## 圖片
**響應式圖片**
通過為圖片添加`.img-responsive`類可以讓圖片支持響應式布局,也就是給圖片設置`max-width: 100%;`、`height: auto;`和`display: block;`屬性,從而讓圖片在其父元素中更好的收縮。另外,如果需要讓使用了`.img-responsive`類的圖片水平居中,請使用`.center-block`類,不要用`.text-center`。
```html
<img src="..." class="img-responsive" alt="響應式圖片"/>
```
*****
**圖片形狀**
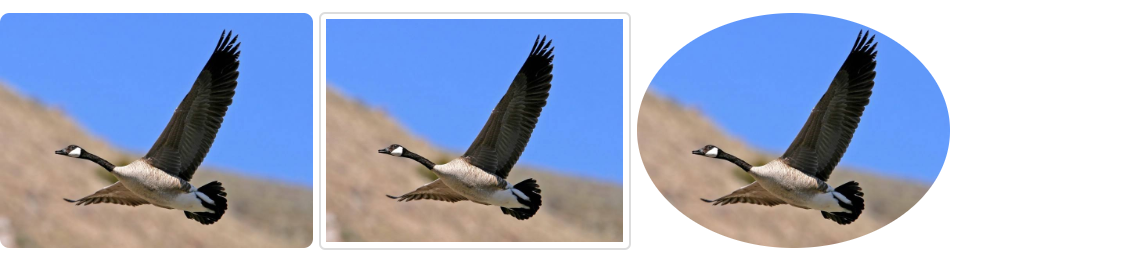
通過為`<img>`元素添加以下相應的類,可以讓圖片呈現不同的形狀。
```html
<img src="../img/timg.jpg" class="img-rounded" width="200px"/>
<img src="../img/timg.jpg" class="img-thumbnail" width="200px"/>
<img src="../img/timg.jpg" class="img-circle" width="200px"/>
```

img-rounded 通過 border-radius:6px 來獲得圖片圓角
img-circle 通過 border-radius:50% 來讓整個圖片變成圓形
img-thumbnail 添加一些內邊距(padding)和一個灰色的邊框
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
