## 表單
**基本實例**
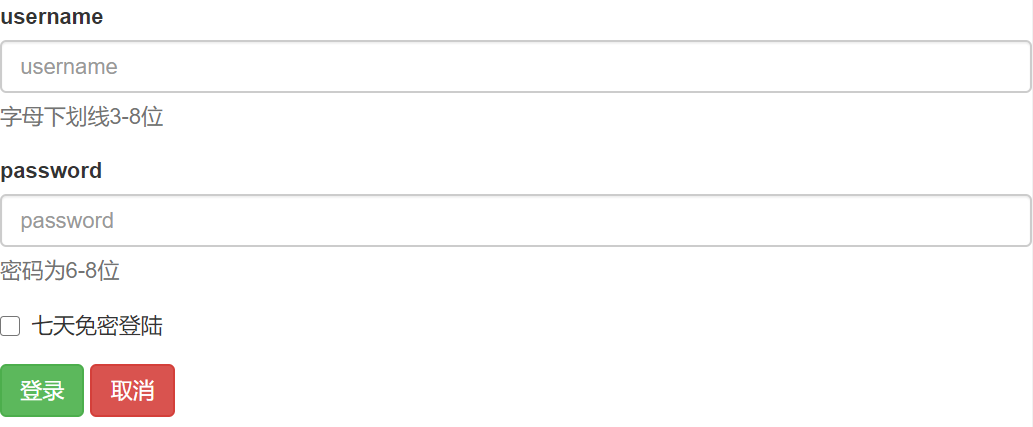
單獨的表單控件會被自動賦予一些全局樣式。所有設置了`.form-control`類的`<input>`、`<textarea>`和`<select>`元素都將被默認設置寬度屬性為`width: 100%;`。將`label`元素包裹到`.form-group`中可以更好地展示表單。
```html
<form>
<div class="form-group">
<label for="username">username</label>
<input type="text" class="form-control" id="username" placeholder="username"/>
<span class="help-block">字母下劃線3-8位</span>
</div>
<div class="form-group">
<label for="password">password</label>
<input type="password" class="form-control" id="password" placeholder="password"/>
<span class="help-block">密碼為6-8位</span>
</div>
<div class="form-group">
<div class="checkbox">
<label><input type="checkbox">七天免密登陸</label>
</div>
<div class="form-group">
<input type="button" name="" id="login" value="登錄" class="btn btn-success" />
<input type="button" name="" id="loginout" value="取消" class="btn btn-danger" />
</div>
</form>
```

```markdown
注意:不要將 表單組 直接和 輸入框 組混合使用。建議將 輸入框組 嵌套到 表單組 中使用。
```
*****
**內聯表單**
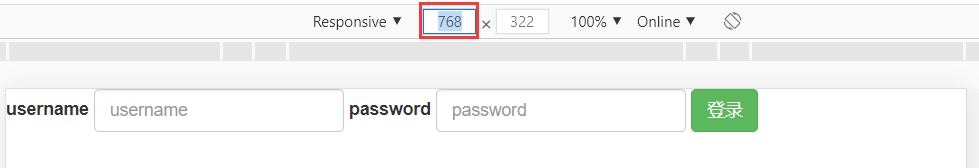
如果需要創建一個表單,它的所有元素是內聯的,向左對齊的,標簽是并排的,請向 標簽添加類*.form-inline*。**只在屏幕視口(viewport)至少在 768px 寬度時(屏幕視口寬度再小的話就會使表單折疊)。**
實例 **1**:
```html
<form class="form-inline" >
<div class="form-group">
<label for="username">username</label>
<input type="text" class="form-control" id="username" placeholder="username"/>
</div>
<div class="form-group">
<label for="password">password</label>
<input type="password" class="form-control" id="password" placeholder="password"/>
</div>
<div class="form-group">
<input type="button" name="" id="login" value="登錄" class="btn btn-success" />
</div>
</form>
```

```markdown
注意 :
1. 可能需要手動設置寬度。在 Bootstrap 中,輸入框和單選/多選框控件默認被設置為`width: 100%;`寬度。在內聯表單,我們將這些元素的寬度設置為`width: auto;`,多個控件就可以排列在同一行。
2. 一定要添加 label 標簽。如果你沒有為每個輸入控件設置`label`標簽,屏幕閱讀器將無法正確識別。如果你不想讓label顯示在頁面中,可以通過為`label`設置`.sr-only`類將其隱藏。
```
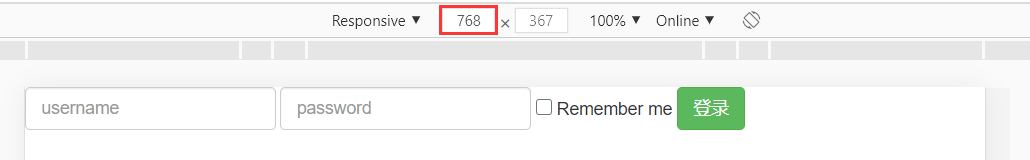
實例 **2**:
```html
<form class="form-inline" >
<div class="form-group">
<label class="sr-only" for="username">username</label>
<input type="text" class="form-control" id="username" placeholder="username"/>
</div>
<div class="form-group">
<label class="sr-only" for="password">password</label>
<input type="password" class="form-control" id="password" placeholder="password"/>
</div>
<div class="checkbox">
<label ><input type="checkbox" />
Remember me</label>
</div>
<div class="form-group">
<input type="button" name="" id="login" value="登錄" class="btn btn-success" />
</div>
</form>
```

