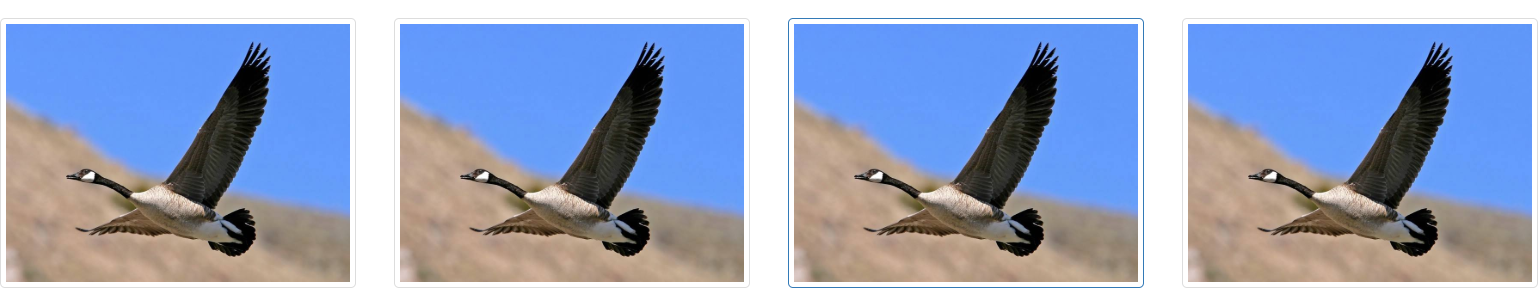
多張圖片縮略圖如下(結合柵格系統):
```html
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
</div>
```

*****
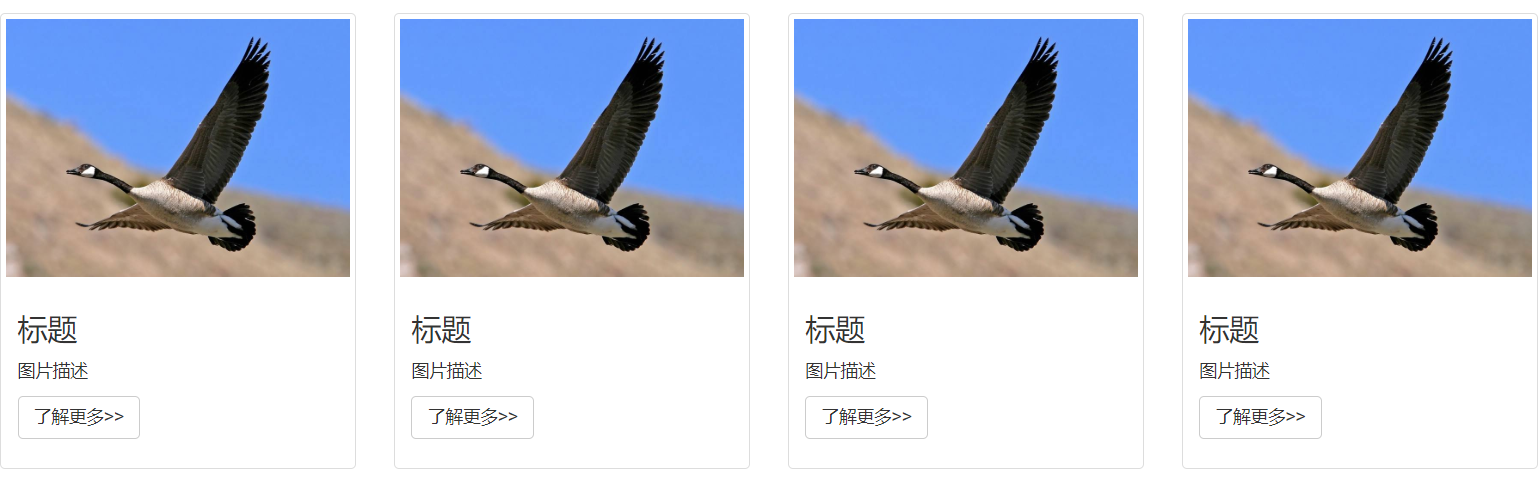
**自定義內容**
如果要在縮略圖中自定義HTML內容,如添加標題、段落、按鈕等,也很簡單,只需把上述的 a 替換成 div 就行了。
```html
<div class="row">
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>標題</h3>
<p>圖片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>標題</h3>
<p>圖片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>標題</h3>
<p>圖片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>標題</h3>
<p>圖片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
</div>
```

**注意:** 縮略圖類會隨著屏幕拉動改變圖片的大小,更好的展示在頁面中。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
