**媒體查詢**
媒體查詢有兩個部分,先是一個設備規范,然后是一個大小規則。使用 @media 查詢,你可以針對不同的媒體類型定義不同的樣式。@media 可以針對不同的屏幕尺寸設置不同的樣式,特別是如果你需要設置設計響應式的頁面,@media 是非常有用的。
```css
/* 超小屏幕(手機,小于 768px) */
/* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面顯示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面顯示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
~~~
```
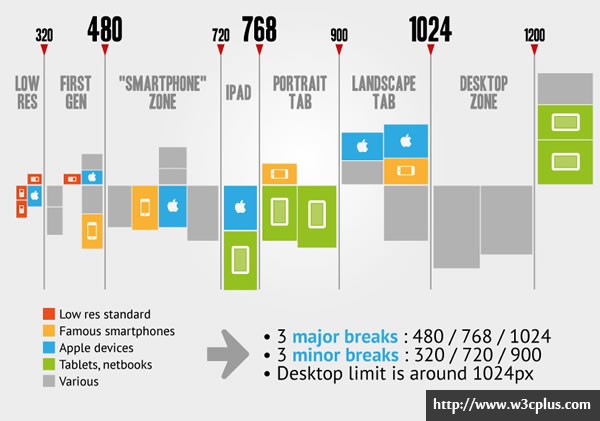
*常見的媒體查詢尺寸:*

所以常用到的設置:
```css
@media screen and (min-width:320px) and (max-width: 480px){}
@media screen and (min-width:480px) and (max-width: 768px){}
@media screen and (min-width:768px) and (max-width: 900px){}
@media screen and (min-width: 900px) and (max-width: 1024px){}
@media screen and (min-width: 1024px){}
```
當然不是必須按照這樣設置,實際項目中的媒體查詢尺寸要按照客戶要求的媒體尺寸來設置。另外還有注意的一點是媒體尺寸設置的先后順序,不然后面的會覆蓋前面的樣式。我通常是從小到大設置
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