*****
**水平排列的表單**
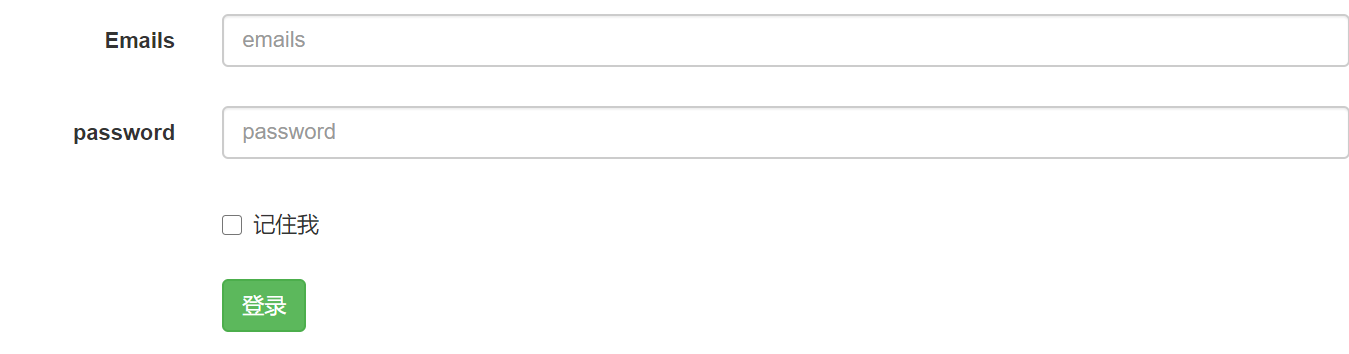
通過為表單添加`.form-horizontal`類,并聯合使用 Bootstrap 預置的柵格類,可以將`label`標簽和控件組水平并排布局。這樣做將改變`.form-group`的行為,使其表現為柵格系統中的行(row),因此就無需再額外添加`.row`了。
```html
<form class="form-horizontal">
<div class="form-group">
<label for="emails" class="col-sm-2 control-label">Emails</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="emails" placeholder="emails"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="password" placeholder="password"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 記住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" name="" id="login" value="登錄" class="btn btn-success" />
</div>
</div>
</form>
```

*****
**被支持的控件**
**1.** 輸入框
輸入框包括大部分表單控件、文本輸入域控件,還支持所有 HTML5 類型的輸入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
```markdown
注意:必須添加類型聲明。只有正確設置了`type`屬性的輸入控件才能被賦予正確的樣式。
```
**2.** 文本域
支持多行文本的表單控件。可根據需要改變`rows`屬性。
```html
<textarea class="form-control" rows="3" placeholder="textarea" ></textarea>
```

**3.** 多選和單選框
多選框(checkbox)用于選擇列表中的一個或多個選項,而單選框(radio)用于從多個選項中只選擇一個。
支持禁用的復選框和單選框,但要在父對象的懸停處提供“不允許”光標,您需要將.Disabled類添加到父級。
(1) . 默認外觀(堆疊在一起)
```html
<div class="checkbox">
<label>
<input type="checkbox" value=""/>1
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled="disabled"/>2 禁用
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadio" id="optionRadio1" value="option1"/>1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadio" id="optionRadio2" value="option2"/>2
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionRadio" id="optionRadio3" value="option3" disabled="disabled"/>3
</label>
</div>
```

(2) . 內聯單選和多選框
有時候因為布局的需要,將復選框和單選按鈕需要水平排列。如果checkbox需要水平排列,只需要在label標簽上添加類名“checkbox-inline”;如果radio需要水平排列,只需要在label標簽上添加類名“radio-inline”。
```html
<label class="checkbox-inline">
<input type="checkbox" value=""/>1
</label>
<label class="checkbox-inline">
<input type="checkbox" value="" disabled="disabled"/>2 禁用
</label>
<label class="checkbox-inline">
<input type="checkbox" value="" />3
</label>
<label class="radio-inline">
<input type="radio" name="optionRadio" id="optionRadio1" value="option1"/>1
</label>
<label class="radio-inline">
<input type="radio" name="optionRadio" id="optionRadio2" value="option2"/>2
</label>
<label class="radio-inline">
<input type="radio" name="optionRadio" id="optionRadio3" value="option3" disabled="disabled"/>3
</label>
```

(3) . 不帶label文本的Checkbox 和 radio
如果在`<label>`中沒有文字,輸入框會放到適當的位置。**當前只對非行內復選框和單選鈕起作用**。
```html
<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1">
</label>
</div>
```

(4) .下拉列表(select)
很多原生選擇菜單 - 即在 Safari 和 Chrome 中 - 的圓角是無法通過修改`border-radius`屬性來改變的。
實例 1 :
```html
<select class="form-control" >
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
```

實例 2 :對于標記了`multiple`屬性的`<select>`控件來說,默認顯示多選項。
```html
<select multiple class="form-control" >
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
```

*****
**靜態控件**
如果需要在表單中將一行純文本和`label`元素放置于同一行,為`<p>`元素添加`.form-control-static`類即可。
```html
<form class="form-horizontal">
<div class="form-group">
<label for="emails" class="col-sm-2 control-label">Emails</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="password" placeholder="password"/>
</div>
</div>
</form>
```

*****
**焦點狀態**
我們將某些表單控件的默認`outline`樣式移除,然后對`:focus`狀態添加`box-shadow`屬性。

*****
**禁用狀態**
給輸入框設置`disabled`屬性可以禁止其與用戶有任何交互(焦點、輸入等)。被禁用的輸入框顏色更淺,并且還添加了`not-allowed`鼠標狀態。
```html
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
```

*****
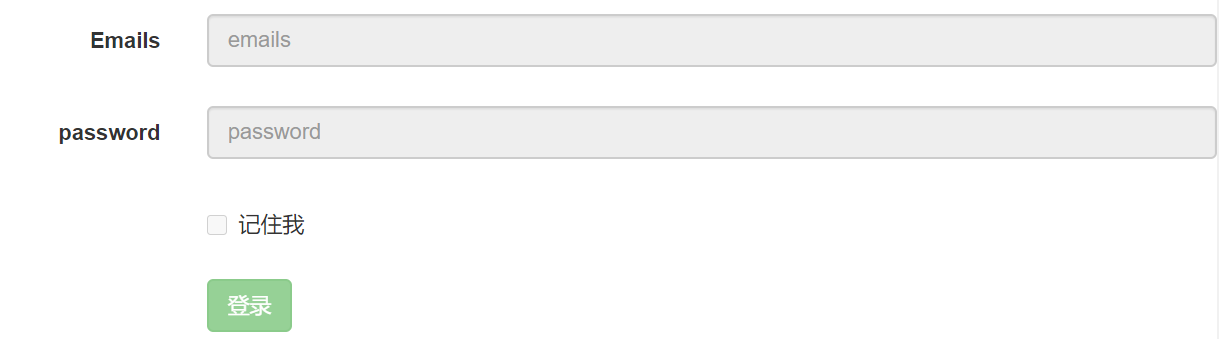
(1)被禁用的`fieldset`
為`<fieldset>`設置`disabled`屬性,可以禁用`<fieldset>`中包含的所有控件。但是,如果其中包含有a 標簽,它的鏈接功能不受影響,如果要阻止用戶獲取到這些鏈接,建議使用自定義 JavaScript 來禁用這些鏈接。
```html
<form class="form-horizontal">
<fieldset disabled>
<div class="form-group">
<label for="emails" class="col-sm-2 control-label">Emails</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="emails" placeholder="emails"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="password" placeholder="password"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 記住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" name="" id="login" value="登錄" class="btn btn-success" />
</div>
</div>
</fieldset>
</form>
```

*****
**只讀狀態**
為輸入框設置`readonly`屬性可以禁止用戶修改輸入框中的內容。處于只讀狀態的輸入框顏色更淺(就像被禁用的輸入框一樣),但是仍然保留標準的鼠標獲取焦點狀態。
```html
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>
```
*****
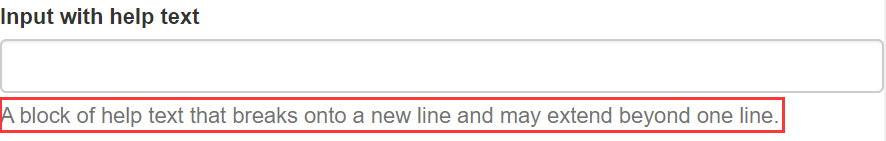
**Help text 輔助文本**
將輔助文本與表單控件關聯。輔助文本應該使用aria describedby屬性顯式地與它相關聯的表單控件相關聯。也就是說,如果需要個某個表單控件添加輔助文本,需要給這個控件添加aria-describedby屬性,屬性值將是相關聯的輔助文本元素所對應的id 屬性值。這將確保在用戶聚焦或進入控件時宣布此輔助文本。
```html
<label for="inputHelp">Input with help text</label>
<input type="text" id="inputHelp" class="form-control" aria-describedby="helpBlock">
<span id="helpBlock" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
```

*****
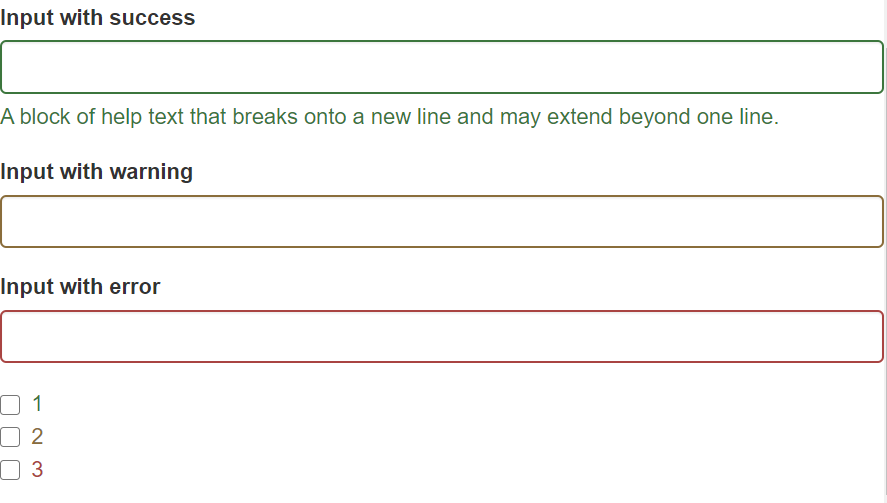
**校驗狀態**
Bootstrap 對表單控件的校驗狀態,如 error、warning 和 success 狀態,都定義了樣式。使用時,添加`.has-warning`、`.has-error`或`.has-success`類到這些控件的父元素即可。任何包含在此元素之內的`.control-label`、`.form-control`和`.help-block`元素都將接受這些校驗狀態的樣式。
```markdown
將驗證狀態傳達給輔助設備和盲人用戶。使用這些校驗樣式只是為表單控件提供一個可視的、基于色彩的提示,但是并不能將這種提示信息傳達給使用輔助設備的用戶 - 例如屏幕閱讀器 - 或者色盲用戶。
```
**1.** 顏色狀態顯示
```html
<div class="form-group has-success">
<label for="inputHelp">Input with success</label>
<input type="text" id="inputHelp" class="form-control" aria-describedby="helpBlock">
<span id="helpBlock" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
<div class="form-group has-warning">
<label for="inputHelp">Input with warning</label>
<input type="text" id="inputHelp" class="form-control">
</div>
<div class="form-group has-error">
<label for="inputHelp">Input with error</label>
<input type="text" id="inputHelp" class="form-control">
</div>
<div class="has-success">
<label class="checkbox-inline">
<input type="checkbox" value=""/>1
</label>
</div>
<div class="has-warning">
<label class="checkbox-inline">
<input type="checkbox" value="" />2
</label>
</div>
<div class="has-error">
<label class="checkbox-inline">
<input type="checkbox" value="" />3
</label>
</div>
```

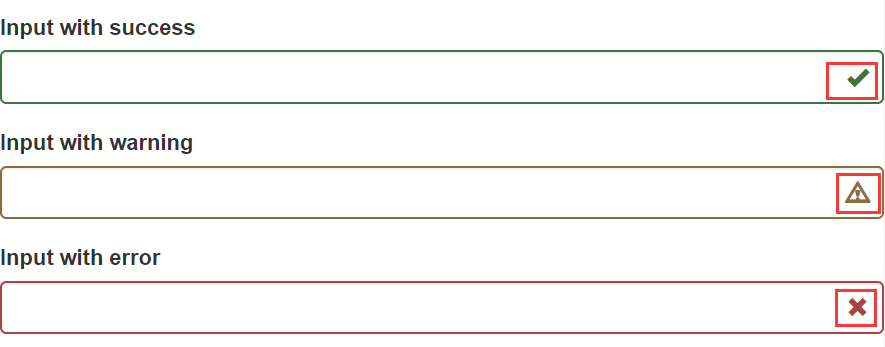
**2.** 添加額外的圖標狀態
你還可以針對校驗狀態為輸入框添加額外的圖標。只需設置相應的`.has-feedback`類并添加正確的圖標即可。**圖標只能使用在文本輸入框`<input class="form-control">`元素上**
```markdown
1. 對于不帶有`label`標簽的輸入框以及右側帶有附加組件的輸入框組,需要手動為其圖標定位。但是建議給所有輸入框添加`label`標簽,如果你不希望將`label`標簽展示出來,可以通過添加`.sr-only`類將它隱藏起來。
2. 為了確保可以正確傳達一個圖標的含義,額外的隱藏的文本應包含在`.sr-only`類中,并明確關聯使用了`aria-describedby`的表單控件。
```
```html
<div class="form-group has-success has-feedback">
<label for="inputSuccess">Input with success</label>
<input type="text" id="inputSuccess" class="form-control" aria-describedby="inputSuccess">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</div>
<div class="form-group has-warning has-feedback">
<label for="inputWarning">Input with warning</label>
<input type="text" id="inputWarning" class="form-control" aria-describedby="inputWarning">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
</div>
<div class="form-group has-error has-feedback">
<label for="inputError">Input with error</label>
<input type="text" id="inputError" class="form-control" aria-describedby="inputError">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
</div>
```

*****
**控件尺寸**
通過`.input-lg`類似的類可以為控件設置高度,通過`.col-lg-*`類似的類可以為控件設置寬度。
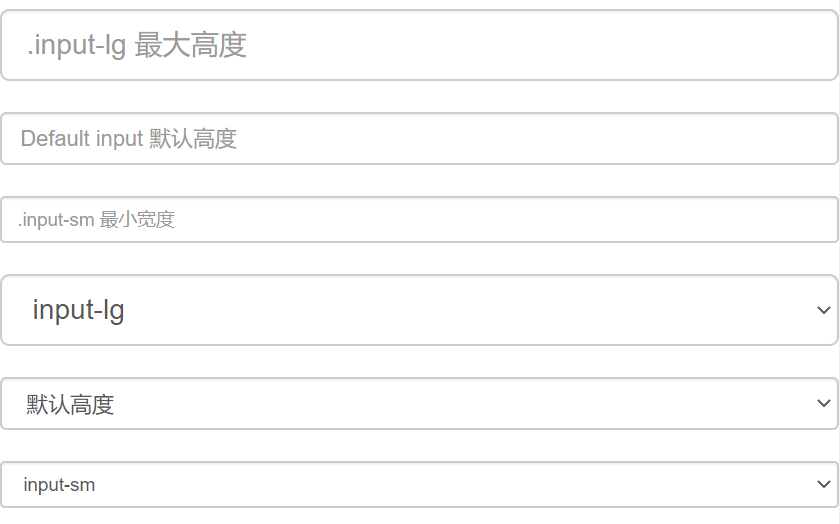
**1.** 高度尺寸
創建大一些或小一些的表單控件以匹配按鈕尺寸。
```html
<input class="form-control input-lg" type="text" placeholder=".input-lg 最大高度"><br/>
<input class="form-control" type="text" placeholder="Default input 默認高度"><br/>
<input class="form-control input-sm" type="text" placeholder=".input-sm 最小寬度"><br/>
<select class="form-control input-lg"><option>input-lg</option></select><br/>
<select class="form-control"><option>默認高度</option></select><br/>
<select class="form-control input-sm"><option>input-sm</option></select><br/>
```

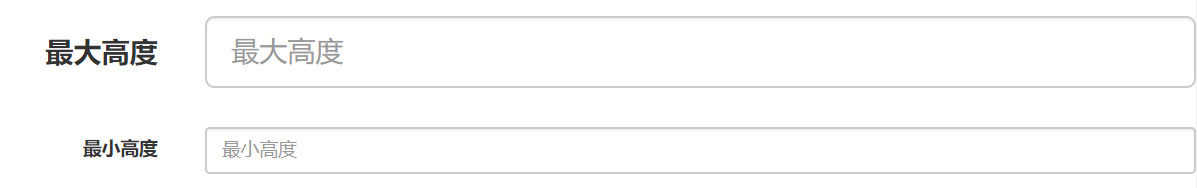
**2.** 水平排列的表單組的尺寸
通過添加`.form-group-lg`或`.form-group-sm`類,給`.form-horizontal`包裹的`label`元素和表單控件快速設置尺寸。
```html
<form action="" class="form-horizontal">
<div class="form-group form-group-lg">
<label for="formGroup" class="col-sm-2 control-label">最大高度</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="formGroup" placeholder="最大高度">
</div>
</div>
<div class="form-group form-group-sm">
<label for="formGroups" class="col-sm-2 control-label">最小高度</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="formGroups" placeholder="最小高度">
</div>
</div>
</form>
```

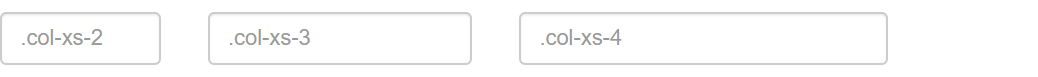
**3.** 調整列(column)尺寸
用柵格系統中的列(column)包裹輸入框或其任何父元素,都可很容易的為其設置寬度。
```html
<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
